
В този бюлетин ще обясним как се създава плавен преход за потребителя от един екран в друг.
В този брой:
- Какво е важно за потребителя
- Как да се оптимизира структурата на уебсайта си
- Как да оптимизирате съдържанието
- Как да се оптимизира скоростта на сайта на отговор
Какво е важно за потребителя
Освен основните функции (което си и се основава на спецификата на стоките или услугите, за всеки бизнес), потребителят е важно са следните фактори:
- проста логическа структура
- достъпност и лекота на взаимодействие със съдържание
- изтегляне на скоростта на всяко устройство
Преходът от един екран на друг естествено за съвременния потребител. Човек използва по всяко време устройството, което е най-удобен за тук и сега.

Ето защо е важно да се създаде уеб сайт, който ще бъде от полза за такъв малък екран. По-долу са препоръки за оптимизиране на основните използваемостта фактори.
Как да се оптимизира за навигация, структурата и функционалността на сайта
Станете "докосване"
Основният проблем при повечето сайтове, оптимизирани за мобилни устройства, в малко количество от контрол, а разстоянието между тях.
- оптималната ширина на клетката за лесно пръст кликне - 48px.
- Оптималната разстоянието между елементите - 8px.
Това ще помогне да се избегнат фалшиви кликвания и реализации не дразнят.
настройка на шрифта
От всеки екран, важно е да се избегне необходимостта от разширяване, промяна на мащаба, мащабиране.
Както показва практиката:
- Font 16px по-малко, не винаги е удобно за комфортен взаимодействие с мобилен телефон.
Използвайте регулярни шрифтове, които са лесни за четене с мобилен екран. Да не се използва основата и фона, на шрифта намаляване на контраста.
Не забравяйте, че потребителят може да посетите сайта на улицата. В условията на пряка слънчева светлина четливост дори качеството на екрана е намалена с висока разделителна способност.
Задайте правилната ширина
Скролващи - враг на използваемост и употреба. Обичайно действие - вертикален сайт превъртане. Необходимостта да се търси информация за страните на екрана, в мъртвата зона досадно.
Restore функция на мишката
В мобилния потребител не разполага с мишка, единственото възможно действие - кликнете с пръст или писалка. За да се покаже вложени (падащи списъци) с помощта на кликвания на менюто. Показва един бутон, на който списъците, падащите, например, върху стрелката надолу.
Не използвайте изскачащи прозорци
Изскачащи прозорци са досадни на работния плот. което е много по-голяма свобода на действие. Повечето изскачащите прозорци на мобилните екрани да доведат до нежелани кликвания. Опитите да деактивирате прозореца често да доведе до преход към целевата страница изскачащ.
Вместо това използвайте изскачащи банери и CTA-бутона, надясно, логично и подходящо вградени съдържание на страницата.
Използвайте описателни имена за копчета
Не насилвайте потребители да се отгатне, където те ще доведе следващия щракване. Използването на сайта е да бъдем пределно ясни, а не да се превърне в приключение. Използвайте логически имена на бутони, менюта, навигация елементи. Използвайте "галета", ясно информира потребителя, че е във всеки един етап.
Например:
"Кошница - Поръчка - Стъпка 2: Изберете метод на плащане."
Как да оптимизирате съдържанието
Обемът е настроено
И екраните на мобилните устройства, повече не е по-добре. Посочете най-важното нещо в началото на страницата. Използвайте навигационните елементи, които показват на потребителя, където можете да прочетете цялото съдържание. Избягвайте излишно дълги страници.
Оптимизиране и не прекъсвайте
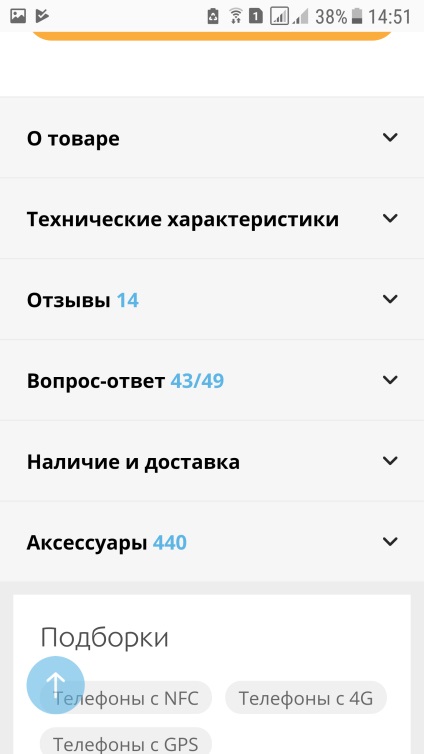
Мобилните потребители очакват да видят една и съща версия на сайта, както на работния плот. Те не искат да знаят новия сайт, научете се да го използвате. Оптимизиране на съдържание, така че потребителят е удобно да се проучат всички необходими данни. На екраните на мобилните устройства по-удобни и лесни за използване раздели или акордеон. На потребителят трябва ясно да видим каква информация ще се отвори като кликнете, например, на "технически спецификации", "Отзиви", "Описание на продукта", "гаранция".

Не крия ключови функции
Всички основни функции са да бъде на разположение на потребителя, на първия екран. За онлайн магазини, този пазарски кошници, търсене, за да бутон / Купува / въпрос, както и основна информация за предложението (вж. Предишната точка).
Ако всички налични опции е невъзможно да се поберат в един екран, а след това поиска от потребителя да се свърже към настолната версия на сайта, където ще можете да видите всички налични функции или съдържание.
Формати на медийни файлове
Опростяване на процеса на покупка
Все пак е предвидено този етап от покупка, така че защо потребителите прекарват на енергия, време и нерви, за да ръчното въвеждане, когато могат да бъдат предоставени всички данни точно мениджър.
Как да се оптимизира скоростта на сайта на отговор
Скорост и комфорт по време на път - основните предимства на използването на мобилни устройства. Ускоряване на сайтове. Днес уебмастъри са налични свободни и ефективни инструменти за тестване на скоростта на сайта с препоръки.
Многобройни проучвания показват, че бавно зареждаща се превръща в един от ключовите фактори за провал на по-нататъшно сътрудничество със сайта:
В допълнение, скоростта на изтегляне е един от най-важните сигнали в търсачката класиране. Повечето оптимизатори предполагат, че ускоряването на сайта за изтегляне е отразено незабавно от нивото на реализация.

HTTP-заявки твърде много
Мобилните потребители са по-ограничени, отколкото десктоп. Основните ограничения - скоростта и качеството на интернет връзката. Затова мобилните страници е важно да се ограничи броя на елементите, увеличава броя на HTTP-заявки.
оптимизация на изображението
Подобрена технология на екрана, не означава, че сайтът трябва да се зареждат мега-образ на най-високо качество и разделителна способност. Това само ще забави зареждането и да предизвика дразнене на потребителя.


Не забравяйте да проверите дали в настолната версия на сайта от основните класиране факторите и използваемостта може да бъде GetGoodRank!
Свързани статии
