Използвайте CSS 2.1 Псевдо-елементът 3 дава възможност да се използва за основно ниво, две изображения с фиксирани размери и множество комплекс удар за един елемент HTML. Този метод значително разширява опциите за дизайн на уеб страници за всички браузъри, които поддържат псевдо-елементи CSS 2.1 позициониране. не се изисква поддръжка за CSS3.


принцип на работа
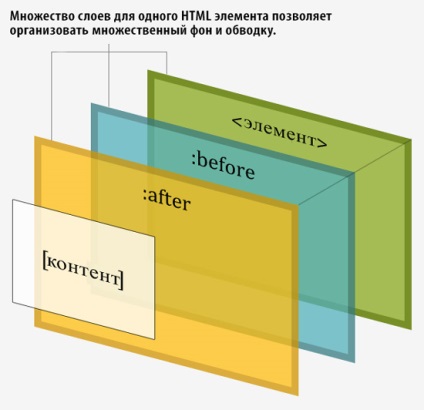
По същество, създаването на CSS псевдо-елементи (: преди и: след това) и работи с тях е подобно на начина, по който е организирана работата с вложени HTML елементи в рамките на целевата клетка. Но с едно значително предимство - всички направени от семантика, без използването на вложените елементи HTML.
За организиране на множество среди и / или инсулти псевдо-елементи са изместени за съдържание и са свързани в желаната точка на HTML елемент използване абсолютно позициониране.

Псевдо-елемент не съдържа реално съдържание и е позициониран абсолютно. По този начин, той може да бъде изтеглен над всяка област "родител" елемент без това да повлияе на съдържанието. Можете да използвате комбинация от най-добрите качества. прав. дъното. наляво. ширина и височина.
Какво въздействие може да се получи?
Използването на само един елемент може да бъде получена паралакс множество дизайни (например цвят и изображение), изрязаните заместване изображенията фон снимка разширяващите елементи с изображения като удар, гъвкави синтетични колони, изображения, стърчащи извън границите на елементите, множество удари, и други популярни ефекти, които обикновено се използват маркери за изображение и / или допълнително маркиране HTML.
Страницата с демо, можете да видите ефекта от въплъщение на няколко популярни дизайн на уеб страници с помощта на тази техника.
В допълнение, можете да използвате комбинация от стилове за: задържане на курсора, за да получите по-сложни ефекти.
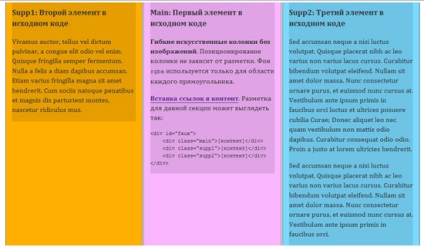
Код на пробата: Множество изображения за фон
Използването на тази техника може да се възпроизвежда паралакс ефект с множество изображения за фон (като Silverback използва на място), като се използват по този начин само един HTML елемент.

Елементът получава свой собствен фон и необходимите маржове. Относително позициониране елемент действа като отправна точка в абсолютен позициониране псевдо-елементи. положителен Z-индекс стойност позволява да се регулира положението на елементите на псевдо-Z ос.
Както псевдо-елемент е абсолютно разположен и се поставят от двете страни на елемента. Z-индекс стойност -1 поставя псевдо-елемент зад слой съдържание. По този начин, псевдо-елементи са разположени на върха на фона елемент и неговия ход, но цялото съдържание остава на разположение за разпределение и приема щракване на мишката.
Всеки елемент има псевдо-повтаряне набор фоново изображение. За да играете паралакс ефект, е необходимо нищо повече.
съдържание имот ви позволява да добавите изображението като генерирано съдържание. Като две псевдо елемент 2 могат да добавят допълнителен елемент към изображението. Те могат да бъдат приблизително разположен в псевдо-компоненти с други свойства, като например текст подравняване и подложка.
Пример код: гъвкав изкуствен колона
Друго приложение на описаната техника е да се предоставят гъвкави колони с еднаква височина без използването на изображения или други свързани с тях елементи.

HTML е много проста. Използвайте часове за всяка от DIV вместо селектори CSS 2.1, не се поддържат от IE6. Ако няма нужда от подкрепа на IE6, можете да използвате инструментите за избор.
Контейнерът има ширина по предварително определен процент, относителното позициониране на положителните и стойността на Z-индекс. Използване на преливане: скрит позволява на елемента да бъдат прехвърлени към друга линия на своя плаващ съдържание потомци и скрива високоговорителите псевдо-елементи. Цветът на фона осигурява цвят за една от колоните.
Използването на относително позициониране за потомък елементи DIV. Тя ви позволява да контролирате реда на изказващите се, независимо от тяхната последователност в източника на маркиране.
Другите две колони се генерират с помощта на псевдо-елемент с произход. Както може да се използва фоново изображение, ако е необходимо.
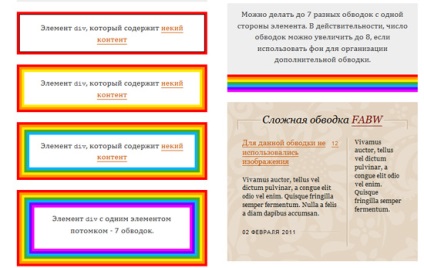
Пример код: множество проследявания
Няколко удара е организирана по същия начин. Неговата употреба елиминира образа при запазване на ефекта.

Елементът трябва да има достатъчна относително позициониране и широчината на вдлъбнатината да съдържа допълнителен ход да се генерира псевдо-елементи.
Псевдо-елемент е разположена на подходящо разстояние от границата на елемент, съдържание се поставя под слой с качества на отрицателна стойност Z-индекс. и той назначава инсулт и фон са това, което ви трябва.
Прогресивните подобрения и по-стари браузъри
Внимание при използване на Firefox 3.0
Firefox 3.0 поддържа псевдо-елементи CSS 2.1, но не поддържа тяхното позициониране. Заради такива частични ефекти за поддръжка, които явно зависят от свойствата на ширината на псевдо-елемент или височината, може да изглежда ужасно. Не е алтернативен начин за Firefox 3.0, ако използвате ширината или височината. Понякога, някои подобрения могат да бъдат получени чрез добавяне на дисплей: блок към стила на псевдо-елемента.
Преди да използвате оборудването, което изисква позициониране псевдо-елементи с помощта на ширината или височината, трябва да се помисли колко важно е да се осигури подкрепа за Firefox 3.0, и процент от потребителите си, които използват този браузър.
Този проблем е напълно решен в приложения, които използват абсолютните позициониране свойства вместо ширина или височина.
Подобрения с CSS3
Всички примери, които се прилагат в тази статия, може да се подобри с помощта на CSS3.
С помощта на граничен радиус свойства. RGBA. трансформации и CSS3 множество среди, комбинирани с псевдо-елементите могат да се отварят възможности за реализиране на по-сложни ефекти. Въпреки това, до този момент не браузъри, които поддържат CSS3 анимация или трансформация за псевдо-елементи.
Бъдеще: CSS3 псевдо-елементи
Предполагаеми Подобрения псевдо-елементи в CSS3 (виж документ CSS3 Generated и Заменен съдържание Module) включва псевдо свързани елементи (. Преди :: преди), множество псевдо-елементи (. След (2)), елементите на псевдо-опаковка. (Извън) и възможността за вмъкване на псевдо-елементи за товарни части на документа. (алтернативен).
Тези промени се отварят неограничени възможности за създаване на всички видове ефекти само с един елемент, както и набор от псевдо-елементи.

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!
