
Монтаж скрипт SyntaxHighlighter
Инсталация за скрипт синтаксис е много проста и може да бъде разделен на два етапа.
Така че, за да започне да се изтегля SyntaxHighlighter скриптови файлове на вашия компютър. Това може да стане както на SyntaxHighlighter официалния сайт. и кликнете върху следния линк (версията, която аз използвам).
На следващо място, създайте папка на хостинга и го копирайте в файловете сценария. Така например, създаде в корен сайт папка с името «SyntaxHighlighter» и да копирате всички файлове от архива.
Сега трябва да се свърже със страницата всички необходими файлове SyntaxHighlighter. За да направите това,
страница, добавете следния код.Ако е необходимо, можете да комбинирате необходимите файлове и да се свързвате само един файл. Това ще ви помогне малко ускорят зареждането на страници чрез намаляване на броя на връзките.
Важно е да се отбележи, че ако използвате WordPress, по-горе код ще трябва да добавите в header.php файла на вашата тема. За повече информация относно теми WordPress файлове можете да намерите в статията "Настройване и редактиране на WordPress теми."
След като се свържете с всички необходими файлове, можете да преминете към потребителя за използването на скрипт код оцветяване на синтаксиса SyntaxHighlighter.
Как да се прилагат с помощта на оцветяване на синтаксиса SyntaxHighlighter
За да се подчертае кода на сайта си с кодови блокове, необходими за издаване по следния начин.
където четка: PHP е отговорен за код език, което ще бъде осветен синтаксис.
Ако разпределени код е написан на C ++, вместо на четката: да напиша четка нужда PHP: CPP. В този случай,
трябва да е свързана с отговорен за осветяването на програмния код на езика синтаксис файла.Важно е да се отбележи, че за правилното осветление на кода, че е необходимо да се подготвят предварително и се конвертират специалните символи в HTML-лице. Ако не, то след вмъкване в статията вместо да показва кода на него ще се проведе на страницата. Поради тази причина, преди добавянето на код на всички специални символи трябва да бъдат преобразувани в HTML-лице и едва след това да добавите кода в статията.
За да се превърне специални символи в HTML-образувания могат да се възползват от всяка подходяща програма, като например програмата DreamWeaver или Notepad ++ (изберете текста и щракнете върху менюто - TextFX - TextFX Конвертиране - Възхвала HTML (# 038;<>")). Освен в интернет има голямо разнообразие от безплатни инструменти за работа с код. Един от тях може да намерите на тази страница.
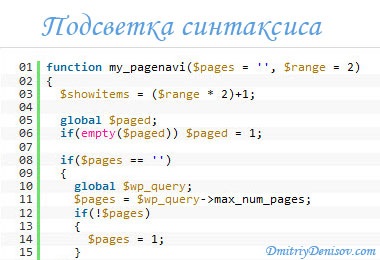
След обработка на код и да го добавите към страницата, която трябва да има приблизително следното (в PHP код подсветка например).
Също така, на разпределението на кода препоръчва да го поставите в специална CSS клас със специфични свойства. Това ще ви даде по-голяма гъвкавост, за да промените външния вид на кода на сайта. За пример, CSS класа, че аз съм с помощта на вашия сайт.
Както можете да видите, има създаваме рамка за блок с кода, зададете размера на шрифта и добавете запълване. Този клас ще трябва да добавите сайта си към стила на масата. След това, за разпределение на кода на сайта ще трябва да използвате следната конструкция.
подсветка бутон код синтаксис за WordPress сайт
бутон код, за да маркирате PHP код
бутон код за осветяване на CSS кода
По същия начин, можете да създадете бутон, за да освети C ++, C #, XML, както и други езици за програмиране. Всичко зависи от вашите желания и нужди.
Ето всички. Добър късмет и успехи в създаването на сайтове.
Забелязана грешка? Изберете го и натиснете Ctrl + Enter
версия за печат
Свързани статии
