Добре дошли, скъпи приятели. Днес аз ще споделя с вас практическо ръководство за създаване на семантичен сайт mikrorazmetki. Всеки собственик на сайт или блог се опитва да направи живота ви по възможно най-лесно и полезно за посетителите. И това е положително взети под внимание от търсачките.
Но тук се виждат роботите нашите уебсайтове изключително в изходния код. Който разбира с изходния код на сайта си ноу, за първи път, че е трудно да се разбере какво е това, което. Аз не говоря за подправките, които са създали техните сайтове ръчно. А средната ние, собствениците на сайтове и блогове на системи за управление на съдържанието (CMS).
И като се има предвид факта, че съвременните уеб сайтове са създадени в PHP и това, което виждаме в изходния код - това е резултат от функциите на отделните файлове. Уау, колко объркващо. Но за да се разбере всичко това е възможно, най-важното, да разбере алгоритъма.
Каква е mikrorazmetka онлайн
Но ако сайтът е наличен в код mikrorazmetka, роботът сканира мълния тази статия и се премества към следващия. Аз схванал идеята, - за едно и също време, индексите на робот повече материали. Като цяло, някои плюсове.
Към днешна дата, има няколко формати mikrorazmetki:
И ако от нашия уеб робот обхожда всички mikrorazmetki формати, роботите Yandex, все още изостава в това отношение.
И така, ние ще използваме mikrorazmetku Schema.org формат. Тя разбира и Google и Yandex.
Какво трябва да маркирате онлайн
Като цяло, може да маркирате почти всичко. Но в тази статия, ние ще разгледаме създаването mikrorazmetki за:
- Начална страница;
И по-трудните моменти оставят лека закуска.
Какво елементи трябва да се разделите
Как да създадете mikrorazmetku за началната страница, статии и страници
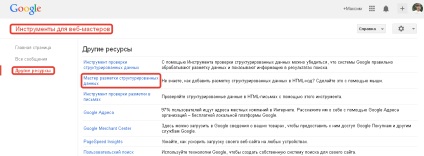
Първо трябва да се регистрирате в офиса на уебмастъри Google. Но мисля, че вече са регистрирани.


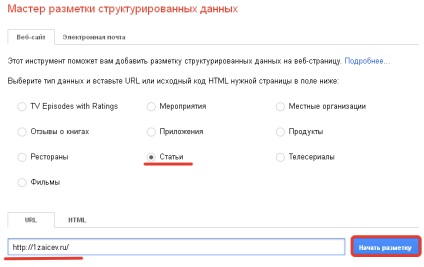
Изборът на вида на данните
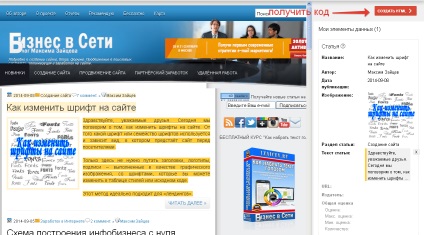
Следващата стъпка, която трябва да маркирате елементите на главната страница. Това се прави, като пример за всеки материал, на главната страница. Необходимо е да се прави разлика, например, заглавието и го даде стойност на "име" и така нататък.

Маркирайте съобщенията на статиите
Ако някои елементи не го направите, можете да ги оставите без надзор. Маркиране на всички елементи, щракнете върху бутона "Създаване на HTML».
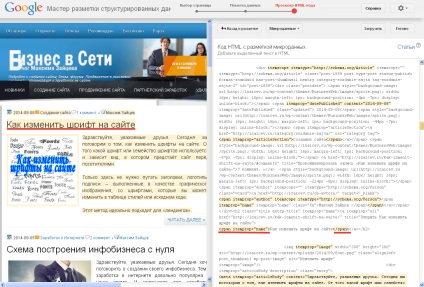
И резултатът - готови да поставите mikrorazmetki код. И покаже къде трябва да добавите този код.

Mikrorazmetki код за вмъкване
Забележка: Ако не видите снимки повторение на маркиране, това е, защото аз вече са въвели за маркиране, а капитанът не се вземат под внимание редица места и същи код.
Сега са получили mikrorazmetki кодове трябва да се въведе в нашия код. И това беше всичко, много проста, ако сайтът е написан на чист HTML. Но ние имаме една и съща PHP, но тук всичко е много по-сложно.
Тъй като ние отбелязана на главната страница, а след това ние се нуждаем от файл, който е отговорен за тази страница. Този файл е - index.php.

Кодът на обявяването на началната страница
И сега най-важното, да бъдат внимателни. Първо трябва да кажа на робота да заглавната (заглавната) блога WordPress. Обикновено в заглавната си има име и описание за обекта. За да направите това, търсейки DIV с идентификатор идентификатор = "съдържание" клас или клас = "postcont" и на блока добавете този ред:
Но това е само ако вашата тема капачка не е свързан към страницата в отделен файл header.php. В много от капачка сайта на теми за напреднали е свързан чрез отделен header.php файл и това е в този файл, за да бъде поставена над определен низ.
А що се отнася до заглавието на сайта, обикновено е посочено от h1 таг добавите този код тук mikrorazmetki:
както и описание на обекта, добавете този код:
След това трябва да се уточни, където роботът започва обявяването на статията и да се идентифицират всички основни елементи.
За това ние се вгледате внимателно в изходния код, предложен от капитана, и погледнете в index.php DIV файла блок с клас (клас) или идентификатор (ID), определящи облика на материала. Тук основната задача е да се намери началото на статията.

Обърнете внимание на външния вид на тези класове в HTML и PHP код. Има някои разлики, въпреки че, нали знаете. Така че, трябва да поставите кода на това устройство Разделение, обърнете внимание на такива дреболии. Най-лесният начин да се движите в класове, те ще бъдат налични в HTML и PHP код.
В началото на блок вложка статията така че тук е кода:
Освен това търсим единица, която показва датата на създаване на материал. Отново се ръководи от класа. Обърнете внимание на предложената вариант капитанът код вмъкване и за проектиране клас изглежда.

Създаден Материал
В този блок вмъкнем тук кода:
И не забравяйте да се промени формата на датата. В противен случай, Yandex ще издаде предупреждение, че не разбира другите формати в допълнение към Y-м-г.
Кодът на PHP ще намерите фрагмент, който е отговорен за изходната секция, като правило, са:
и приложете СПАН фрагменти тагове. И в този етикет вградите код mikrorazmetki. Тя трябва да изглежда така:


На следващо място, маркиране на заглавието на статията. Тъй като това е на главната страница, всички заглавия могат да бъдат маркирани с Н2 маркер. Така че, ние се фокусираме върху тях. След като е установено, етикет с кода на PHP, поставете го в този код:
Така че аз съветвам да се включи mikrorazmetku връзка и скрити под заглавие материал. За да направите това в маркера за връзка (), Поставете този код:

Продължавай. Кой има миниатюрата на материала, тъй като имам, трябва да включите този образ в оформлението. Аз ще ви покажа как аз го направих в моя шаблон, може би ще бъде всичко по-лесно. Thumbnail - това е чист PHP код. Той няма да работи в затворено SPAN тагове, тук трябва да се направи промени в кода като mikrorazmetki код трябва да бъде в маркера , отговорен за изход изображение.
Както mikrorazmetki за използване на изображението тук този код:
Ето как да го вмъкнете в PHP код работа:
И накрая, трябва да се включи в текста на статията mikrorazmetku. Но тук отново, има някои особености. Ако Google знае всичко, а след това Yandex се нуждаят от повече от нещо да добавите.
Така че, ние гледаме на оформлението на капитана и търсите ориентир. Искам да кажа дизайн клас. Открихме и се слага в блок, който е кода:
описание, необходимо за Yandex, така го правят. В противен случай, че има грешка в валидатор mikrorazmetki Yandex.

Маркиране на текста
Е, тук е на главната страница е белязана от една и съща схема направи mikrorazmetku за статии и страници. В този член е отговорен за файла single.php страница page.php. Пример за употреба оформление на страница, погледнете тук.
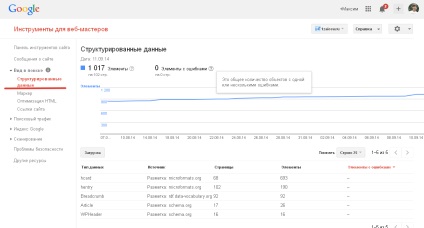
Е, сега е време да погледнем в резултата. Проверки ще се извършват и в Google и Yandex.
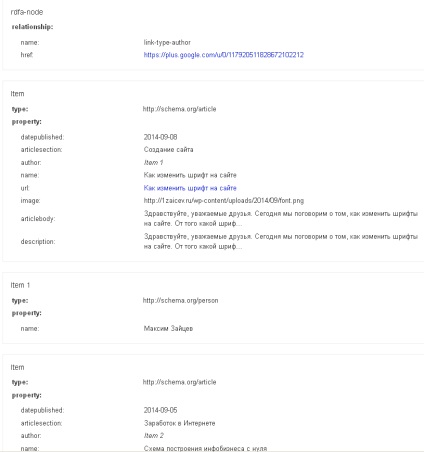
За да започнете, отворете проверка mikrorazmetki в Google и вижте резултата.

Проверете mikrorazmetki в Google
Ние разглеждаме резултата, ако няма грешки, а след това всичко е направено правилно. Сега ние трябва да видим какво е на тази сметка се каже валидатор mikrorazmetki Yandex.

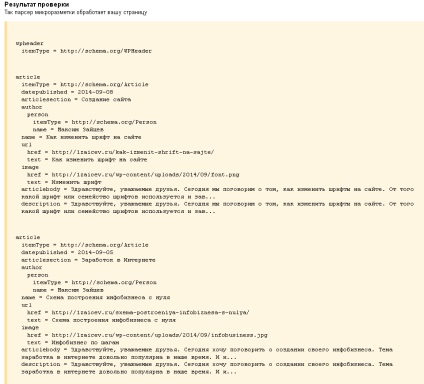
Проверете mikrorazmetki в Yandex
Както можете да видите, няма грешки. Но ако не се плува в Yandex грешки и предупреждения, като този:
Това означава, че шаблона присъства mikrorazmetka друг формат, и Yandex не разбира. Можете да премахнете тези маркировки, а може и да оставите. Тя няма да бъде погрешно. Но със сигурност Gugu за тази добавка, вече работи с вашия блог. Виж това може да бъде в офиса на уебмастъри в "тип в търсене" Google секция.

Формати Markup Online
Желая Ви късмет.
Здравейте, Максим!
Материалът в статията е добра, той ми помогна да се справя с shemoy и да направи промени в своя сайт.
Благодаря ви за статията! Предлага се обясни 🙂
но ето какво не съм съгласен, тъй като не е първият път, когато видите тази информация, така че е с тази формулировка:
"Първо трябва да кажа на робота какво е блог WordPress.»
Да, аз почти сигурен, че schema.org и WordPress като цяло нямат нищо общо помежду си. И тук е как щях да се дешифрира WPHeader, така че е най-Header
Уеб страница.
Здравейте, Мери. Добре е, че ще успее. Благодарим Ви за благодарност. И за сметка на schema.org и WordPress, а след това аз не казвам. че те са свързани. Може би аз не съм казвал така, аз просто означава, че разстоянието между хедър, който съдържа информация за двигателя, ние информира търсачката. Моят блог в WordPress, така че сложих този доклад за този робот.
Благодарим Ви за корекцията. 😉
Infa много добър, но за мен новак всички объркани.
Необходимо е да се разбие на историята, как да създадете оформление за основната част, а за членове индивидуално
Всичко е добре, разбира се, но има и някои примери или проучвания, които са добавени mikrorazmetku и делото отиде в планината? Аз просто се придържаме подход: работа? тогава не докосвайте!
Аз poseschalka стабилна 16tys / ден, и внимателно проучване, преди всякакви промени и дали е необходимо.
"Можете да премахнете тези маркировки, а може и да оставите."
Това е, което аз се опитвам да има няколко дни, за да се изяснят. Ако изтриете, как? Не мога да намеря в досието на следната hcard, hentry и hatom.
Или, за да се поправят грешките, които са в hcard и hentry, а след това прилагане на schema.org
Или не е правилно, защото микроформата - универсален формат, и чете на речника Schema.org? Може грешки след изпълнение Mikrodaty направите, за да го оправя?
Здравейте, Сергей. Ако mikrorazmetki провери в Yandex имате предупреждения, но по същия повод всичко е добре в Google. Вие не може да се обърне внимание на тези предупреждения. Yandex не разбира най-формат момент mikrodaty. Прилагане маркиране от schema.org и всичко ще е ОК.
Не съвсем. Yandex пише "Mikrorazmetka не е намерен." Но Google дава грешка Липсва задължително поле «актуализира» и «автор».
Аз ги оправя, преди да приложи schema.org
Здравейте, Максим. Ти пишеш, че банерите по-добре да затворят Noindex Nofollow на място, не ми казвай, че е подобно на това, което код е необходимо да се регистрирате, като затворите банер?
Андрей, но този вариант не е толкова важно, не може да маркирате. Основното нещо за отбелязване на основните елементи.
Джанис, здравей. Забележете, когато mikrorazmetka дава видим резултат може да бъде само за да не индекс на сайта или статия. С mikrorazmetkoy индекс в даден момент става по поръчка още статии от без него. И това въпреки факта, че други движения не се правят. Това се дължи на факта, че роботът бързо сканира сайта. Сега съм по следващия си тест domain'm такъв експеримент.
Максим, аз съм тук NASPAMIL- неправилно показва CODE премахнете pliz първите две мнения.
Павел. Не е нужно всички тези схеми, е достатъчно schema.org - формат, който разбират и Yandex и Google. В този формат, има всичко необходимо, за да маркирате на структурни елементи.
В присъствието на мета «описание» фрагмент формира на основата му. При липсата на такова, въз основа на структурната mikrorazmetki данни. Мета таг трябва да сте регистрирани в заглавието, така че да има смисъл да се вмъкне в член не.
Свързани статии
