Web - платформа, която осигурява лесен обмен на информация чрез Интернет, независимо от устройството, на което тази информация може да бъде видяна. Въпреки различията между компютрите, свързани към интернет, се състоят главно в различни резолюции на екрана, бързият възход на мобилни устройства се е променило изискванията: важно е, че сайтът е на разположение и на мобилния телефон.
Какви възможности има да се работи с мобилни устройства?
- Не се прави нищо и да позволи на потребителите на мобилни устройства, за да увеличите мащаба, за да прочетете на сайта.
- Създаване на второ място, като m.facebook.com и пренасочи мобилни устройства към него.
- Използвайте адаптивен уеб дизайн.
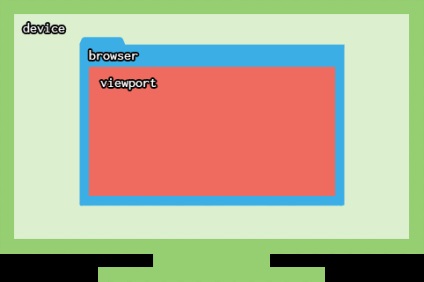
Преди да продължим, трябва да се определят някои условия.
браузър
Софтуер: Firefox, Google Chrome, Safari, Internet Explorer.

Адаптивен уеб дизайн
Идеята за адаптивния уеб дизайн е, че вашият сайт е адаптиран към всяко устройство. Това се прави чрез насочване на устройство с CSS и използването на някои стилове само за тези устройства.
В зависимост от отговора на тези въпроси, отзивчив CSS ще се прилагат различни или допълнителни правила CSS.
До сега, всяка част от нашия CSS се използва от всяко устройство, за да влезете в нашия уеб страница. Адаптивен уеб дизайн ви позволява да се прилагат някои стилове в определени случаи.
запитвания от медиите
Ние трябва да напишете блокове в нашия CSS, който ще се използва за устройства, които отговарят на критериите на този блок. Тези блокове се наричат медийни заявки.
Синтаксис медийни запитвания синтаксис напомнят за ключов кадър анимация, тъй като то определя блок в CSS. , на който пишете допълнителни правила CSS, и те се използват само в определени случаи.
няколко варианта
Може да се наложи две условия за активиране на искането за медии.
Можете да използвате и не само. Те се наричат булеви оператори.
Няколко правила CSS
Можете да включите най-много медийни заявки правила CSS. колкото искате.
ширина вариант - един от най-широко използвани в адаптивния уеб дизайн. Тя идва от факта, че уеб страниците се четат вертикално. ние ги пусне, за да прочетете скрито съдържание. В резултат на това, ширината е фиксирана и ограничен, а височината на мястото е променлива.
Можете да използвате:
Тези параметри вземат пиксела, ем и вещни.
ориентация
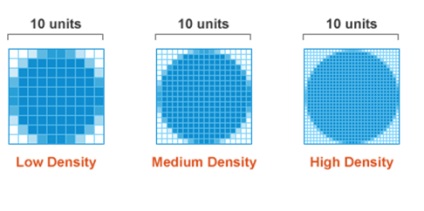
резолюция
Параметър резолюция е свързана с плътността на пиксела и устройството може да се изрази като DPI (точки на инч, DPI) или като dpcm (точки на сантиметър, точки на cm). Това зависи от:
- разтваряне (например, 1440x900, 1280x800, 1024х768 и др.);
- диагонал на екрана (например, 11.6 ", 14", 21 "и т.н.).
плътност на пикселите основно се казва, как да изчистите дисплея (колкото по-висока е резолюцията, толкова по-силна на дисплея).
- Nokia Lumia 640: 332dpi
- Apple iPhone 6+: 401dpi
- Google Nexus 5: 445dpi
- HTC One: 469dpi
- Samsung Galaxy S6: 577dpi
Каква роля се играе тук от стилове? Е, с висока разделителна способност на дисплея на екрана текст много ясно: отделните пиксели едва се виждаха, и буквите изглеждат идеално гладка.

В този случай, стила трябва да осигури стандартния фон изображение за всяко устройство с и прилага фоново изображение на Retina дисплей с висока разделителна способност.
Имайте предвид, че там трябва да се дава размера на фона. В противен случай 2x изображения @ за Retina отнема два пъти пространството.
Суфикс @ 2x - това е просто символ на ретината изображения на Apple и е приет де факто като записите по подразбиране в CSS.
На първо място, мобилен или настолен компютър, на първо място
Като правило, ще искам първо да се съсредоточи върху пълната версия за настолни компютри, тъй като тя съдържа по-сложен дизайн, който включва говорители, задръжте ефекти, абсолютна разполагане, и други.
Но първо, развитието на мобилната версия е всъщност по-лесно, защото «HTML почти 100% реагиращи с изваждането от кутията." Повечето уеб дизайн на мобилен телефон се съсредоточава само върху вертикалната планировка, с малък брой колони, или изобщо, тъй като превъртане на мобилни устройства е естествено.
Използването дизайн поток мобилен уебсайт примитивен: само да посочите вашите HTML елементи така, както искате те да се показват. Просто пишете HTML код, вие вече правите дизайна на мобилния му сайт. Първо "шапка", а след това от менюто, а след това си съдържание и в края на "мазето". Voila!
CSS за мобилни телефони, за да бъдат използвани в заявки мин ширина медиите да се прилагат някои правила за големи екрани:
Имайте предвид, че в случай на "първа дъска" мин ширина стойност е една по-малко от стойността на макс ширина в подхода на "мобилна първи". Например:
- @media (мин ширина: 768px) насочени към плаките;
- @media (макс ширина: 767px) не са насочени към плаките.
