Всички читатели на блога SEOBID.NET здравей! Днес ще повдигне темата за значението на абонамент за блога - нейното съдържание и форма. Като основа Искам да се възползвам абонаментна услуга форма Smartresponder на - Надявам се, че вече сте запознати с него.
Мисля, че всички блогъри разбиране на необходимостта от съществуването на своята база от абонати и форми, т.е. разпространението не идва веднага - първият всички се стремят да издаде блог дизайн, а след това са увеличаване на функционалността в същото време разбирането, че веднага изисква вътрешна и външна оптимизация на ресурсите, и едва след това, когато броят на посетителите се увеличава и апетита, също да започнете да мислите, но колко още можете да се привлекат посетители към вашия блог?
И това ще бъде много полезно да имате абонамент база. И добре смазана, добре работеща услуга разпространение ще бъде най-добре дошли. Всички вие знаете, Feedburner, но днес ще говорим за Smartresponder услуга.

Регистрация на Smartresponder
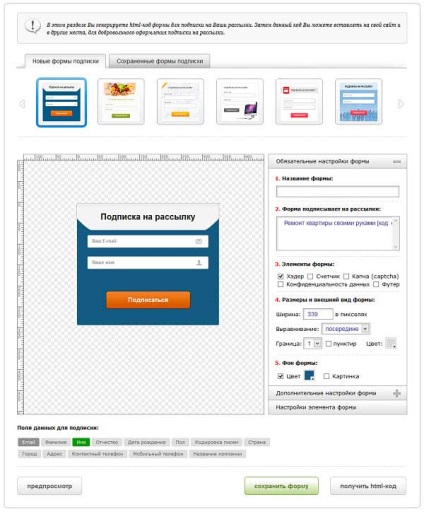
Създаване на формуляр за абонамент на Smartresponder доста лесно, и планират за този смисъл статия няма да има, ако не беше едно обстоятелство. Не всички отговарят на стандартния формуляр за абонамент, въпреки че тези форми осигурява няколко. Аз предлагам да се създаде не само тяхната електронна поща, но също така и да се адаптират формата за абонамент за проектиране на вашия блог.

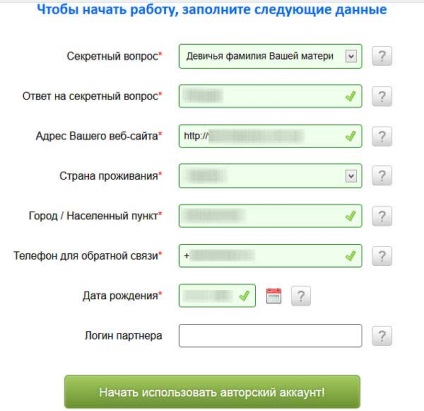
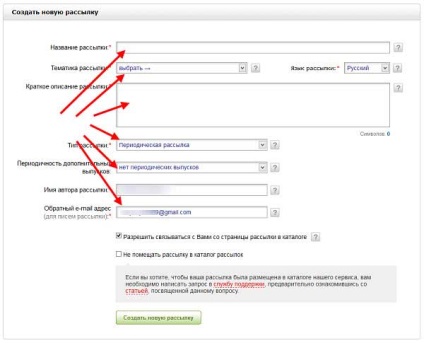
Всички полета отбелязани със звездичка са задължителни. След всички тези процедури брифинги имате собствен офис, който вече е възможно да се започне да се създаде пощенски списъци. Да започнем с неговото създаване кликване елемент от менюто на върха "Създаване на нова електронна поща."



Мога веднага поставете този код в сайта, например, джаджа или single.php на файла и да го запишете на вашия компютър в текстов документ или vordovsky файл, за да работят по него и да го даде желаната форма.
За да вмъкнете абонамент форма директно към вашия блог администраторския панел, отидете на "Външен вид" - "Widgets", след това плъзнете към правилното място обикновен текст джаджа и поставете този код в него. Не го забравяй като призив и спаси.
Така например, в single.php това може да стане, след като линиите
(Или подобен, с поле текстово поле).
Това са основните стъпки, за тези, които не са особено искам да се занимавам с регистрация на външния вид на абонамента си форма. За тези, които искат да водят дизайна на страницата, до съответния тип, аз предлагам следните решения:
Как да направите своя абонамент форма
Съществуващите код не може само значително да намали, но и да промени външния му вид - местоположението на блокове, полета, цветове и нюанси на климата форма. От кода на Smartresponder доста раждали, не боли, че е малко по-лесно, или дори напълно заменя със своето.
Това означава, че в този код, трябва само да въведете вашия идентификатор (ID) в съответствие вида на входния = »скрит» стойност = »644697" име = »е []", и да го опозная можете във вашия мейлинг лист - на снимката по-заобиколи червено.
Сега, аз давам най-прости CSS стилове:
Ето, аз се надявам, също всичко е ясно, и можете да манипулирате дизайна, както искате, най-малко от експеримента. Така че, трябва да знаете, че:
- ширина стойност - е ширината на блока. Ако поставите под формата след статията, а след това най-вероятно трябва да се промени ширината - за да го разширите.
- граничен радиус - радиус краища образуват;
- гранично - дебелината на устройството на кадрите;
- текстови сянка - сянката на рамката.
Означение на цвета вие също трябва да се знае и да може да се прилага. Напр #FFFFFF стойност - това е бяло, и # FF0000 - червено, и така нататък. Това означава, че можете да промените не само цвета на рамката, но и формата на цвета на купето.
Това е един пример на CSS стилове, които коректно ще се показват под формата на абонамент в страничната лента, но можете да направите, както и техните стилове за всяко място на сайта.
Просто копирате и поставяте, не забравяйте да регистрирате ID - кодът е регистриран под моя номер (644697). Това е целият проблем. Ако сте дори леко запознат с PHP и CSS, след което можете да направите това решение в живота не е трудно. Ще се видим в следващите публикации!
Свързани статии
