А понякога може да откриете себе си трябва да добавите потребителски CSS да си WordPress сайт. Ако това се прави с помощта на FTP е твърде сложно за теб, а след това има един прост начин за добавяне на CSS към вашия сайт. В тази статия, ние ще ви покажем как да добавяте собствени CSS да си WordPress сайт, без да редактирате всеки - всяка тема файлове.
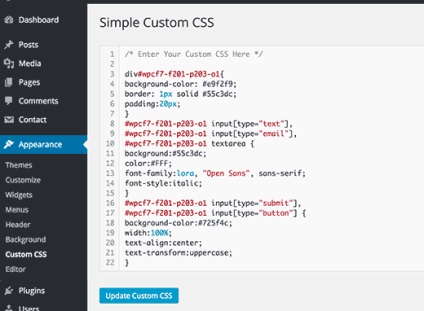
Първо. което трябва да направите. е да инсталирате и активирате плъгин Обикновената персонализирана CSS. След активирането просто отидете на раздела Външен вид »по поръчка на CSS и въведете или поставете персонализиран CSS.

Не забравяйте да кликнете върху "Update", за да запазите CSS.
Ispolzyvanie плъгин обичай CSS vs. ръчно добавяне на CSS на тази тема
Добавяне на потребителски CSS и настаняването му в темата родител не се препоръчва. CSS промени ще бъдат загубени, ако случайно не актуализирате вашата тема, без да запазвате персонализирани промени.
Най-добрият подход е да се използва едно дете тема вместо. Въпреки това, много начинаещите не искат да се създаде дете тема. В допълнение към добавяне на персонализиран CSS те наистина не znayun как те ще използват дъщерното темата.
Използването plaginf обичай CSS ви позволява да съхранявате вашите собствени CSS nezavisimj от вашата тема. По този начин можете лесно да превключвате между теми и потребителски CSS все още ще бъде там.
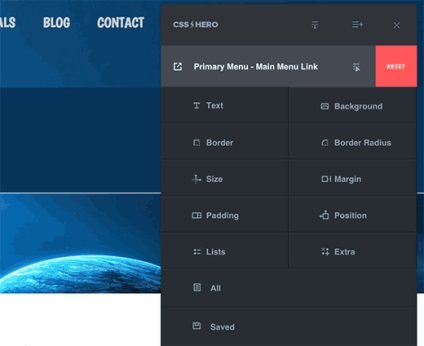
Друг чудесен начин да добавите потребителски CSS да си WordPress сайт е използването на плъг-ин CSS Hero. Този чудесен плъгин ви позволява да редактирате почти всичко във вашия WordPress сайт без писане на нито един ред код.

Свързани статии
