
Направете "напомняне" за регистрация на потребителите да поставят важна информация, определени банера, че това са основните цели на "плаващ прозорец". Но най-важното нещо е, че прозорецът работи без използването на JS скрипт, който не създава ненужна тежест, уеб ресурси. Всичко, което е необходимо за създаването му е малко познания по CSS и HTML правила.
Всъщност, няма нищо сложно тук. Или можете да създадете блок в тагове
, или масаWindow напомни на потребителя за регистрация.
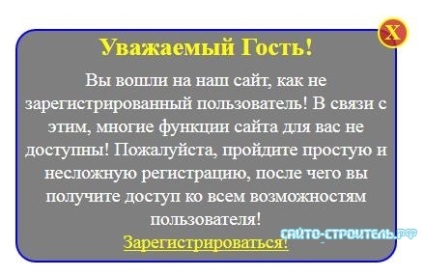
Например, ние се създаде подобна на кутия, регистрация на потребителя на нашия уебсайт. Създаване на самия блок, правилата могат да се регистрират директно в кода блок, без да използвате каскадни връзки.
Като «идентификатор», даваме всяко име в нашия блок, който след това ще го затворите. Но това е, в крайна сметка, толкова дълго, колкото пишем заглавието и текста:
Е, за нещо подобно. Тук по принцип блок и са готови, остава само да добавите атрибути и затварянето на своите стилове.
Кой хвърля нашата единица три девет земи, или да бъдат по-прецизни удари, наляво по 9999px. В този случай, всички неща продължават да работят нормално, не се разширява, не се променя, но за търсачките, това устройство, дори много, много видими. В общи линии, да получа тази такъв блок:

Монтаж на плаващия прозорец, за да DLE.
Това устройство може да бъде поставен на всеки сайт, както и всяка CMS. Можете също така да определите на кого е предназначена точно уреда. Това е, например, група №1 не е регистрирано на потребителите, и ние искаме, че ще виждате само това предупреждение, като пример, аз избрах DLE двигател.
За това е необходимо да се сключи код, което сме създали в следните признаци:
И освен документ си в rasshireniiTPL. т.е. тук, така че поп-banner.tpl. На следващо място, попълнете файла в нашия шаблон, който е свързан с двигателя. Main.tpl отворите файла на всяко място, като след маркера
или преди да го затворите напишете:Добър съвет, монтаж на плаващ банер.
Можете също така да го прикрепите към определена част или новини. Всички възможности просто гледат на потребителя DLE. или че CMS, който използвате. В този пример, аз закрепени нашия банер на дома и на страницата, на която сте в момента.
Той повтори, мобилното приложение за Android Основи на HTML, текст, за които той пише с Джеръми Томас marksheet.io сайт. Актуализирани задачи система, оптимизиране на ефективността, всички уроци, свързани.
Интензивен онлайн курс "Основи на PHP»
Онлайн интензивност "Basic HTML и CSS» с личен ментор
на горния етажСвързани статии
