Enzhni Midha (Anjney Midha), съосновател на KPCB ръба на инвестиционно дружество, за пътя към VR
WebVR - не е новост. Разработчиците се обсъжда използването на WebGL за показване на интерактивна триизмерна графика в браузъра, като се има предвид различни начини на изпълнение, повече от пет години. Иновациите обаче е наличието на библиотеки, с отворен код, който дори начинаещите разработчиците могат да използват за бързо създаване на виртуална реалност. Точно преди две години, ние не може да се говори за това, но усилената работа на няколко entuzastov (Джош Carpenter (Джош Carpenter), Брандън Джоунс (Brandon Jones), Влад Вукичевич (Vlad Вукичевич), Тони Париси (Тони Париси) и Борис Smoothie (Борис МСП) - и това по никакъв начин не всички) откри нов свят на онлайн съдържание.
Доказателство за това твърдение пред вас Guide 10 минути, за да създадете свой собствен WebVR-опит с минимална нужда от инженерни умения, които аз наскоро представени на един от нашите научни семинари (ние ги наричаме "умствена храна") в KP (KPCB Edge - ок . Ed.).
Стъпка 0: Отидете да гледате "Martian". сериозно
Очевидно е, че става любимият ми филм тази година, "Martian" отдава почит на книгата. Гледах го преди няколко седмици и иска да създаде VR-еквивалент на повърхността на Марс пътувания, тъй като ми билет за пътуване в космоса е заседнал някъде по пощата.
Етап 1: клон преформа WebVR-Boris шейкове
Борис шаблон проект - това е чудесен малка част от изходния код, които могат да извършват всички основни функции, необходими за WebVR (Polyfill, модификация мениджър, и така нататък).
Стъпка 2: Създаване на локален сървър файл
Това създава сървър, който може да побере вашата кандидатура WebVR на местно ниво. По същия начин трябва да се вдигне на сървъра за всеки обикновен уеб приложение.
amidha $ CD webvr-шаблон /
amidha $ питон -м SimpleHTTPServer 8000
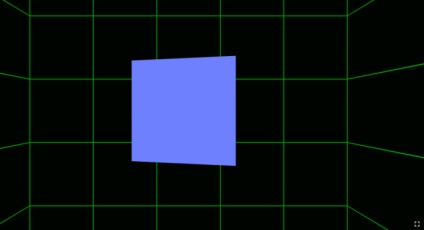
Сега трябва да видите шаблон сцена - въртящ се куб върху черен фон със зелените маркировки.

Стъпка 3: Добавяне на Марс
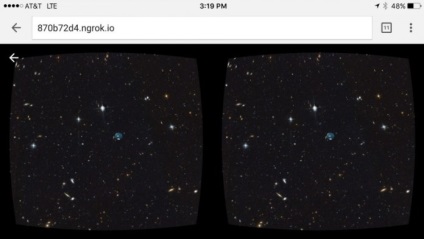
Ходим на Google и да намерят снимки, свързани с филма. Харесва ми фантазията на Valles Маринър:

// добавите този код долу effect.setSize (window.innerWidth, window.innerHeight);
// създаване на сфера - ще използваме вътрешната повърхност на проекта ни Марс изображение, за да го
Var геометрия = нов THREE.SphereGeometry (50, 200, 200);
// създаде материал, с помощта на текстура на Mars
Var материал = нов THREE.MeshBasicMaterial ();
material.map = THREE.ImageUtils.loadTexture ( "IMG / mars.jpg ');
material.side = THREE.BackSide;
// създаване на окото въз основа на геометрията и материали
Var меша = нов THREE.Mesh (геометрия, материал);
Var SkyBox = нов THREE.Mesh (геометрия, материал);
scene.add (SkyBox);
Сега трябва да видите куб ротационното в средата на сферичната проекцията на марсиански вид на заден план.

нека насочим куб в ротационното модел на Земята, така че не беше твърде самотен за спокоен Martian:
// Създаване на 3D обекти за нашия модел на Земята
Var геометрия = нов THREE.SphereGeometry (0,5, 32, 32);
Var материал = нов THREE.MeshBasicMaterial ();
Var earthMesh = нов THREE.Mesh (геометрия, материал);
// Позиция пръст окото [да бъдем честни, това трябва да е Фобос или Деймос ако бях наистина се опитват да отдадат почит на научната достоверност Анди Уиър, но текстурата на Земята е по-лесно да се намери за 10 минути ...]
earthMesh.position.z = 1;
earthMesh.position.x = 15;
earthMesh.position.y = 7.25;
scene.add (earthMesh);
material.map = THREE.ImageUtils.loadTexture ( "IMG / earthmap1k.jpg)
Всичко трябва да изглежда по следния начин:

Ngrok - чист малък инструмент, който ви позволява да видите на местния уеб сървър в интернет. След като изтеглите и да го инсталирате в директорията на проекта, можете да го наречете чрез местен порт:
/ Ngrok HTTP 8000
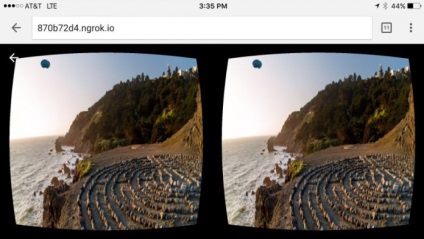
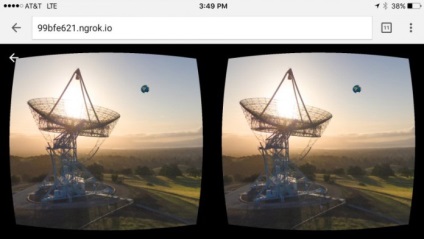
И изглежда, че е така. Много лесно да се замени марсиански пейзаж и да е файл с приятен образ с висока резолюция - Аз дори се опитах някои от тях, без да се променя нищо, с изключение на картинката: