"Това не е толкова важно къде са те. Основното нещо, което те имат! "- така мислят от бутоните, тези, които не разбира нищо в работата на потребителите. Най-UX всеки детайл и подреждане бутон е особено. Бутоните работят като дръжките на вратите. Хората не са в състояние да използват ефективно вратата, на която дръжката се намира в необичайно място. Той винаги е там, където очаквате да го видите, така че не е нужно да се притеснявате за да получите във вратата. В стандартното оформление на дръжките на вратите създаване безсъзнание навик на хората.
Членове - хора, навици
Както и дръжките на вратите, бутоните трябва да са местоположението по подразбиране. Логическата подреждането на елемента на UI помага на потребителя да се движите в заявлението, тъй като те преминават през вратите.
Някои приложения не зачитат тези правила и разруши навиците на потребителите. Това води до грешки и потребителят не получава това, което иска.
Помислете за няколко случая
Ето два примери от реалния живот, когато нестандартно разположение на бутоните, е довело до сериозни грешки. Те твърдят, че потребителите често не се ръководи от окото, и навици.
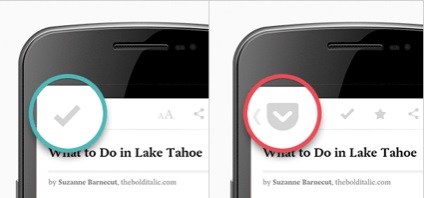
заявление Pocket провери това, като например. Уговориха бутона Архивиране където потребителят очаква да види бутона Назад. Това доведе до затварянето на текущата страница, както и загубата на данни.

Икона, която те използват не е била сходна с бутона Назад, но тя беше там, където обикновено има този бутон. потребителски навици, задействани и това доведе до нежелани резултати.
Pocket решава да се премести леко бутона Архивиране и поставете от лявата страна на бутона Назад. Това не оказва влияние върху външния вид на интерфейса, но този малък детайл е играл важна роля в издаването на UX, тъй като те отговарят на навиците на потребителите.
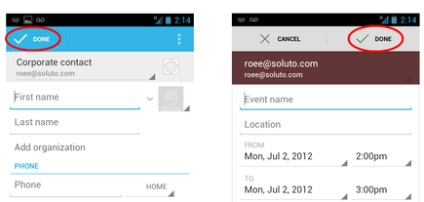
Друг специфичен пример. Потребителят е неприятно изненадан от факта, че чрез създаването на една среща, като попълните формата и избор на поканените, той премахна формата, а не да я спаси.

Бутон за отмяна "Отказ" и поддържане "Готово" изглежда по-различно. Но сте направили грешка, защото бутона "Отказ" е мястото, където той използва, за да видите бутон "Готово".
Това предполага, че ръцете и очите по-бързо и по-силен от навик. Дизайнерите трябва да се има предвид това, и да се придържат към стандартите в разположението на бутоните в заявлението.
Създаване на стандарти и го следват
Ако вашият случай е нещо необичайно, да създавате свои собствени стандарти и да ги използвате през цялата страниците на приложението. Тази последователност ще се създаде навик сред потребителите и ще оправдае очакванията им.
Превод - Dezhurko
