Втората група включва всички видове снимки за новини, снимки на фото галерии, някои лога и други партньори.
Както изисква известно лечение след настаняването, но всяка група има свои собствени характеристики.
Първата група от снимки (вкарва през WYSIWYG) са по-трудно намиране това, изображенията трябва да се измъкнем от супа маркер. Но тези изображения често изисква сравнително проста обработка, пропорционална преоразмеряване. Това се дължи на сложността на намирането и за улесняване на обработката, като повечето от тях не се справя автоматично, и остави на милостта на администраторите на сайтове. Тези, които в зависимост от тяхната грамотност и мързел, преоразмеряване, преди да публикувате на сайта, или не. Но понякога дори и на администраторите на най-ясните примери обектите не се притеснява за това, защо образът ужасно дълго товари, и в зависимост от браузъра, или да погледнете отвратителен, или възпрепятстват при изготвянето. Разбира се, снимки на екрани - не най-лошия вариант. Често най-различни места може да се намери с фотоапарати на 3000 пиксела и по-горе.
Ще ти кажа една тайна, моят колега NEX работи, за да се реши този проблем с помощта на проекта не са невежи jevix. Мисля, че той скоро ще публикува една статия на тази тема.
Втората група от изображения е лесно за обработка на изображения и сложността на самото лечение. Често една снимка, която искате да създадете няколко снимки на различни размери и различни качества, така наречените миниатюри, миниатюри. Честно казано, аз бях просто изненадан от огромно количество библиотеки и как да създадете миниатюри, като в своя арсенал само 2 параметри - ширина и височина на желаното изображение, и, понякога, дори булева, което показва дали да се запазят пропорциите. В същото време, на различни начини за рамкиране на изображението много. Независимо от това, по мое мнение, те са напълно подлежат на класификация и алгоритмизация. Това е, което бих искал да посветя голяма част от темата.
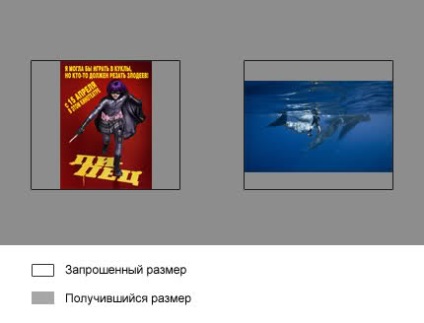
Така че се качват снимки и има различни места, където те трябва да бъдат показани. Нека започнем с прости - отделен прозорец или лайтбоксът. Необходимо е да се запази съотношението на екрана и по някакъв начин да ограничи размера на изображението на потребителя не се наложи да чака дълго за сваляне. Например 1024 × 768 пиксела, снимки в сайта е достатъчно.

Той е с тази проста задача обикновено се предназначени да се справят с по-голямата част от библиотеките, за да създадете миниатюри (въпреки че образът на този размер не се нарича миниатюри, технически няма разлика, ние трябва да настроите размера на изображението на някои от правилата).
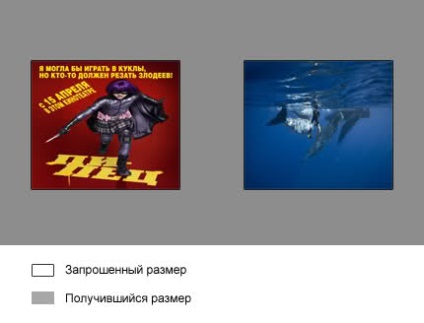
Някои библиотеки позволяват да избор да зададете флаг указва, че не е необходимо да се спазват пропорциите. Резултатът е, както следва:

Честно казано, никога не съм имал възможност да се срещне с случаите, когато този метод на мащабиране би било целесъобразно.
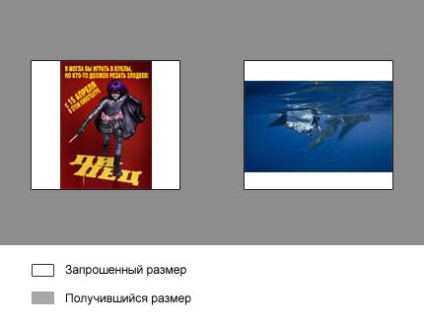
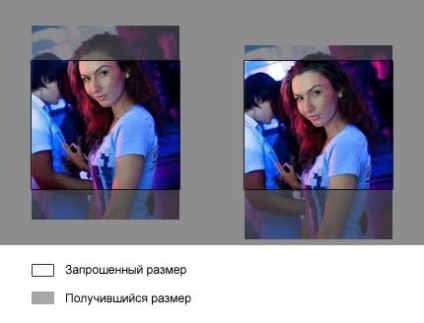
На голямата картина подредени. Какво малък, са много реален преглед. Много често тези миниатюри са поставени в един списък и се добавят към тях изискването - те трябва да бъдат строго определен размер. Но не може да наруши пропорциите, както преди. Какво да се прави? Той помага да добавите запълване - обикновен, в случай на едноцветен фон под миниатюрите, или прозрачен (въпреки че не е най-добрият вариант).

Но това се случва, че такъв пълнеж да изглежда малко не на място. Но ако изображение се разтяга до повечето от страните, а за да се спре всичко ненужно - би било същото.

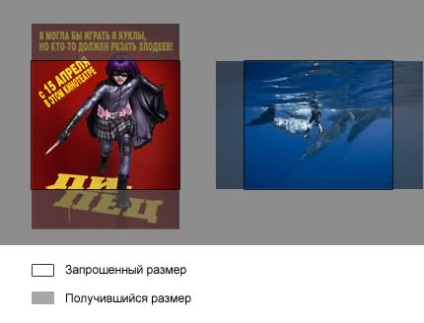
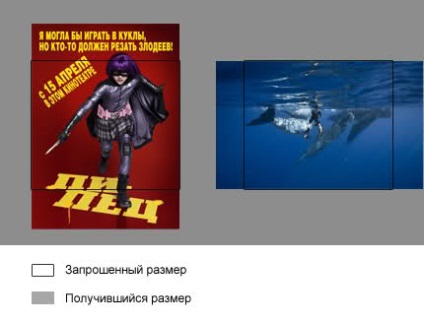
Може да изглежда, че изображенията реколта не е много хуманно. Но в действителност, това е само за плакати и знаци. И ако изрежете вашите снимки, често нищо важно е загубено. Но обрязване снимки имат друга функция - лицата на хората често са в горната част на изображението. Следователно друго правило, наложено обрязване снимки - нарязани отгоре имате нужда от малко по-малко от най-отдолу.

В идеалния случай, трябва да се настрои позицията на оригиналното изображение на резултантната. Това може да се случи, че важни, а само по-ниските или само горната част (всъщност, да речем, букви).
Понякога изображението, което искате да изрежете начин, противоположна на първата. Вместо това, за да направите изображението не е по-голям от предварително определен размер, за да стане не по-малко от определен размер. И всичко, което стои не е нужно да отрежете краищата на получения правоъгълник.

Понякога това се нуждае от определен размер на една от координатите и координатите на друг размер може да бъде произволно.

Например, изображението на статията, която трябва да заеме точно на половината от ширината на колона. Друг пример - в рамките на филма, които са оскъдни и всички трябва да имат една и съща височина.
А напоследък, е подобна задача се е появила преди мен:
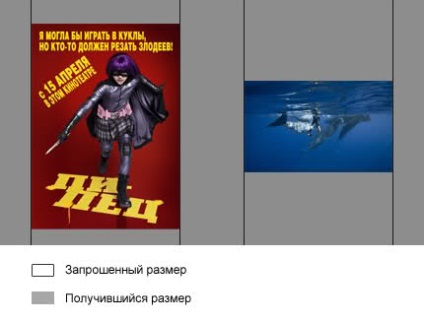
Работни лога трябва да се поставят в един ред фиксирана височина. Ако размери 150 × 70 размера набор и придържане с добавянето на уплътнение, произведения на изкуството с малка ширина (на първо място в фигурата) ще заемат всички 150 пиксела широчина. А ако просто правим с фиксирана височина, е много ниски и широки лога (втори и трети) ще проведат широк твърде много пространство. Решението бе взето в една малка промяна в моята класификация, а именно, разбрах, че ширината и височината може да бъде независимо едно от друго, като стриктно или не. Т.е. в този случай алгоритъмът е - миниатюри размер на 150 × 70 пиксела с стриктното спазване на височина, но не и на ширина.
Както можете да си представите, всички тези теоретични изчисления, без практика, една стотинка не си заслужава. Но, за съжаление, кодът няма да е днес. В по-голямата част се дължи на факта, че изпълнението на няколко и те са под различно платформа (PHP и Django) и трябва малко да ги сложи в ред. Мисля, че когато е бил доведен олекотената версия на Джанго, ще направим отделен пост за него, защото все още има много кифли, и небрежно спомена про версия за PHP.
Вместо това, аз искам да водя обикновен списък на знамена и параметри, които в 90% от случаите, записани от написването на отделна функция за всеки преглед.
размер - масив от 2 цифри, ширина и височина. Всяка стойност (но не и двете) може да бъде 0 (или NULL), което означава, че размерът не е необходимо да бъдат взети под внимание.
метод - методът за изчисляване на размера. Или "не повече от определения размер" или "не по-малко от определения размер" или "точно определен размер."
уголемяване - булева стойност, увеличаване на малки изображения. Не всеки харесва код образа на 100 × 100 се разтяга до 1024 × 768
строга размер - масив от 2 логически стойности. Това означава, стриктно спазване в резултат на размера на изображението за всяко измерване.
приведе - масив от 2 двуцифрени числа. Обем означава на оригиналното изображение в резултата в проценти за всяко измерване. Що се отнася до случаите, когато полученото изображение е по-голям, а когато по-малко.
обратно цвят - цветът, който е изпълнен с пълнеж.
Свързани статии
