
Можете боядисани дизайн на сайта. Красива, светъл, но някои дрипав и разпада? Изпратено до оформлението на оформлението, и то се характеризира с прекъсване крак от различни тирета и блокове?
Не се притеснявайте! Просто дизайнер привлече тази подредба от душата, забравяйки да се сложи в оформлението си логика. Как е възможно това? Елементарно! Просто дам малко макет в системата - тя е приложима за модулна решетка!
Какво е модулна мрежа?
оформление на сайта ще изглежда красива, ако се основава на модулен оформление система от често срещаните - модулна решетка.
Опитите да се "организира красота" датират от Средновековието, преписвачи на книги. Те са използвали специален набор от правила за оформление на страницата.
След Втората световна война на няколко графични дизайнери, включително Макс Бил и Йозеф Мюлер-Брокман, вдъхновени от работата "Нова типография" от Ян Tschichold, се чудеха на оформлението на страницата.
Те започнаха да се разработи система, която ще позволи на най-доброто позициониране на текста и снимките на страницата. Основната работа на Мюлер-Брокман - «грид системи в графичния дизайн» - допринесли за разпространението на модулни мрежи в Европа, а по-късно американският типография.
Модулна мрежа - оформление система, основана на решетка с вертикални и хоризонтални ритъм. Конвенционални звено в тази система е модул, където, всъщност, беше името.
Модул - условен блок в определена мрежа, стъпка в ритъм.
Защо се използва модулна мрежа?
"За да се изгради rovnenko блокове!" - казва дизайнерът в сферична вакуума. И той ще бъде прав ... добре, трето полувреме, например.
На първо място, модулна мрежа трябва да се използва, тъй като това е много удобен инструмент за дизайн. Модулна решетка ясно определя структурата на оформлението, описва поставянето на блокове в дизайна на сайта.
В допълнение, тя позволява да се създаде единен стандарт за възможни оформления за всички страници на сайта.
Как да се използва


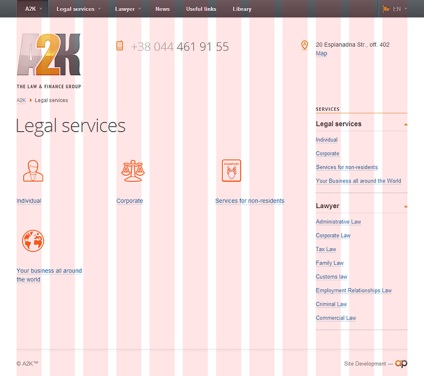
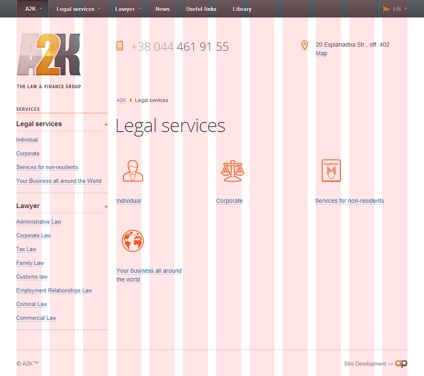
На тази страница можете да видите как добавянето на нов елемент - страничната лента, която също се вписва перфектно в мрежата. И ако трябва да се промени откъм съдържание и поставя блока ...

... благодарение на мрежата, страницата ще бъдат всички едно и също, комплектовани и сглобени.
Но в мрежата трябва да се използва разумно. Много дизайнери са забравили, че модулна мрежа - това е само инструмент, а не самоцел.

Типичната реакция на дизайнера, за да открият модулна мрежа
Полезни ресурси
Мрежи за Photoshop
Изходна Grid PSD - прекрасно оформление 960 пиксела решетка на Teehanlax. Благодарение на 6-пиксел вертикални модули, предвижда гъвкав контрол на текст ритъм.
Златният Grid Шаблон - шаблон построен на CSS-рамка Златната решетка.
CSS-рамки, основани на мрежи
1 КБ Grid - една прекрасна библиотека, която се фокусира върху скоростта. Изберете броя на колоните, тяхната ширина и Margin - кликнете върху "Изтегляне" и преминете към оформлението на вашия сайт.
Baseline - друга библиотека за бързо създаване на прототипи, този път с акцент в типографията.
Arm, определено!
Модулна мрежа - това е удобно, полезно, модерен, младежта! Трябва да получите страна, и след известно време ще вдигне оптимална мрежа интуитивно. И нека в структурата на дизайна, които създавате, ще бъде чист, холистичен, а просто - перфектен.

