Веднага ще отбележа, че предложеният метод обаче е вярна и доказана в множество шаблони, но това не е универсална. Шаблонът може да се е изготвен така, че вариант, предложен по-долу, за да добавите кода не дава желания резултат.

Още не е трудно:
Ако този код е, че промяна на стойностите на редовете, които трябва да се промени и да получите желания резултат.
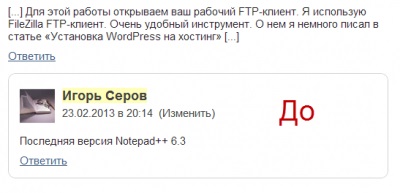
Предшестващо състояние е стойността на: фон
Ако този код не е налице, можете да го и файлът поставите и настроите желаните стойности.
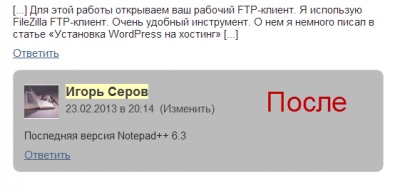
След това запишете файла и проверете резултата.
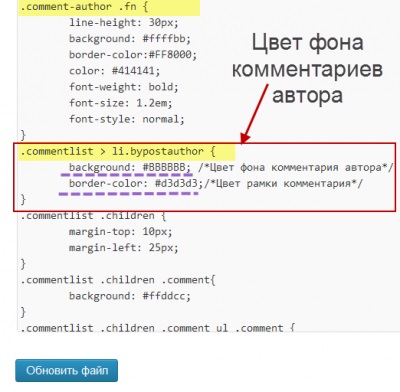
Търсим в style.css файла на кода:
Ако тази част е в style.css файла да се променят ценностите в фон ред: #, спаси и проверете резултата.
Ако този код не е налице, то vstavlyaent в style.css файла, променете стойността на фона на имот Използва се, спаси и проверете резултата.


Ето един пример от три чист код
Важно! Преди да редактирате style.css файл и да направите копие на това, ако наистина се заби в редактирането на код, можете да го възстанови.
Кодове са големи и има какво да се види.


Други изделия "без Wordpress Plug-in" раздел
навигация в публикациите
