Цялата истина за главната страница
Работа с майсторски страници позволяват бързо и лесно създаване на висококачествени уебсайтове. Ако е необходимо преди това да се правят промени на всички страници, е достатъчно да се определи в момента е само на едно място.
Работа с Master страницата
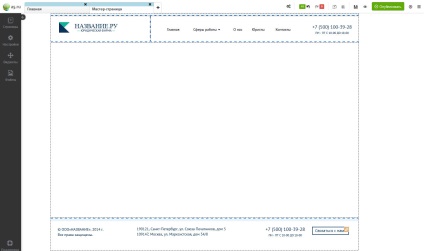
Така че, всеки от шаблона ни има магистърска страница. Ето как изглежда.

Всички джаджи майсторски страниците се показват в други страници, леко до прозрачност. Разбира се, тези джаджи не могат да се редактират, преместват на прости страници.

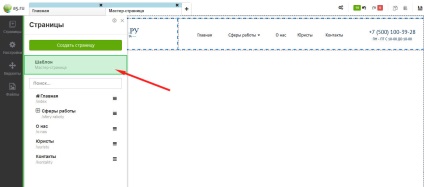
Във вашия списък със страниците майстор страница винаги е на първо място.

Както знаете, майстор страница не може да бъде отстранена, както и преименуване :)
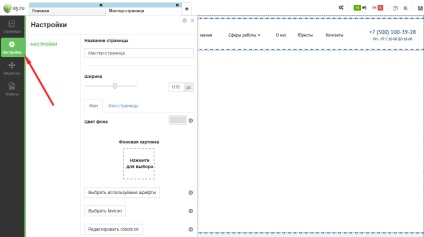
Wizard страници са на същото място, където настройките на всяка друга страница.

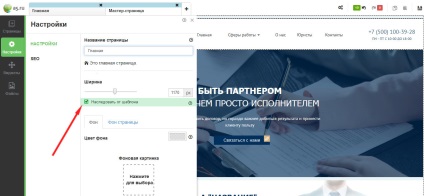
Можете да редактирате следните опции - ширина, заден план и фона, шрифтовете, използвани в страниците.
Забележка. Чрез промяна на ширината на майстор страница, можете да го промените на всяка страница на вашия сайт (един от онези, които ще наследят ширината).
Наистина, свързващ ширина може да бъде изключен при нормални страници.

Цветът на фона на страницата и

Забележка. Като цвета на фона и цвета на страницата, винаги се наследява към други страници, но в страницата прости настройки можете да създаде специална страница цветен или фон. Познай какво бихме искали да препоръча на тази фактура? Точно така, да го направи само в жизнено важни случаи.
Работа с шрифтове
В обстановка на майстор страница е за управление на шрифта целия сайт. По подразбиране, шаблони са включени само шрифта, който се използва директно на сайта (или шрифтове, ако няколко) и стандартни шрифтове (например Arial).
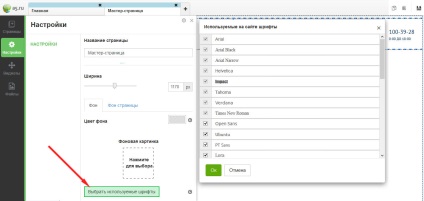
За да се включат нови шрифтове, щракнете върху бутона и изберете тези, които ви харесват.

Забележка. Можете да включите всички шрифтовете на работата със сайта, но в никакъв случай не оставяйте всички шрифтове, по това време, тъй като вашият сайт е готов. Това е много проста - колкото по-приобщаващ шрифта, толкова повече те зарежда при отваряне на сайта, което означава, че теглото на вашия сайт се увеличава. Той е включен само тези, които действително се използват на вашия сайт и се опитайте да не се използва повече от три шрифтове вече за естетически причини.
Работа с контейнери
Всъщност за контейнерите и същността на господаря страницата е проектирана.
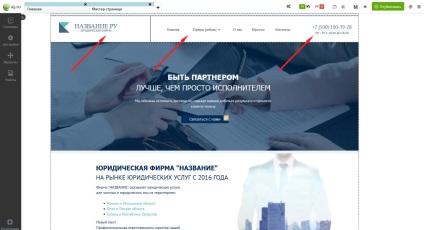
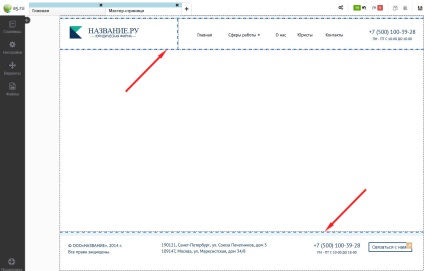
Контейнер - логично избрана област на вашия сайт. Така например, на контейнерите В този пример сайта на капачка, основната площ и мазе. В изображението по-долу е показано от стрелките границите на контейнери:

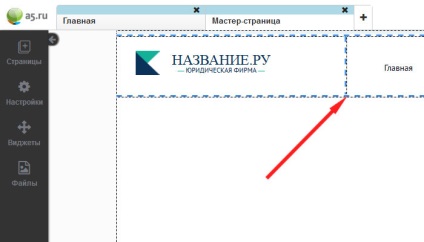
Можете лесно да редактирате ширината на контейнерите за тези плъзгачи:

Може да попитате защо се нуждаем от контейнерите? Представете си, че сте си уебсайт, всичко е добре, а след това ние решихме да добавим материал до главния (централна) част на сайта.
Представено? След като направите нов материал, ще трябва ръчно да се придвижи надолу всяка джаджа, намиращ се под материала. В нашия случай долния контейнер автоматично ще бъдат преместени. Това е много удобно нещо, за да се разбере същността и да свикна с.
Става въпрос за същото чувство, когато преминават работите с Windows PC OS X на Apple MacBook - първия ден мисля за това как всичко неудобно, и след това да не можете да работите върху нещо друго, но MacBook.
Можете да създавате произволен брой контейнери, с възможност за хоризонтално и вертикално може. десния бутон на мишката се отваря контекстно меню.

Ще ви кажа честно, в 90% от случаите, три хоризонтални контейнер (като пример) е достатъчно, така че не трябва да злоупотребява с количеството произведена контейнер.
Настройки на контейнера са в една и съща контекстното меню.

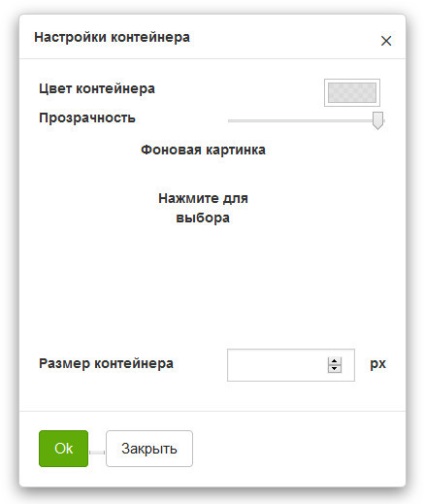
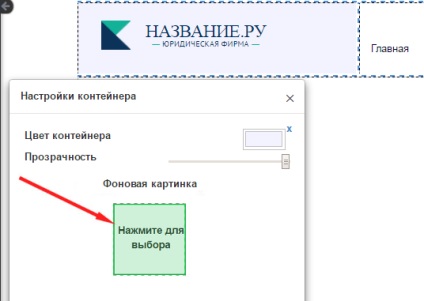
Отваря се прозорец.

- • Задайте цвета на фона на контейнера
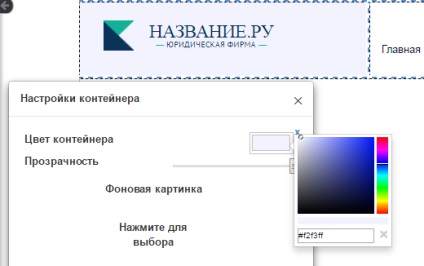
За да промените цвета на фона, просто кликнете върху квадратчето до "цвят на контейнери", а след това ще се появи прозорец палитра, където можете да избирате цвета.

За ustanvoki контейнер фоново изображение, кликнете на площада в "Изображение за фон"

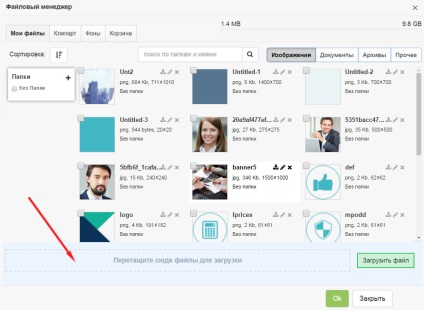
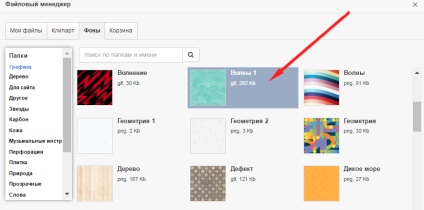
Се прозорец с избор на файлове. Можете да изберете един от съществуващия шаблон или да качите свои собствени изображения.
Качване на вашата снимка, можете да, като кликнете върху връзката "Изтегляне на файла" и след това изберете файл се съхранява на вашия компютър или просто плъзгане на файл с изображение на зоната в ляво на "Качване" бутона, маркирани с пунктирана линия.


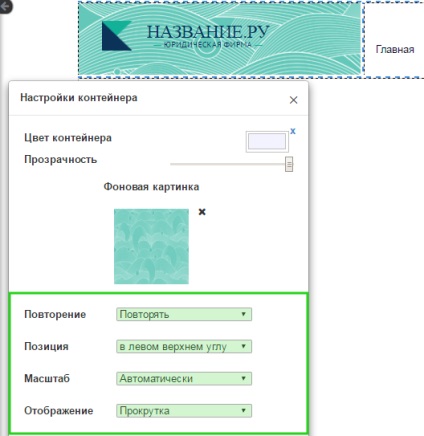
Можете да настроите опциите на дисплея изображението.

Нека да разгледаме по-подробно какво можете да конфигурирате:
Позиция - промените местоположението на изображението, находящ се на заден план.
Scale - както подсказва името, тази опция мащабира изображението, т.е. Той се променя размера си. Нека да разгледаме този въпрос по-подробно. Тук има три възможности за избор.
"Автоматично" - тръгва от размера на неизпълнението.
"Замяна" - се простира на изображението, за да запълни екрана. Ако връзката и графични страните на екрана, не съвпадат, тогава то ще бъде изрязано автоматично.
"Заедно" - се простира на изображението от страна на екрана, който сте избрали в "Позиция".
Показва - тук можете да конфигурирате дали се превърта с изображения с страницата или волята е статичен на едно място.
Заключения и препоръки по член
- Master страницата е много готино и полезно нещо. Основното нещо, за да разбере същността, а след това отиде като по часовник.
- Всички приспособления на майстори показват страниците на други страници.
- Widgets с майсторски страници, които не могат да редактират / ход.
- Магистър Страницата не може да изтрие / преименувате.
- Създаване на страница, която не е наследен от майстор страница, докато не можеш.
- Задайте една и съща ширина за целия сайт (около 1000 пиксела).
- Определете един фонов цвят и един цвят за всички страници на сайта си.
- Опитайте се да се използват минимален брой от различни шрифтове на сайта им, както и да изключите ненужните в настройките на капитана на страници.
- Използвайте съдове при създаването на сайта - това е много удобно.
Свързани статии
