По подразбиране, ако зададете размера на съдържанието на блока не пасват, тя се показва в началото на това.
CSS преливане имот
За да се предотврати преливане елементи, използвани в преливната блок собственост (преливник-х контролира хоризонтално превъртане, препълване-Y - вертикално). Безполезно е за тези HTML елементи като текстово поле и вход.
▼ скрит превъртане авто ► х у
съдържанието извън определения ширината и височината на съдържанието на елемента, което е извън пределите на блока, е скрит на задължителна основа, независимо от това дали е необходимо или не, се добавя лентата за превъртане просто се появява плъзгач, когато имате нужда хоризонтален вертикален
ooooooooochchchchchchchchcheeeeeeeeennnnnnnnn_dlinnoe_pervoe_slovo ooooooooochchchchchchchchcheeeeeeeeennnnnnnnn_dlinnoe_vtoroe_slovo ooooooooochchchchchchchchcheeeeeeeeennnnnnnnn_dlinnoe_trete_slovo
преливане и позиции: абсолютен;
▼ скрит R'R 'и на С е
позиция: относителна;
препълване: скрит;
позиции: абсолютен; позиции: фиксиран;
лентата за превъртане (плъзгач) и позиция: фиксиран;
плъзгач, собственост на HTML таг, не припокриващи се елементи с позиция: фиксирани. Това е проблем за модален прозорец, разкопча целия екран. Решението е просто като две пенита: необходимо е да се премахне свитъка в HTML и добавя, ако е необходимо, превъртете в организма.
▼ превъртане в тялото
Cm. Червена стрелка в долния десен ъгъл на браузъра.
CSS собственост на текст преливане: елипса финала
Ако преливане не се вижда по смисъла на текста става нечетлив, рязане кратко. Особено, ако се отрече прехвърляне на другия ред чрез nowrap бяло пространство стойност. В този случай е възможно да се определи, че част от думите, отстранени и историята не е приключила, като се възползва от имот текст преливане.
▼ елипса "характер"
изрежете размера на текста на областта с добавянето на точки с добавянето на всеки знак в HEX кодиране
ooooooooochchchchchchchchcheeeeeeeeennnnnnnnn_dlinnoe_pervoe_slovo ooooooooochchchchchchchchcheeeeeeeeennnnnnnnn_dlinnoe_vtoroe_slovo ooooooooochchchchchchchchcheeeeeeeeennnnnnnnn_dlinnoe_trete_slovo
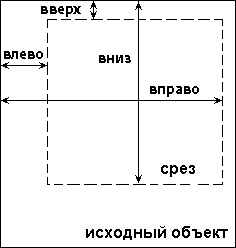
CSS собственост клип
Само за елементи, които определят положение: абсолютен;. Мерната единица могат да бъдат избрани пиксела, ги, и т.н. но не и интерес.
ooooooooochchchchchchchchcheeeeeeeeennnnnnnnn_dlinnoe_pervoe_slovo ooooooooochchchchchchchchcheeeeeeeeennnnnnnnn_dlinnoe_vtoroe_slovo ooooooooochchchchchchchchcheeeeeeeeennnnnnnnn_dlinnoe_trete_slovo