Безпокоя изскачащи реклами в сайтовете, и иска да затвори сайта и добавяме към черния списък браузъра. Не е толкова много, присъствието им и как те се използват: отваряне на сайта и е на мястото на главната страница пред вас, точно в центъра, има прозорец. Обикновено онлайн магазини предлагат да определят точно местоположението си или да предлагат да се регистрирате веднага. Защо не мания, но забележими ивици в горната или долната част на сайта, който не блокира целия сайт, както и, ако е необходимо, потребителят може да го затворят или да го използвате, ако сайтът се интересува.
Как да използвате изскачащи повечето сайтове
Нека поговорим за онлайн магазини и / или уеб сайтове на фирми. Бих искала да отбележа, че този метод не се свива от дори най-големите и най-уважавани сайтове. Въпреки, че те може да му бъде простено за такива сайтове отида потребители, които са склонни да толерират, още повече, че в сайта и компанията, към която принадлежи са известни.
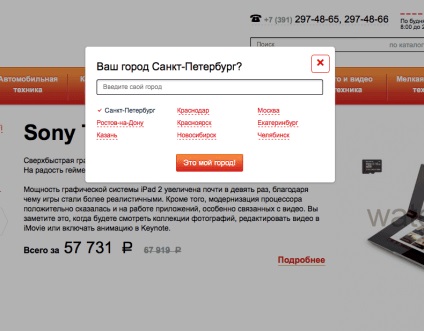
Но когато малко известен уебсайт при въвеждане на главната страница е блокиран по този начин:

Разбира се, информацията, която се показва в десния прозорец, най-малкото за да се определи местоположението на потребителя и да му даде информация за продукти и цени, особено за неговия регион. Но защо толкова обсебен. Това беше достатъчно, за да по този начин:

И виждал или щамове, които позволяват да се оцени на сайта.
Направи изскачащ лента
За да направите следното затваряне лентата не е трудно. Свали архив popline.zip. ние се измъкне от нея файл slideto-1.0.js, style.css файлове и изображения папка, която съдържа иконата на закриването на кръста, ние се хвърлят в една папка с шаблона на сайта.
На следващо място, се свържете към сайт с JQuery и стил файл:
В организма на обекта, по принцип, на всяко място, поставете:
Сменете съдържанието на моите текстови ленти сами по себе си, или поставете желания компонент (например позициониране) и готово.
Свързани статии
