
Новият стандарт CSS3 поддържа от почти всички популярни уеб браузъри. Това означава, че може безопасно да се използва за създаване на красиви ефекти, които не са били на разположение, без да използвате JQuery. Въпреки това, времената се променят и все повече и повече JQuery чипове могат да бъдат изпълнени в чист CSS. В тази статия ще се фокусира върху създаването на една красива вертикално меню с преход CSS3.
След разглеждане на демото може да се види, че страницата използва за запълване градиент във фонов режим, този ефект се осъществява, както следва:
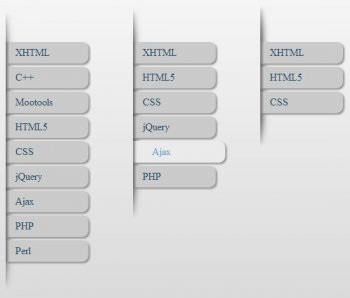
Структура на навигационни устройства е стандартен:
Стилове за прост списък с водещи символи са доста стандартни, с изключение на основните характеристики - ефект на прехода, че "съживява" навигационното меню под курсора на мишката.
Преходът ще се задейства за 300 милисекунди след курсорът е върху елемент. Въпреки това, в момента няма какво да се работи, да го оправи чрез добавяне на необходимите стилове:
Когато мишката върху елемент от менюто, в рамките на 300 милисекунди, за да промените цвета на фона, цвета на текста, както и опцията в менюто ще бъде, тъй като постепенно преминете към правото, поради запълване стил.
Ето един интересен ефект е никаква полза и й # 097; vascript. Меню работи във всички съвременни браузъри, включително IE.
