влизане
Ние продължаваме да проучи Магазин WooCommerce на платформа CMS WordPress. Тук е описано подробно разгледаме как да се направи магазин карта стоки.
Какво е направено
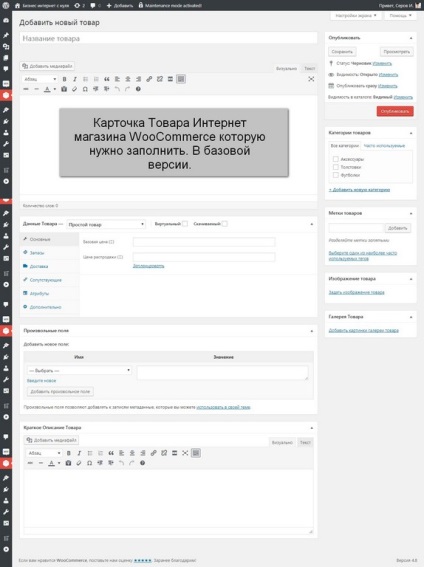
продукт карта
Нека ви напомня, картата е на страницата на продукта на сайта на магазина, който трябва да бъде поставен най-подробно:
- текстова и визуална информация за продукта,
- бутон, за да добавите продукт в кошницата,
- бутон за издаване на стоката веднага,
- друга полезна и интересна информация на купувача за вземане на бързо покупка или да продължите да навигирате в магазина, включително и таксономия модули, като например "подобни продукти", "с покупката" и т.н.
урок задача
В този урок аз няма да ремонтирам шаблон карта, която може да се направи по подразбиране. Аз няма да се намали или да добавите някой от стандартните (по подразбиране) карти WooCommerce продукти. Трябва само да попълните по прост стандарт карта продукт.
Каталогът на карта е направена чрез добавяне на продукта в магазина. За WooCommerce е раздел в конзола група "продукти" в раздела Продукти на >>> Добавяне на нови стоки.
За да започнете работа в раздела "Добавяне на тази позиция, за да" плават "спойлер Display Settings" и отбележете всички видими отметки. По този начин, ние ще се показва на страницата, всички блокове и да се максимизира възможността за регистрация на карти.
За да създадете карта за стоките, трябва да се извършват подготвителни работи, както е описано подробно в статия, аз написах: Подготовка за качествени пълнене картови продукти.
За всеки елемент, който трябва да направите, и имате под ръка:
Прочетете още: Какво трябва да знаете, преди да отворите онлайн магазин
Член. Номер на продукта е уникален идентификатор на стоките, като група от цифри и / или букви. Членове трябва да каталогизирате продукти, докладване, комуникация с бази данни. Детайли задание.
Атрибути на стоката. Трябва да създадете или изберете създадена по-рано. WooCommerce атрибути, подобен на етикета на системата, но има по-интересни подчинение. Атрибутите позволяват по-разнообразна група от висококачествени продукти или видимите характеристики. Например:
Атрибутите са създадени в раздела Продукти >>> атрибути, и как да го направя след това четем отделно.
Да вземем например капачките. За нея:
Не забравяйте и за цената. Цените трябва да са три, две са необходими за картата:
- нормално;
- Намалена;
- Резерв (минималната цена за себе си).
Спомням си цени за настройки на суровините (обща настройка магазин), ние излагат на външния вид на цените. Сложих цената без да се показва на ДДС на купувача.
стоки клирънс карти WooCommerce
Данните на стоките там, готови да се опише, че е време да попълни картотеката. Отидете в раздела: Продукти >>> Добави нови стоки. Не забравяйте, че всички блокове са включени изисква карта.

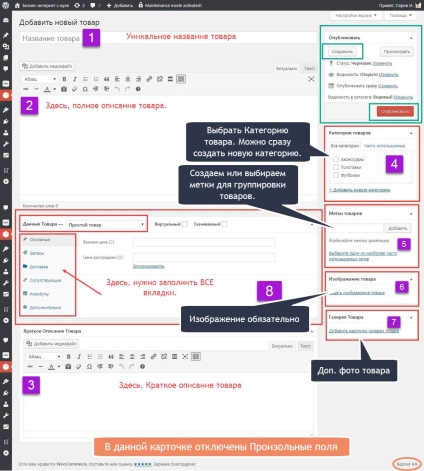
регистрационни карти WooCommerce продукти за попълване
-Ние даваме на името на продукта. Тя трябва да бъде уникален в един магазин. Дължина Име на продукта се поберат по-добре в рамките на 5 думи или 120 знака.
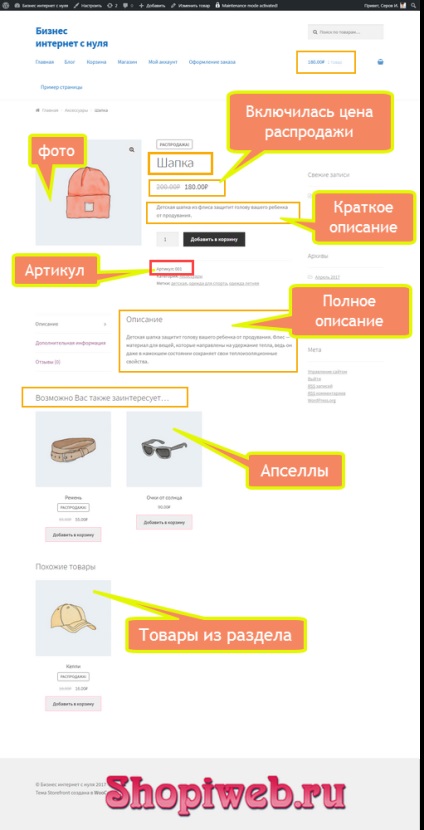
-В описанието на готов запис описанието на уникален продукт. По-добре от 300 думи. Пълното описание ще се вижда на картата по-долу снимката на стоките под заглавието "Описание"
-В кратко описание, подготвените напиши уникален, кратко описание на стоката. 50 думи са достатъчни. Кратко описание ще се види в непосредствена близост до снимката на стоката, в дясно по подразбиране.
Прочетете повече: Практическо оптимизация Интернет магазин
-Избор на етикет или да поиска стоката. Възможно е да се отвори таг облак.
-Добавете снимка на главния продукт (Product Фото).
-Ако е така, добави 2-3-4 допълнителни снимки на стоката. Те ще бъдат показани под снимката в Галерия.
-Попълнете данните на продукта. Тук трябва да се детайли.

Как да попълните tovarovWooCommerce карта
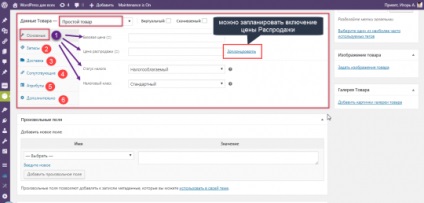
Попълване на данни за продукти
Данни за продукта на външен вид малка кутия, но важно, можем да кажем, основните. За да работите с устройството има горна падащо меню, за да изберете вида на продукта и вертикални Раздели на менюто:
вид продукт
Изберете тип продукт "прост продукт" за нашия пример. За други видове стоки четем WooCommerce WooCommerce видове стоки: ...

Запълване на WooCommerce данни продукт
Данни за продукта
Последователно се премести в отделните раздели на данните за продуктите и попълнете задължителните полета.
Данъчният статут и клас данък за стоките, които е трябвало да се определят допълнителни стъпки за конфигурация. Сложих "облагаем" и "Стандарт".
Запаси. Тази настройка управление на инвентара.
Член. трябва да попълните. Тя трябва да бъде уникален за всеки продукт и логически всички статии за създаване на продукт, по-рано. Можете да отидете в другата посока и я инсталирайте: «WooCommerce продукта Код Generetor» той автоматично ще се създаде статии всички продукти с добавена.
Засада. На номер на частта е проблем. Ако не се направи, то (статия) ще се види в карта елемент. Как да премахнете статията от картата елемент, прочетете тук (26-06).
Аз няма да се прибере всичко, и да добавите Член Caps: 001.
Доставка. Все още няма мръсни трикове. Посочете класа на доставка, който сте създали в настройките. Или не сте създали?
Apselly. Един вид стоки с етикети, които ще бъдат показани на картата, в долната част на продукта под заглавие "Може би искал ...". Подробности за Apselly и Krossely.
Прочетете повече за: Как да се насърчи онлайн магазин
Да добавя: слънчеви очила, колан.
Krossely. Тя насърчава продукти, че системата ще се показват на купувача в пазарската си кошница, когато пускането на продукта на ляво на снимката.
Да добавя: риза.
Атрибути. Атрибути, които трябва да бъдат създадени за всеки атрибут, когато тя е била създадена в раздела Продукти >>> атрибути трябва да бъдат създадени ценности.
Например, за да добавиш продукт атрибут "размер" изберете "XXL", а след това в полето "цвят" изберете "Бордо". Броят на атрибути не е ограничено. Всички атрибути ще бъдат показани в картата.
Повече. Тук можете да напишете нещо в полза на купувача, системата го изпрати след покупката му.
Изберете "Меню Поръчка". насърчаване на този продукт в списъка за няколко поръчки.
"Обратна връзка" квадратче. позволява на купувача, трябва да напиша нещо.
Почти всичко е готово. Остана блок "Персонализирани полета". Той остана сам, за да най-добрите времена, тя изисква сериозен описание.

Случайни полета WooCommerce
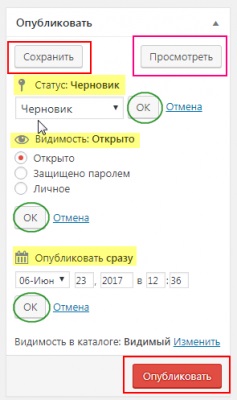
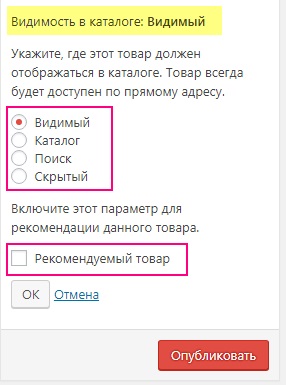
Публикуване или спестяване на карта


Виждаме резултат готов списъкът на продуктите

регистрационни карти WooCommerce продукти
Още статии
Свързани статии:
- Онлайн магазин за виртуални стоки за WooCommerce

- Обща OpenCart настройки: първо настройка на онлайн магазин

- WordPress настройка за онлайн магазин на Урок 3: ...

- Практически стъпки за създаване онлайн магазин

- Атрибути WooCommerce продукти: какво атрибути ...
- Платени и безплатен WooCommerce шаблони, каква е разликата

- Настройки WooCommerce данъци, уроци 13

- Общи настройки WooCommerce, Урок 10

Свързани статии
