Помните ли как скучните уроци училище по рисуване в тетрадки различни лица? И тогава, бързо обръщане, направили тези лица се анимират страница. И с скучни сайтове, очните ябълки, пълнени с скучен, но много необходима информация. Сега, ако там също се добавя няколко Хеминг усмивки! Това може да стане, ако използвате анимирани GIF:

Въз анимация GIF
Форматът GIF (Graphics Interchange Format) е създадено специално за в рамките на обмен на растерни изображения. В миналото той е основният формат за изображения, поставени в уеб-пространството. Основни характеристики GIF формат:
- Възможността за съхраняване на изображения в 256 цвята;
- Лек изкуство - Той е идеален за началния етап на развитие на мрежата, когато връзката с интернет скорост е много по-ниски текущи стандарти;
- Този графичен формат GIF съхранява ред, поддържане на определена цветова палитра (256 цвята);
- В този случай, един от 256 цвята могат да бъдат маркирани като прозрачен;
- Подкрепа за анимирани обекти.
Последният елемент от списъка и ще даде нов тласък на растежа в популярността на този графичен формат.

Gif анимация ви позволява да създадете графичен обект, състоящ се от няколко обикновени снимки (рамки), подредени в определен ред. Анимация се дължи на промяната им в определена последователност и честота. В този случай най-често се използва цикличния повторение на анимационни кадри.
Благодарение на множеството изображения са напълно премахнати ограниченията върху използването само на 256 нюанса на цвета. Това се дължи на факта, че всеки един от чертежите може да съдържа палитра. Намаляване на общото тегло на анимационния цел е постигната и чрез използването на прозрачност, когато има само частична смяна в следващия кадър спрямо предходното.
В следващия кадър, съставен само промяна на изображението. Други могат да се задават прозрачни и да се използват първоначалната статичната система за показване.
С малко практика
Но всичко това теория и биха искали да видят на практика как създаването на анимации в GIF формат. Ние очаквахме това и подготви малка работилница за създаване на анимиран банер.
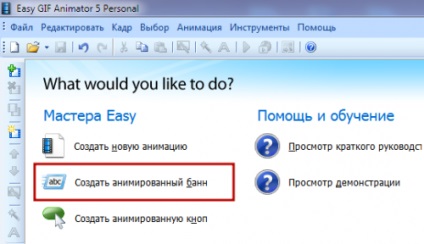
Да вървим:- На началната страница на програмата, от нас се иска да изберете вида на задачите, за да бъде решен. Ние ще използваме "услугите" вградени съветника за създаване на банер. За да направите това, кликнете върху опцията "Създаване на анимиран банер":

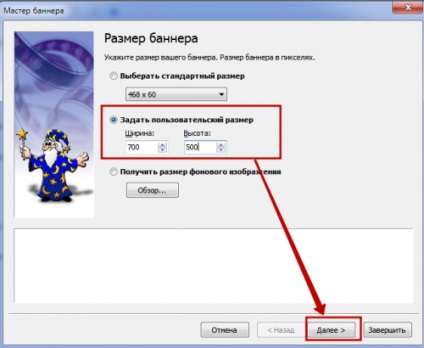
- В следващата стъпка ще определите размера на знамето на бъдещето. Можете да използвате стойностите по подразбиране, но ние ще влезе параметрите на дължина и ширина на обекта:

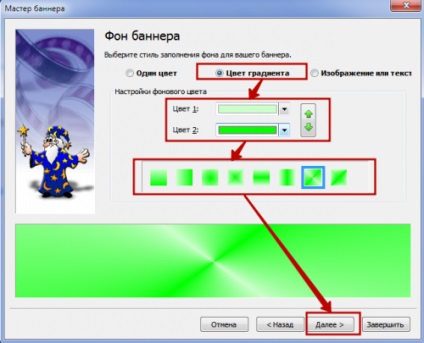
- Тогава ние се създаде банер фон. Като стил на запълване избран градиент, задаване на типа и на основните цветове:

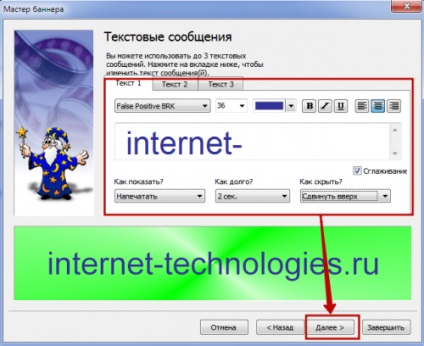
- В следващия прозорец на съветника, ние въведете текста за да се покаже, задайте си размер, шрифт и цвят. От падащия списък изберете анимационния ефект в момента на появата на текста и неговото изчезване. И също така установява за целия период. Моля, имайте предвид, че по този начин можете да регулирате ефекти за няколко фрази (до три). Те са разположени на отделни раздели ( "Текст 1", "Текст 2"):

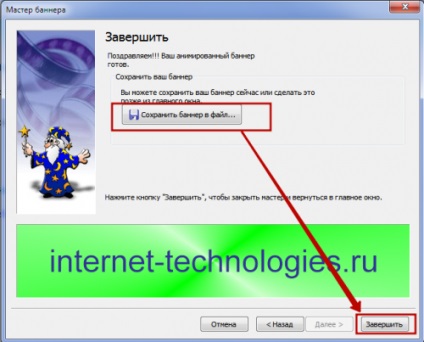
- Преди да създадете GIF анимации, остава само да се запази банер в желаната от Вас място. Както е поканена да направи в следващия прозорец:

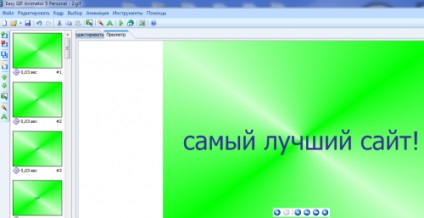
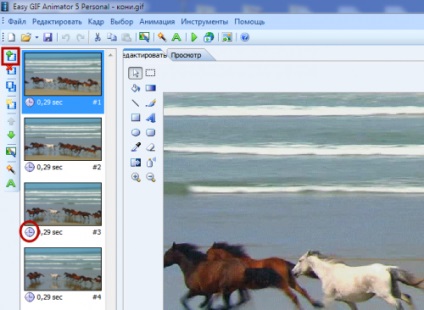
- След затваряне на съветника и спаси знамето пред нас откри интерфейс работи приложение. Имайте предвид, че от лявата страна е представена от нашата анимация кадър по кадър. И всеки от кадрите може да се редактира поотделно:


Интерфейсът на приложението е лесно да се разбере. Ето защо, ние няма да влезем в подробно описание:


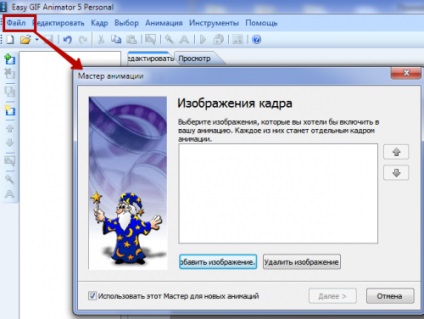
Улесняване на целия процес може да бъде, ако използвате вградената в "майстор на анимацията." Тя се предлага в програмата чрез меню "Файл":

Сега ние се докаже, че в края на краищата се оказа по нас. Надяваме се, че вашето творение ще бъде не по-зле, а още по-добре представени по-долу:

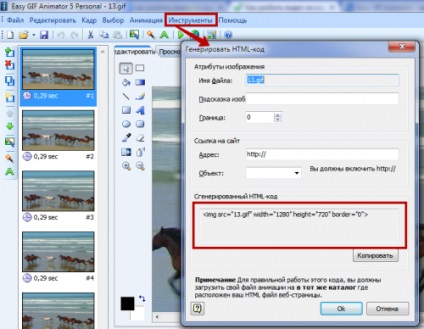
Отличителна черта на програмата Easy GIF Animator е вниманието си именно върху обхвата на уеб разработки. Приложението не само ви позволява да създадете анимирани банери, но също така и да се генерират ги ХМЛ прост код за вграждане. Тази функция е достъпна чрез т "Инструменти" главното меню:

Надяваме се, че след като обширна обиколка, вие успявате да знаете силата на създаване на GIF анимации.
Ако не, тогава се опитайте да направите някои лично забавен анимиран банер или малък бутон и място на вашия сайт. Ентусиазирани обратна връзка от посетителите, които ще бъдат осигурени!
