Като шаблон заоблени ъгли
Шаблон разработчиците не могат да се вземат предвид вкусовете и желанията на всеки потребител, създават определен модел и да го излагат за продажба, или за общо ползване безплатно. Естествено, чрез изтеглянето на тази тема, аз искам да го променят, по някакъв начин да се подчертае индивидуалността на вашия сайт.

Ние вече проведе редица промени в F2 модел. променила цвета на фона, цвета на странични ленти, цветни бутони, както и цвета на мазето. В определянето на F2 конци имат такава функция, заоблени ъгли. Необходимо е само да поставите отметка в съответната отметка в квадратчето, но уви, не всички браузъри, ще забележите промените на кривина просто не се показва. Ако капачката на шаблон се поставя малка лого и име, кривината като цяло, не е необходимо. И ако сте задали на снимката в пълен размер шапка, след това извадете ъгловото положение не може да навреди. Как да се закръглят ъглите на шаблона, който трябва да се разглежда във всички браузъри. Отговорът за дълго време е готов и сега ще видим как се прави.
Да започнем с шапки, тук ние трябва да се закръгли само горните ъгли и в долния ляв ъгъл, както е. Търсим блок, който се отнася до заглавието на нашата тема. Ако четем малко за CSS и HTML стилове, ние знаем, че темите на главата се нарича ръководителя. и заглавката - заглавието. Търсим нещо подобно на CSS стилове F2 нашата тема.
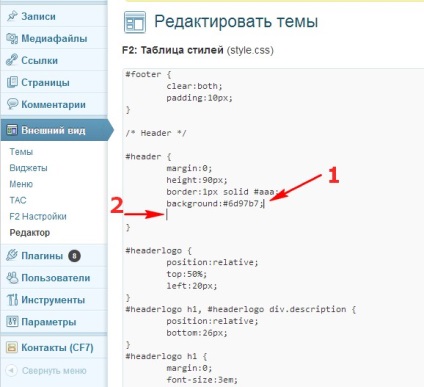
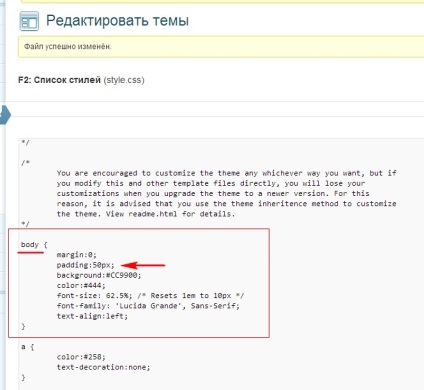
Ето, намери някакъв blochok с подобно име, нека да я прочете.
марж. 0; (Margin) - интервал от родител (т.е., от само себе си.)
височина. 90px; - височина на капачките, определени от тема разработчика
граница: 1px твърдо #aaa; - граница дебелина ръб около капачка 1 пиксел непрозрачен сиво (стил рамката) на.
basckground: # 6d97b7; - фон под капачка на тъмно син цвят, означава, че ако по някаква причина няма да се показва главата на изображение, то ще се види тук този фон
Тъй като има капачка височина (видяхме го в настройките на темата), а след това ние сме на прав път. Поставете курсора на мишката в дясно от последния атрибут (стрелка 1) и кликнете веднъж върху 1: Enter. Натиснете пространство (пространство) задаване на курсора в началото на реда, както е показано на фигурата и поставете копирали правилно използване на комбинация от клавиши Ctrl + V.
Бихме могли да поставите тук атрибут "граничен радиус", зададената стойност (размер) и спокойствието, защото ние всички браузъри актуализирани и ние всички модификации са прекрасно показват. Но нека не забравяме и за посетителите, които по някаква причина все още не е актуализираха своите браузъри и техните монитори нашата тема ще бъдат показани, меко казано, е неправилна. така че всеки популярен браузър, ние се отбележи, отделно, както е необходимо, за да се покаже сегмент сайт.
граница: 2px # FCF0BF вещество; / * Гранична стил * /
-Моз гранично-радиус: 30px; / * Заоблени ъгли за старата Mozilla Firefox * /
-WebKit-граничен радиус: 30px; / * Заоблени ъгли за старата Chrome и Safari * /
-KHTML гранично-радиус: 30px; / * Заоблени. ъгли за Konquerer Linux система браузър * /
граничен радиус: 30px; / * Заоблени ъгли за всички браузъри, които разбират * /

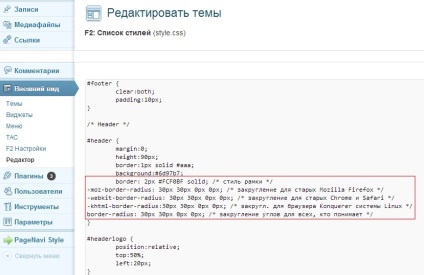
Ако актуализираме файл и да се премине към сайта, за да видите промените, можем да видим, че в заглавната закръглена и четирите ъгъла, и ние трябва да се закръгли само първите две. Но ние се посочи в стилове, за да покажат и четирите ъгъла, оставяйки стойност (размер) 30px.
Ако размерът е даден в един-единствен екземпляр, което означава, че и четирите ъгъла трябва да бъдат закръглени с радиус на 30px. Така че трябва да посочите стойности за всеки ъгъл, т.е. трябва да има четири. Тук трябва да се помни едно правило: Ако зададете стойност 4 резултата започва с ъглите на горния ляв и продължаване на часовниковата стрелка.
В горния ляв ъгъл; Горе вдясно; Долу вдясно; В долния ляв ъгъл. Така че ние трябва да се в първите две стойности определят размера, а в следващите две остави кръстове.
граница: 2px # FCF0BF вещество; / * Гранична стил * /
-Моз гранично-радиус: 30px 30px 0px 0px; / * Заоблени ъгли за старата Mozilla Firefox * /
-WebKit-граничен радиус: 30px 30px 0px 0px; / * Заоблени ъгли за старата Chrome и Safari * /
-KHTML гранично-радиус: 30px 30px 0px 0px; / * Zakrugl.uglov за Konquerer Linux система браузър * /
граничен радиус: 30px 30px 0px 0px; / * Заоблени ъгли за всички браузъри, които разбират * /

Това е нищо, че граничния стил е поставена отново, браузърът ще покаже промените, които правите с нововписаният стил. Ние разглеждаме плодовете на нашата работа - заоблени ъгли, границите са с дебелина от 2 пиксела и цвета същия като цвета на странични ленти.

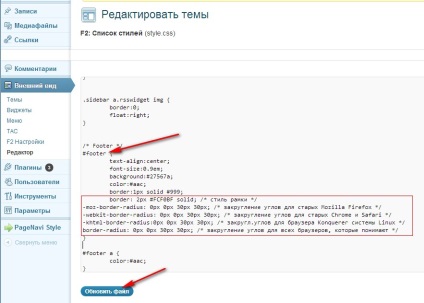
На следващо място, ние трябва да се закръглят ъглите на дъното, т.е. шаблона в мазето. Търсим мазето в списъка на CSS стилове, знаейки, че мазето е написана в стила: долен колонтитул
Намери стила на рамката и под тръгна стила си с атрибутите на заоблен ъгъл, само тук за първите две стойности ще има нулев размер, и последните две (долния десен ъгъл и долния ляв) с размера на радиусите на ъглите в нашия случай 30px. Не забравяйте да обновите файла след всяка промяна.

Отиди в сайта и да видите, че в долната част на шаблона също има заоблени ъгли.

Ако сте забелязали на снимката по-горе, не се вижда бутоните на менюто, а ние ги преработят в тук, т.е. Ние ги поставя над капачката. Освен това, както може да се види, бутоните са придобили друг вид с помощта на един и същ атрибут закръгляване и преместени в лявата и дясната са.

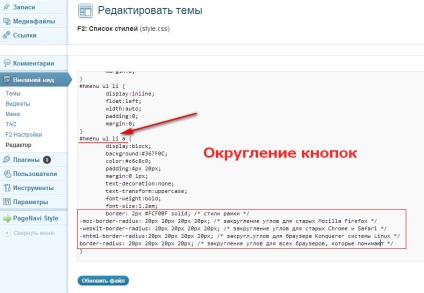
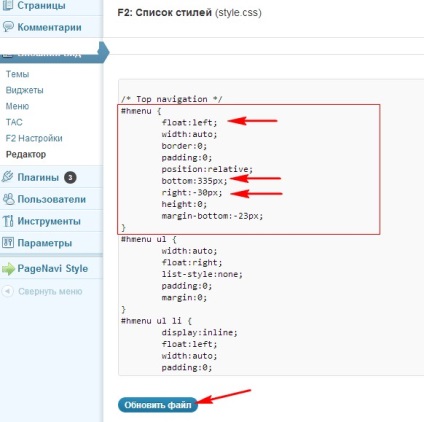
Как да го направя, ще научите днес. Намери стилове blochok където сте променили цвета на бутоните и цвета на шрифта за тях. Ние извършваме една и съща манипулация като в заоблените ъгли. Едва сега, всички четири бутона ъглови имат своята стойност, неговия размер, в този случай 20 пиксела. Номерата могат да поставят това, което обичате, можете да си поиграете с ъгли, присвояване на стойностите единия ъгъл и отричайки ценностите на другите, ще се получи къдрава бутон.

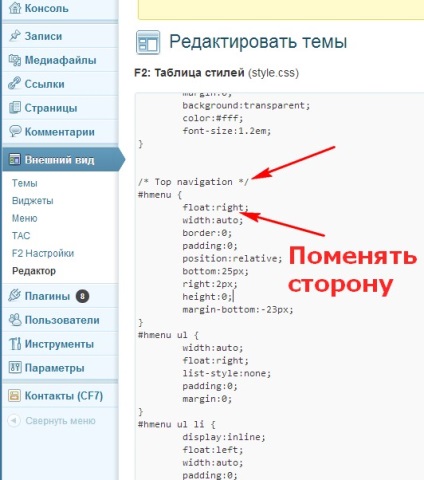
Първото нещо, което можете да направите с бутоните за единица продукция, е да се промени посоката на дислокация. Вместо надясно (вдясно), сложи в ляво (вляво), актуализиране на файла, отидете разгледаме промените.


Да, ако изведнъж няма да има достатъчно място за бутоните в горната част, след това спуснете малко целия шаблон спрямо прозореца на браузъра, стрелка показва стойност за да се промени.

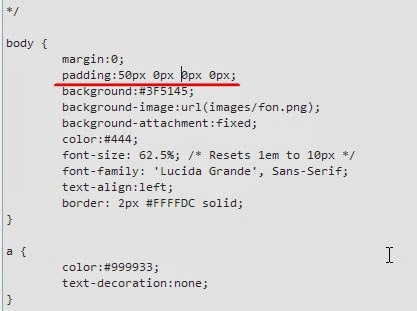
Забележка вдлъбнатината в горната картина Настройте алармата и, следователно, дясна и долната и лявата пълнеж също ще бъде равна на 50 пиксела. Но ако си шаблон ще се простират на цялата ширина на екрана, трябва да се уточни четири стойности, в този случай, в началото на 50 пиксела. и другите стойности трябва да са нула. Ето как:

Стойностите на вдлъбнатината се считат за по часовниковата стрелка: отгоре; надясно; по-ниски; Ляв.
Това е така, неусложнени действия могат да донесат по образец до такова състояние, че създателят ще бъде в състояние да се идентифицират тяхното потомство само кодовите страници обаче, и някои блогъри, тази забележителност е отстранена и възложена на напълно ново име за шаблона.
Знаете всичко, което исках, но за стойността на реакция уплътнение встрани и надолу, и аз исках да натиснете заглавието на върха, бутона за менюто, аз съм много доволен от където са сега. Firebug показва, че този марж-нагоре: 28px важно ;! но това CSS, и не се затвори. Аз не знам къде да търсите. Това обърква важно !; където внесени стойност, нямам представа. Аз ще продължавайте да четете. Но дори и така, в резултат на щастлив и приятно. 🙂 Текущата ми артистизъм на поддомейн под ваше ръководство. Каква беше темата, нали знаете. nord.greens-път
марж: 0 0 37px 0; Чрез промяна на стойността на долната граница, в този случай, 37 пиксела, разстоянието ще се промени шапки от тялото на пациента.
подложка: 40px 0px 40px 0px; Промяна на стойностите на маржовете в горната и долната част, в този случай от 40px. ще се промени разстоянието на целия конец от тавана и пода. Нулевите стойности трябва да направи своя предмет, че са под тавана. Направих такъв пълнеж, защото използвам втори меню. Как да го добавите, се подготвям една статия. А на вас, това е вашата тема, си дизайн.
О! Оказва се, че всичко е натиснат, браузърът вижда, че всеки индивид. Кой проверява уеб иконата на дисплея и видя съвсем друга страница! Не натискайте в началото на Mozilla, хром обратно натиска на върха, но не натиснете надолу, в идеалния случай всичко само в операта и Safari. също, всичко перфектно в IE, но не и да закръглят ъглите и не показва на уеб иконата. Но самата IE браузър, не е закон не е написана. Така че всичко е наред 🙂 Ще имате предвид също krossbauzernost.
Свързани статии
