Блог Yagla »Маркетинг» Как да създадете "продава" на картотека за онлайн магазин
Карти с описанието на стоката - задължителна част от съдържанието на онлайн магазин. Въпреки това, много от тях са подходящи за попълването им небрежно, ако не и копирате текст и изображения от уеб сайтове на доставчици или конкуренти.
Как да се превърне това съдържание не е само информационен, но и да го продаде?
До края на 20 век, превръщането се основава главно на личния чар на продавача и на успешното подреждане на магазина. В B2B - и точно в надеждността на продавача. Припомнете си най-малко легендарните техниките на продажбите Herox агенти, които все още са често цитирани пример за модерна продавачи.
Но след това дойде в интернет и да погуби всички. Той диктува правилата. Онлайн магазини трябва да продават, не виждам на купувача. И на купувача - да се вземе решение, без да виждат действителния продукт. В резултат на това, ако превръщането на традиционните тухли и хоросан магазини е средно 20-40%, онлайн магазини, се считат в норма на 2-3%.
Основният проблем е, че купувачът е трудно да се направи оценка на продукта от разстояние - той не може да види, допир, питам повече за асистент по продажбите. Всичко, което той има - това описание.
За да се гарантира превръщането, това описание:
- Привличане и задържане на вниманието на клиента.
- За да е ясно най-много информация за предимствата на продукта, неговите физически и емоционални компоненти.
- Да се избегнат евентуални въпроси и възражения и да отговори на тях.
- Включете призив за действие, или по друг начин да насърчи клиентите да купуват.
- В този случай, това е кратка, ясна и лесна за разбиране.
Както можете да видите, продукт на картата, няколко много важни задачи. И, за да ги решим, обикновено само няколко инструменти - текст и снимки. Но ги използват разумно, можете да постигнете отлични резултати.
Създаване на сценарий описание на продукта
Например, можете опише контейнери за съхранение на дрехи. Те са на разположение в червено, синьо и зелено цветова схема. Можете да отидете формален начин - вмъкнете описание на фразата "в присъствието на модели имат червено, зелено и синьо." И вие можете да запазите тези скъпоценни няколко думи, а вместо това да използвате илюстрацията, която ще бъде на контейнерите на всички налични цветове. Или друг вариант - добави CTA-бутона "Изберете цвят".
Работа през всички описания на компоненти
Най-добрият начин да се определи оптималната комбинация - този тест. Трябва да се уверете, че вашите описания дадат отговор на въпроси на клиентите и да направи процеса на подбор по-комфортно и удобно.
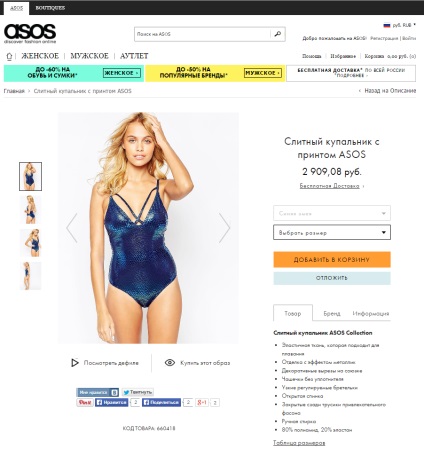
Като пример, да вземе една от картите на най-големите онлайн магазини за дрехи asos.com. В описанието на магазина се казва, че всеки ден той получава милиони уникални посетители от над 200 страни. Е, очевидно, те разбират много за интернет продажби и трябва да видим как те представят информация.
Така че, отидете на руската версия на сайта и изберете стоката. Основната част от описанието се побира на един екран и изглежда по този начин.

илюстрации
Една картина понякога може да струва повече от хиляда думи. Ето защо, изборът на изображения, уверете се, че те помагат да се даде най-много информация.
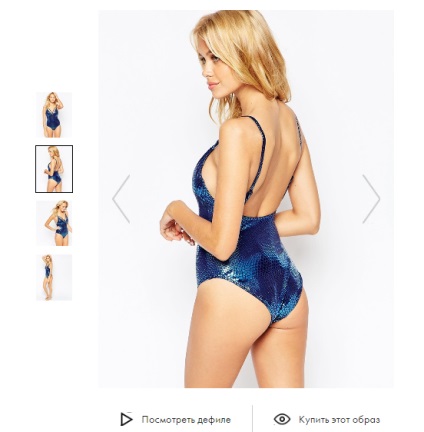
Asos използва висококачествени снимки, които дават възможност на добра позиция на стоките от всички страни. За бързо превключване между Илюстрациите, използвани удобни страничната лента визуализации.

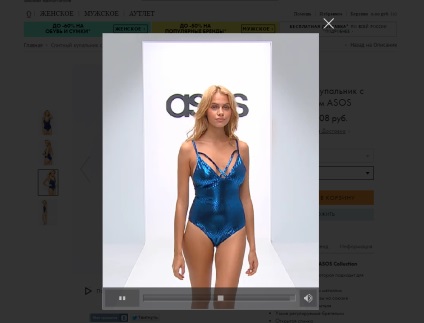
функция мащабиране
Когато кликнете върху снимката тя се отваря в изскачащ прозорец в пълен размер, така че можете да проучи подробностите възможно най-точно.

В някои снимки, в допълнение към основния продукт, са показани аксесоари. Например, тя е показана в кимоно комбиниран със стилни обувки и чанти. Това също е един печеливш трик, за да се събуди въображението на клиента, да представи стоките в реална ситуация.

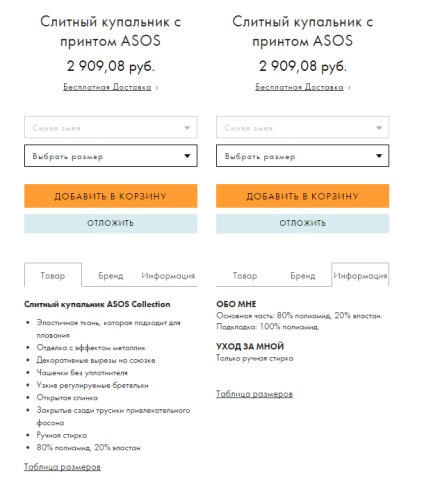
Пълно описание
Колко е хубаво да не са илюстрации - Каталог на карта не може да се направи без текстово описание. В Asos цялата текстова информация е концентрирана в дясната страна на блока. Както можете да видите, това не е просто "тухла" на текста - тук всичко е структурирана, използвайте падащите менюта, раздели, бутони, призив за действие.
Самият текст е разделен на три раздела - описанието на стоките, описанието на марката и допълнителна информация (например за правилата плат грижи). Описание на продукта дава много сбит, списък с водещи символи.
Въпреки това, има и недостатъци. Например, повечето от информацията, съдържаща се в текста може да се разбере от снимките. А текст в раздела "Информация" и "т" се повтаря.

Можете високи продажби!

7 правила за продажбата на текстове за вашия бизнес

Как да увеличите печалбите си онлайн магазин от 115% за един месец

Уникално предложение за продажба: Как да се пребори с конкуренцията?

Съдържание маркетинг: антикризисна бизнес промоция

Как да увеличите печалбите си онлайн магазин с динамично ценообразуване

Как да направите маркетинг план за стартиране

5 начина да се намали степента на отпадане

Разширено начини за увеличаване на продажбите в онлайн магазина

Как се прави описание на стоката, не може да откаже
Свързани статии
