LPgenerator - Професионална целевата страница платформа за увеличаване на продажбите на Вашия бизнес
Кацане МАГАЗИН ОБУЧЕНИЕ ЗА ДЕЙСТВИЕ от страна на партньорите

Всяка модерна система, независимо дали това е приложение, сайт или дори термостат информира потребителя за всяка промяна. Очевидно състоянието на системата - е един от основните принципи на дизайна интерфейс 10. състояние, информация за съобщенията за грешки и уведомления, ни позволяват да се разбере какво се случва на екрана.
Изборът на метод за комуникация зависи от няколко основни фактора:
1. вида на информацията, която се предава
2. От фактор спешност - колко важно е, че потребителят вижда съобщението веднага
3. От необходимостта от действия след получаване на известие
Най-често срещаните видове съобщения - това валидатори, уведомления и индикатори за състоянието. При разработването на тези условия понякога се използват взаимозаменяемо, но те са различни начини за комуникация, използвани при различни обстоятелства.
Ние знаем, каква е разликата между тях и как да изберете най-добрият вариант за всеки отделен случай.
Индикатор - разпределението на страницата (съдържание на елемент или интерфейс), за да се информира потребителя за нещо специално, което може да изисква внимание. Най-често, индикаторът показва, че е имало някои промени за избрания обект за тях.
Показателите могат да се използват само по себе си, а не само да сигнализират грешката или входящите съобщения. Визуално отделен от останалата част от съдържанието, те привличат вниманието към друга песен, динамиката по природа (ако елементът никога не се променя, тя не свети, без значение колко е хванал окото).
Има най-малко три вида показатели:
1. Често, но не винаги, показателите са се превърнали в икони. Лесно разпознаваеми икони може да бъде много ефективно средство за комуникация.
3. Този метод е по-малко чести, но увеличаване на размера или анимация (например трептене) може също да избере желаната позиция и съответно го превърне в светлина.

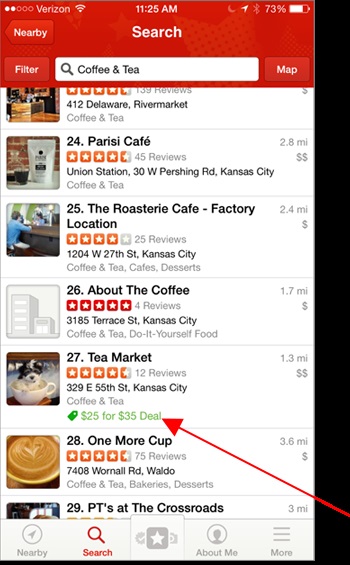
Yelp използва зелен индикатор в резултатите от търсенето, за да докладва за преминаването в Tea Пазарните дялове. В допълнение, индикаторът дава допълнителна информация за чай Market.
Ние списък на основните характеристики на показателите:
1. Показатели контекстуален. Те са тясно свързани с определена част от съдържание или потребителски интерфейс елемент и по този начин трябва да бъде близо до него.
2. Показатели са условни: те не представляват цялото време, и се появяват при дадените условия. Например, индикатор Yelp се наблюдава само когато се развива действието.
3. Индикатори пасивен. Те не се изисква от потребителя да активни операции, и се използва като инструмент за информиране и привличане на вниманието към промените.

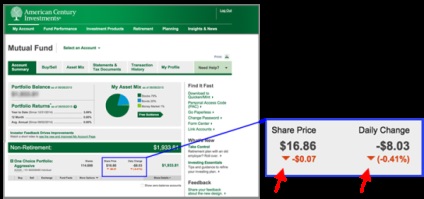
Условно индикатор на уебсайта на American Century Investments, информиране относно динамиката на курса: когато промените са отрицателни, индикаторът е оцветен в червено, когато положително - в зелено.
За да се разбере дали е уместно показател, задайте си следните въпроси:
1. Какво е значението на тази информация, независимо дали тя заслужава място на страницата?
- колко често се използва?
- дали контекста?
- дали то ще бъде видимо без индикатора?
2. Как критично, че потребителят получи тази информация?

Основните характеристики на валидаторите:
1. Потребителят трябва да вземат някои мерки в отговор на съобщението.
2. Информацията, която се съдържа в валидаторите, свързани с определено контекст и се отнася за конкретен потребител данните, които е причинил проблема.
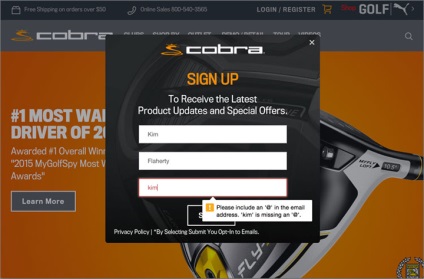
От валидатори контекстуално, може да е полезно, както и самото съобщение за използване на интуитивен иконата, за да се създаде по-визуално представяне на това, което полета са задължителни и това, което е бил въведен неправилно.

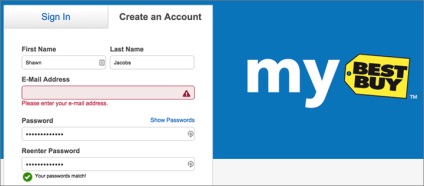
Bestbuy.com използва съобщение накара потребителите как да поправя грешката, индикаторът за икона, а също така обръща внимание на полето, където искате да се определи, тя се подчертава с друг цвят.
Известията могат да бъдат контекстно, или свързани с определен интерфейс елемент, и в световен мащаб, което е свързано с цялата система.

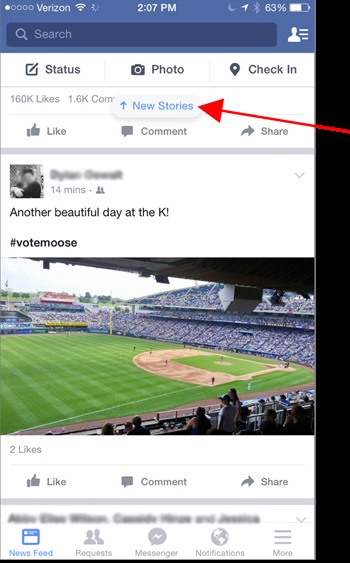
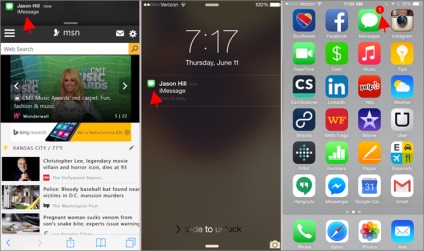
Facebook App използва контекстно известие в новините да докладва за новите позиции, без да е необходимо потребителят незабавен отговор
1. Не са пряко свързани с действията на потребителя
2. да докладват събития, които могат да представляват интерес за него
В допълнение, има два основни типа уведомления, които се различават един от друг по това, дали те включват всяко действие от страна на потребителя:
1. Активно уведомление предупреждава потребителя за събитията, на които трябва да отговорят. Такива декларации са подобни на валидатори, но за разлика от тях, не са свързани с дейността на потребителя и, следователно, трябва да изглежда по-различно.
Active уведомление обикновено се изисква да предаде чувство за неотложност. Например, може да е на изскачащ прозорец. сили, за да обърнат внимание на себе си и да се предприемат никакви действия, за да го затворите.

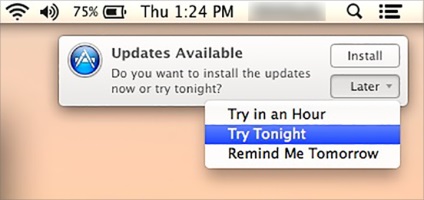
Такава беше уведомлението за актуализация на Mac OS. Потребителят може да го затворите, просто изберете или инсталирате актуализацията веднага, или нова бележка за това след малко. Тя е активен известие, изискващо да предприемат конкретни действия
2. Пасивно предизвестие - това е информация, която не е необходимо да се направи нищо. Повечето известия за мобилни приложения пасивно: Това е обикновено съобщение за събитие или продукт, може би, интересен за потребителя.
Пасивно уведомление рядко спешно и не трябва да се налага. Типичен пример за такава нотификация - иконата или малък изскачащ прозорец в ъгъла на екрана. Нищо, без да е необходимо потребителят, той може лесно да останат незабелязани, така че този метод не е подходящ за разпространяване на информация, от решаващо значение за взаимодействие със системата.

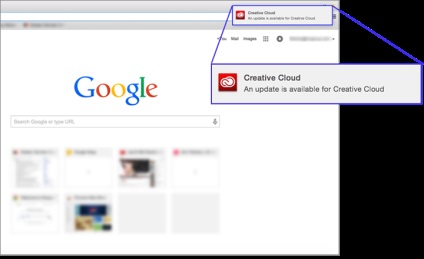
Adobe Creative Cloud използва дискретен пасивен уведомление за да информира потребителя, че той може да го актуализирате. В съобщението се появява на екрана за няколко секунди и изчезна, без никакво действие

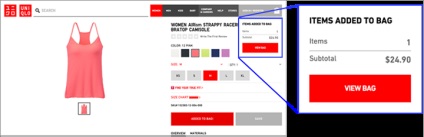
известие пасивен Uniqlo.com служи да информира за добавяне на продукт в кошницата. Дискретен понякога създава проблеми на клиентите не разполагат с време, за да забележите, светна съобщение. Те са принудени да се прекъсне пазаруването и да се провери дали продуктът да се добавят в кошницата
Известията не са пряко свързани с дейността на потребителя, така че след като бъдат получени, той е вероятно да се мисли не за това, което е причинил на сигнала, но за нещо друго. Следователно, разработването на уведомление, ако се сблъскате с проблем: за да бъде забелязана, тя трябва да предостави повече контекст и обща информация.
Валидатори имат такъв проблем: те се появяват веднага след като потребителят е направил грешка, така че те не трябва да се обясни какво е заложено на карта.
Например, ако се изисква изчисляване на онлайн магазина за предоставяне на кредитна карта срок на годност, не е нужно да се напише: "Моля, въведете датата на валидност на картата, от която искате да платите $ 29,90 за синя рокля без ръкави, че купувате на Uniqlo.com». Но след нотифицирането на рокля доставени от склада трябва да съдържа повече информация, отколкото просто "Вашата поръчка е доставена."
Ако съобщението е свързано с конкретен елемент от интерфейса, иконата на индикатора в този елемент се посочва, че съобщението е пряко свързано с него, и да привлече вниманието на потребителя. Така например, в мобилни приложения индикатор икона става ясно, че това приложение е новина за собственика.


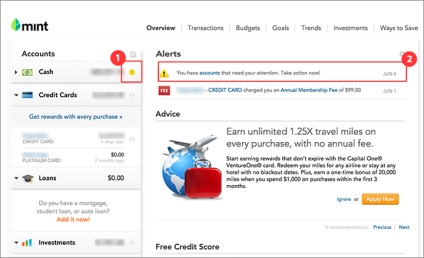
Mint.com заедно с известие, че една от сметките изисква вниманието на потребителя, използвайте предупредителни светлини: LED (1) - в непосредствена близост до информацията в профила, която изисква внимание, и (2) в центъра на страницата. Самата уведомлението, обаче, би могло да бъде по-смислено
Важно е да избера най-подходящия метод за комуникация
Неправилното метод на комуникация могат значително да влоши потребителския опит. Yelp индикатор в горния пример има за цел да Ви информирам, че в пазара на чай е действие. Тази информация е достатъчна контекст и интерес за тези, които търсят място, където да се пие чай.
А изскачащ прозорец, който се появява и изчезва след няколко секунди, подходящи за пасивни известия, но не е подходящ и дали съобщение за грешка, валидатора или нещо друго. Вие не искате потребителите да прекарват времето си, напразно чакане съдържание за изтегляне, само защото те не забеляза малък съобщение за грешка, че ще се появи в долната част на екрана и да изчезне след пет секунди?

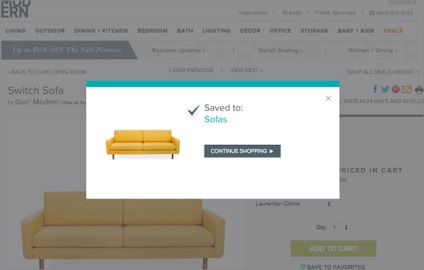
Allmodern.com използват активно уведомление за да Ви уведомим, че артикулът е добавен към любимите си. За потребителя, като добави към предпочитани много обекти, като предупреждение ще бъде ненужно натрапчиви. За тази цел ще отговарят на пасивна уведомление в изскачащ прозорец, в ъгъла на екрана - съвсем осезаемо, но не се изисква действие, за да го затворите
Не забравяйте трите ключови различия в методите за комуникация с потребителя:
- Индикатори предоставят допълнителна информация за динамиката на елементи от потребителския интерфейс или съдържание. Те могат да се появят или да се променя при определени условия.
- Валидаторите прикрепен към действие на потребителя или за въвеждане на данни.
- Известия фокусирани върху събития, свързани със системата.
От разбирането на това кога и как да се използват тези средства за обратна връзка, това зависи от удобството на комуникация с потребителите. Изберете най-правилния начин за достигане до клиентите, в зависимост от неговия вид.
Високите реализации вас!
ВНИМАНИЕ! Използвате остарял браузър Internet Explorer
Този сайт е изграден върху най-напредналите и модерни технологии и не поддържа Internet Explorer втората и седмата версия.



