Инсталиране на модула е изключително проста - да го намерите по име, и пусната през администраторския панел или може да бъде изтеглена от тук. Текущата версия поддържа WordPress 3.0 и по-висока. Има плъгин е платена версия за $ 10, с широк набор от настройки и параметри, но можете да го направите безплатно.
След инсталацията отидете на "Настройки» - «Simple Drop Cap».

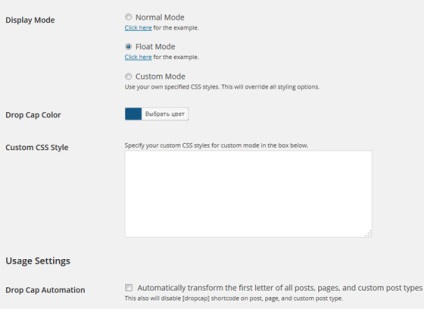
Тук, от една страна, можете да изберете режим на дисплея, параметър е една от опциите за показване на главна буква:
- Нормален режим - главна буква само увеличава, но разположени на една и съща линия.
- Float Mode - за капитализирани извършва обвивка текст в дясно.
- Персонализирана Mode - да определите стила на регистрация.
Стил е настроено, за да изберете по поръчка CSS Style-долу, можете да изберете цвета на буквите - Drop Cap цвят.
Използвайте, за да добавите главна буква в текста по два начина - автоматично или ръчно. За изпълнение на първата опция в настройките поставете отметка в параграф «Drop Cap Автоматизация«. За съжаление, в моя случай (WordPress 4.0.1 и 1.1.5 Simple Drop Cap) произхожда с този режим всеки бъг - главни букви, а не на първо място в текста, както и някои други. Така че ние трябва да се възползваме от възможността да се покаже главна буква ръчно с помощта на кратък номер [dropcap] ... [/ dropcap]. Поставете етикети на данни преди и след желаната буква в, за да я спаси. Това ще има нещо като това:
За главна буква, използвана в стилове по поръчка CSS Стил:
плаваш: ляв; марж: 0.16em 0.14em 0px 0.12em; цвят: # 9C6; шрифт семейство: Грузия, Utopia, харта, сериф; шрифта: 5.4em; линия височина: 0,5; текстови сянка: 1px 1px 2px # 404040;
Важно е не забравяйте да изберете режим на персонализирана Mode, който ще чете вашите стилове, а не да се използва съществуващата подразбиране. Като цяло, впечатлението на плъгин Simple Drop Cap двойна. Да, това изпълнява задачите си, но най-простите, но автоматичен режим I по някаква причина не работи.
Подобно на този пост? Абонирайте се за блога актуализации чрез RSS. E-mail или Twitter.
Свързани статии
