Вероятно искате да направите сайта си, нали? И аз ще ти помогна.
Дали DIV оформление на сайта е проста! За да започнете, просто реши кои блокове към вашия сайт, както и колко от тях ще бъде и къде ще бъде поставен. Казвам ви, че ще покаже цялата пример за този блог, където се намирате в момента. Тук, в дългосрочен план само на 5 пресечки.
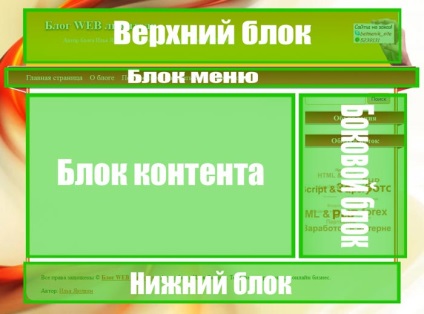
Горният блок (заглавието място).
меню блок (под горната единица).
съдържание блок (блок, където основния текст).
Side блок (блок отдясно на съдържанието).
Долен блок (най-долният блок сайта).
Например, тук е снимка, която се разделя на блокове:

Въпреки всичко това, ние сме наясно, че имаме нужда от 5 DIV тагове. Ние ги пиша за удобство на само една под друга, като всяка маркирате клас. Но ние все още ще трябва два допълнителни DIV маркер не може да се види, но благодарение на всички от тях да се изведе правилно.
Един маркер ще се постави веднага след менюто в него ние правим прозорец съдържание отдясно, и един допълнителен маркер. Защо го правим. С цел да се блокира съдържание, както и десен блок, са точно в средата с всички druimi блокове. Какво е необходимо, в друг таг след съдържание и десния блок. Да, така че да можем да реши много тялото на обекта, както и да показва правилно нашите долната част на тялото, са на мястото си.
Ето един код на HTML страница, получаваме:
И сега директно на реалните стилове.
Ние трябва да всички ни DIV оформление на сайта е бил определен. Това означава, че горната част на устройството, то по-ниски от менюто, и по-долу в началото на съдържанието на менюто и правото на краищата, всичко е доста под тази по-ниска блок.
Стилове ние ще направя малко подробно, т.е. на заден план и гранични звена питат. Всички те питам за това, за да ни е ясно на всички блокове.
стил код е както следва:
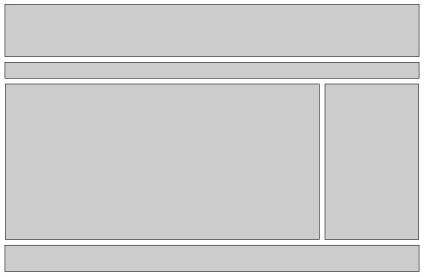
В крайна сметка, ако ние го направим, можем да поддържаме всички файлове и да се провери. Ще тук следната картина:

Свързани статии
