В този урок ще се научите как да създадете 3D-лъскава лого в Illustrator. В хода на работата, ние ще използваме Pen Tool (P) и форма Builder Tool (създаване на форми), градиенти и различни ефекти, за да се получи окончателната версия.
1. Подготовка на основата
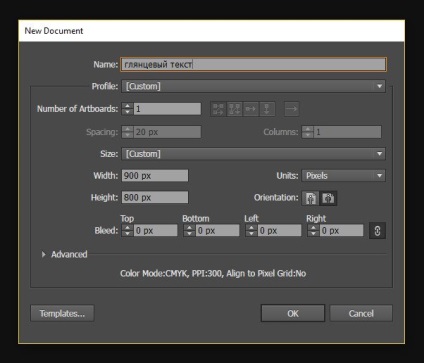
Продължете Файл - Нов (File - New) и работен документ с размери 900 х 800 пиксела.

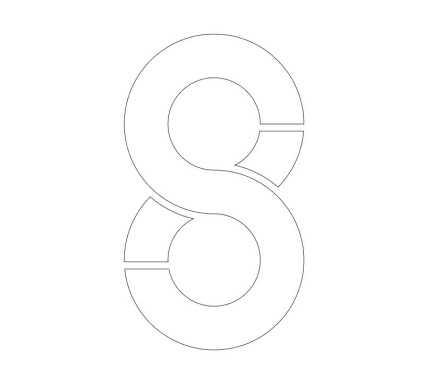
Следваща вземе Ellipse Tool (L) (овална) и начертайте кръг. След това натиснете Ctrl + C и Ctrl + F, за да копирате и поставите на дубликат цифра над оригинала. Намаляване на размера на дубликата с около 60%.
Когато мащабирани да запази пропорциите, задръжте натиснат клавиша Shift.
Изберете дубликата и оригинален и включете прозорче панел - Pathfinder (Window - Pathfinder), активирайте параметър минус фронт (горна Минус), за да изрежете част от по-голяма вътрешна обиколка.

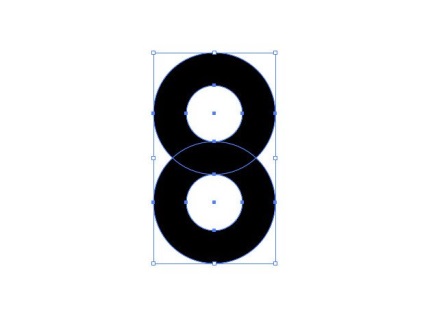
Инструмента за избор Tool (V) (Избор), изберете кръг, задръжте натиснат клавиша Alt и той се движи надолу, за да се дублират. Поставете копие, така че горната си край допира до външния ръб на вътрешния отвор на първия кръг, както е показано по-долу.

Ако е необходимо, се увеличи обиколката на размера на документа.
Изберете ги и я напълнете с сив (BCBEC0).

Вземете Rectangle Tool (M) (правоъгълник) и центъра на горния кръг затегнато ключ Shift начертайте квадрат.
Задръжте натиснат клавиша Alt и плъзнете на площада, за да го дублира. Оставя се копие, както е показано по-долу.

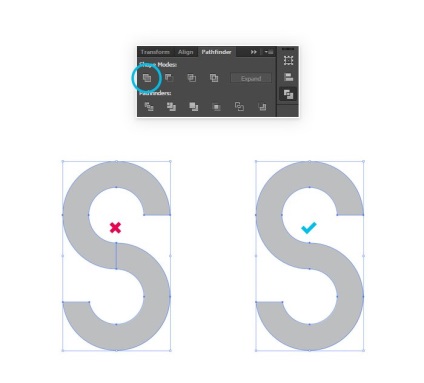
Изберете първия квадрат и горна обиколка, отидете на Pathfinder панел (Pathfinder) и активиране на минус фронт (горна минус). След това направете същото и с долната част на кръга, а втората площада. Ние получи фигура във формата на буквата С.

Изберете форми, така и на Pathfinder панел (Pathfinder) активирате параметър Unite (Merge). В резултат на това и двата кръга трябва да бъде едно парче, без шевове. Моля, имайте предвид, че в точката на свързване не е оставил шевове.

2. Създаване на верига
Изберете формата и деактивирайте цвета на запълване. Активиране ширина верига на 1, т.


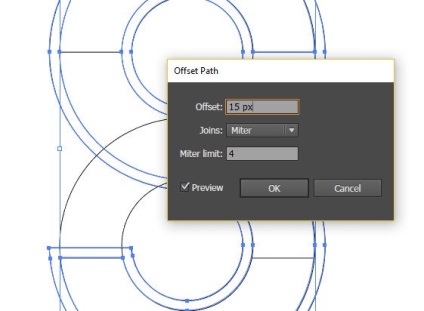
По-нататък се прави разлика оригинален и приложи обекта - Path - компенсира път (Object - Circuit - компенсира път).

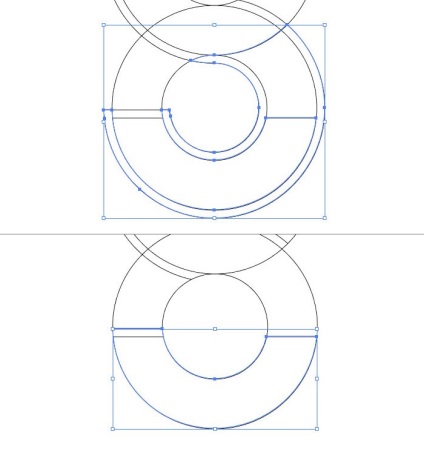
Изберете форми, така и на Pathfinder панел (Pathfinder) прилагат Divide (Разделяне), за намаляване на контура един от друг.

Изберете веригата, към която ние прилага компенсира път (компенсира път), кликнете върху него с десния бутон на мишката и изберете Разгрупиране (Разгрупира).
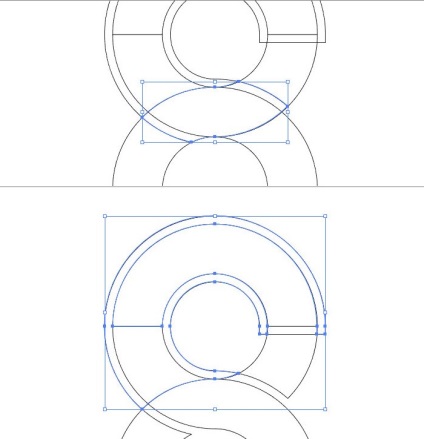
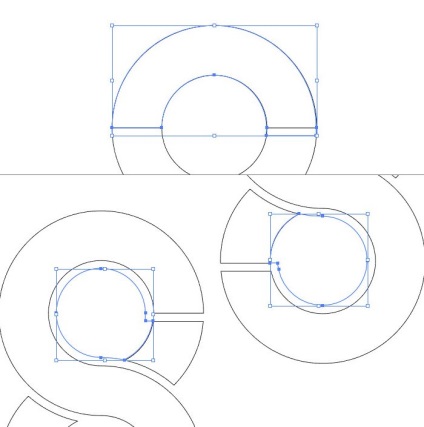
На следващо място, ние трябва да се премахнат някои от щрихите, че продукцията ще получат фигурата, както е показано по-долу. Внимателно погледнете снимки на екрани и работа стъпка по стъпка.




Изберете целия път и да го група. Напълнете получената форма в сиво.
3. Създаване на 3D-лого
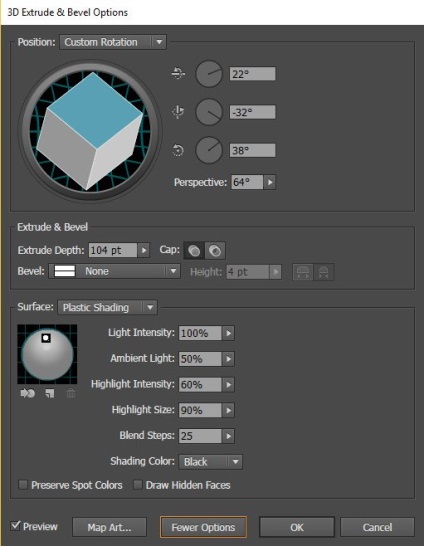
Изберете формата и отиде Ефект - 3D - Extrude и Bevel (Ефект - 3D - Extrude & Bevel). В прозореца, който се показва, въведете следните настройки и да получите 3D-обект.


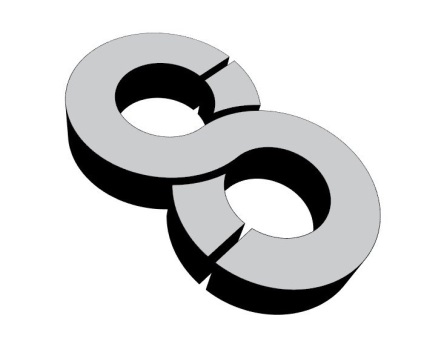
Изключването на веригата. Продължете Object - Expand Appearance (Object - Разглобяване на дизайна). След това кликнете с десния бутон на мишката и изберете Разгрупиране (Разгрупира). Уверете се, че всяка част от знака е отделен елемент, който може да бъде изолиран и независимо движи.

На следващо място, ние прилагаме запълване градиент.
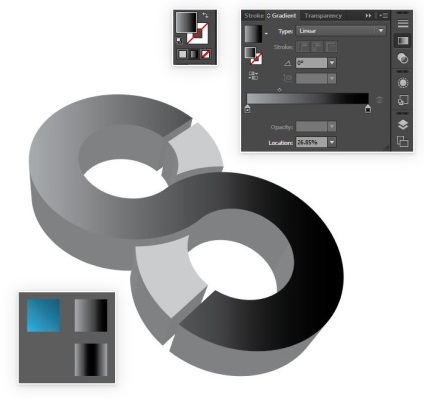
Изберете върха и да попълните своята градиент 000000-A7AAAD. страничните части градиента запълни A7AAAD-000000-A7AAAD.
За удобство, можете да създадете един обикновен правоъгълник и всеки си попълнят градиент. След това маркирайте желаната част на логото и на инструмента за пипетка (I) (капкомер) кликнете върху желаната квадрат с наклон, за да копирате цвета си.


Последната част на лого син градиент попълнете 0B3A49-19B6F2.

На следващо място, активирайте Gradient Tool (G) (градиент) и нагласете позицията на наклон на всеки детайл. Започвайки с върха.



Ние продължаваме да работим, докато не получим нещо като този линк:

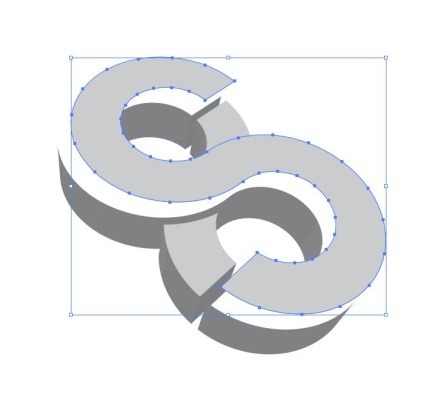
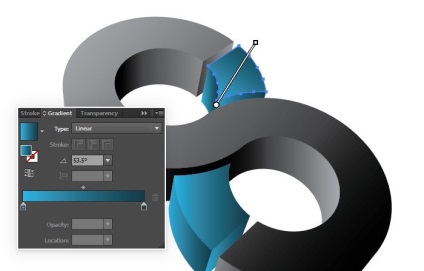
Вземете Pen Tool (P) (P) и долния ръб на логото направи точно такава фигура.

След това изберете формата и горната част на логото, активирайте формата инструмент Builder Tool (Shift + M) (създаване на форми), задръжте натиснат клавиша Alt и стрелка с минус бутон на мишката върху издадената част на синята форма да го изтриете. В резултат на това ние трябва да получите точни проследявания на логото.

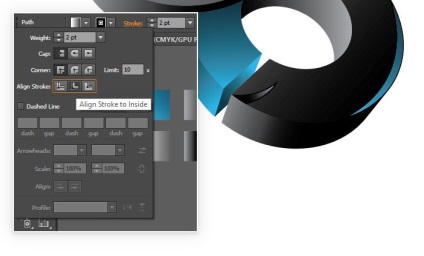
Изберете синята форма и се прилага към нея черен инсулт дебелина 2, т.

Правейки едно и също нещо в горната част на логото, просто забраните инсулт.

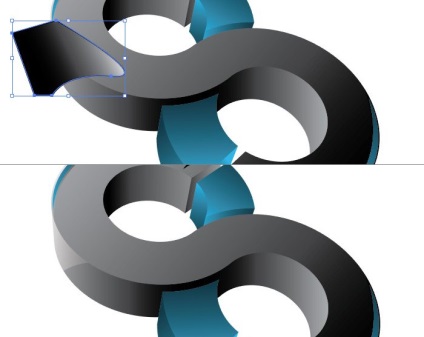
Дублиране на получената лента и плъзнете дубликата по-долу, за него това е по-удобно да се работи.
Копирайте този ред отново и поставете две копия на леко се припокриват един с друг. На следващо място, Shape Builder Tool инструмент (Shift + M) (създаване на форми), изтрийте ненужните да остане тънка ивица, както е показано по-долу.

Ние прехвърляне на лентата към първоначалното положение и го напълни с градиент FFFFFF-656566.

Отрежете друга тясна ивица и я напълнете с наклон FFFFFF-262626.

Използвайте Pen Tool (P) (P) и форма Builder Tool (Shift + M) (създаване на форми) Начертайте малък черно-бял пристъп в долната част на логото. След това нанесете него черно инсулт.

На два пъти се дублира формата и изрежете излишното.

Дублиране на всичките три парчета и плъзнете нагоре в горната част на логото.

От страна на логото изготви сив акцент.

Ние правим едно и също нещо в долната част. Ако е необходимо, на панела на Window - Прозрачност (Window - Прозрачност) коригирате плътността на обекта.

Начертайте фигура подобна на долната синя елемент. Напълнете с градиент от бяло до прозрачен и намаляване на непрозрачността на приблизително 50%.

Ние правим същото в горната синя елемент.

Изберете цялото лого, кликнете с десния бутон и изберете Group (сортиране).

4. Създаване на фон
Изберете логото и отидете ефект - Stylize - Drop Shadow (Ефект - Styling - Сянка). Използвайте следните настройки на екранната снимка, и кликнете OK.

Вземете инструмента правоъгълник (М) (правоъгълник) и начертайте правоъгълник по цялата ширина на документа. Запълнете го с радиален градиент FFFFFF-8F8F91.

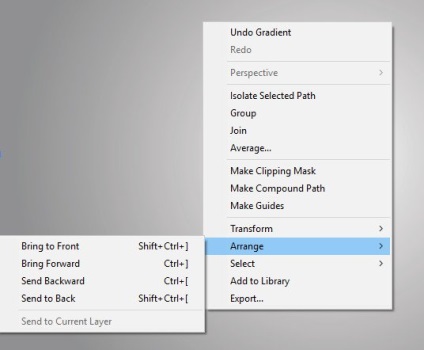
След това щракнете с десния бутон върху правоъгълника и отидете на подреждане - на заден (Заповед - Изпрати Назад).
Тук ще получим следния резултат:


може да бъде заменен със син цвят за всеки друг и да получите тук са опциите:


