урок Трудност: Умерено

Днес ние отново говорим за редактирането на стандартната Joomla шаблон. В предишните уроци, ние говорихме за това как да се работи с кодови страници и стилове. както и създаде шапка за нашия сайт. Днес се анализира също толкова важен въпрос - как да се украсяват в съдържанието на страницата (заглавия, параграфи, изображения). Също така се научат как да работят с шрифтове и изберете хубав шрифт за нашия сайт.
Осъществяване на изображения на сайта
Първо, нека да се справят с изображенията на сайта и да започне с пълния текст на материала изображение.
По подразбиране, пълният текст на материала изображението може да бъде показана в ляво или в десния край, но това, което, ако имаше желание да го поставите точно в центъра? Тя ще трябва да напишете свой собствен CSS стилове за обработка на изображения.
Не е голяма работа, ние откриваме единица, в която ние намираме изображението се определя, като към него необходимите класове и писане стилове. Изображението на Протозвезда шаблон е пълният текст на материала в блока
За да се организира правилно точно този образ, без да засяга останалата част ще трябва да работят на класовете, изброени по-горе. За да намерите пълния текст на материала изображението върху центъра на страницата пиша следните стилове в CSS файла:
Сега, ако запазите промените и да видим резултатите, можем да видим, че изображението е в средата на листа.
Осъществяване на миниатюри
Следващата стъпка е да се организира умалени изображения, които са създадени от плъгина MAVIK Thumbnails (ако го използвате, и ако не, тогава аз силно препоръчвам). Честно казано проблеми с него почти не се срещат, но защо е в Протозвезда шаблон има конкретен дисплей умалени изображения на мобилни устройства - те се появяват извън зоната на съдържание. За да се отървете от този проблем се отнася за тях следните стилове:
Ние посочи, че ширината на рамката, съдържаща миниатюра на снимката не трябва да е по-голяма от ширината на съдържание. Рамката е разработена под формата на линкове класове «умалените» и «Увеличаване». След това каже на браузъра, че височината на изображението, за да се регулира автоматично, за да се избегнат нежелани промени в пропорциите на изображението.
Media искане @media (макс ширина: 420px) показва, че вложени в него стилове са приложими само за устройства с ширина от 420 пиксела и на екрана по-малко.
В резултат на това стигнахме до тук е в резултат на:
форматиран текст
Основният компонент на всеки сайт, наред с други неща е текстът и изображенията с изображения измислили Сега за регистрация на текста на сайта.
Това може да се разбира като промяна в параметрите си, като размер, цвят, при проектирането на текст, подреждане и т.н. и смяна на шрифта. За да започнете, нека да определите шрифта.
За да промените шрифта на интернет страницата е специфичен CSS имот:
Шрифтове могат да бъдат разделени със запетаи списък, така че ако потребителят не създаде първата шрифта, които ще бъдат използвани, след като на следващия и така нататък.
Този подход е в собствената си добра, но можете да отидете в другата посока - шрифтовете се изтеглят до онлайн услугата (CDN-хостинг). В този случай, можете да бъдете сигурни, че този шрифт ще работи на всеки компютър. Всичко, което трябва да направите, е да включите в любимия си шрифт и да го използвате по своему, но тук е необходимо да се внимава да не се зареди твърде много шрифтове, това може да повлияе на скоростта на зареждане.
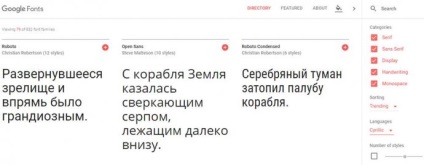
Един такива онлайн услуги с безплатни шрифтове е уеб шрифтове от Google. Услуга с шрифтове от Google, добре, че можете да видите ясно наличните шрифтове, изберете любимите си и да ги заредите на вашия сайт. Всичко е лесно, да отидете на страницата на Google Web Fonts и за шрифта, че сме искали да изглежда:

На уеб шрифтове от Google страница ви позволява да персонализирате дисплея на наличните шрифтове на собствения си, например, изберете само български шрифтове, шрифт семейство и т.н. Също така, можете да видите как ще изглежда на шрифта, като прилага най-различни стилове като размер, стил и др.
След шрифта реши, кликнете върху иконата "+" (по същия начин могат да бъдат избрани няколко шрифтове). В долната част на прозореца на изскачащ прозорец ще се появи на страницата, в която е малък код, необходим за поставяне на избраните шрифтове на сайта:
На този етап, ние се интересуваме от два реда код, който Google предлагат, те могат да варират в зависимост от избраните шрифтове. Първият ред се вмъква в индекс файла на шаблона между тагове
. в моя случай тя изглежда така:index.php файл би трябвало да е подобно на следното:
Вторият ред се вкарва в стилове. или за целия документ (страница), или за всеки елемент поотделно (заглавие, точка, списък и т.н.). Например, аз избрах само три шрифта Алис. Омар (курсив) и Open Sans и да ги приложи към различни елементи.
Първоначално целия текст на Алис Избрах шрифт и са наредени както следва:
След това се прилага поотделно за заглавия други шрифтове:
Стилове в CSS файла могат да се поставят навсякъде, където искате, ако искате да определите приоритета на определен стил, тогава трябва да добавите параметър, за да символът «важно!» «;».
Ето как можете да се свържете на красивите шрифтове без да се налага да се притеснявате, че не може да бъде най посетителите.
Други свойства на текста
Сега, нека да напише още няколко стилове на текста на нашия сайт, като по този начин го направи по-привлекателен и за четене.
За да започнете увеличението на размера на текста до 16 пиксела на параграфи и списъци. За да направите това, ние пише следното:
Моля, имайте предвид, че списъкът на стилове, за да се не се прилага за всички, а само за тези, които са в зоната на съдържание (.item страници), това се прави за тези стилове са били приложени към менюто на сайта, както и галета което от своя страна изградена на базата на списъка.
Сега добавете точки и списъци с отстъп долу и да направи подравняването на текста на ширината на страница:
Сега можете да запишете всички промени, и да видим какво имаме. И ние имаме следната - Текстът на сайта по-привлекателни и по-лесен за четене, и свързва вижда веднага.
В резултат на това, CSS файл код получавам следното:
Разбира се, това не е пълен списък на всички стилове, които могат да бъдат приложени към текста на сайта, но това е достатъчно.
В този урок дойде към края си, а в следващия урок ние ще говорим за това как да се ощипвам дизайна на дясното меню и уебсайт навигация (галета), както и да направите сладък бутона "Up", водещ към горната част на страницата.
Свързани статии
