Първият - да се направи най-информационен блок
вторият - за почистване saytbar, като същевременно максимално ниво на сигурност на популярни материали.
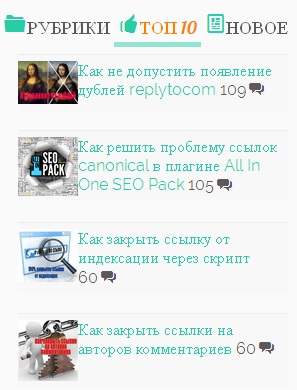
В края на краищата, аз се обърнах тук е такава единица:

Първоначално, разбира се, аз исках да взема готов разтвор, като плъгин, анализират много опции. Но всички те са обект на натоварване, или бавно да се зареди. Единственият плуг-ми хареса популярни Widget. Но появата на джаджа все още трябва да финализира дизайн блог. И трябва да кажа - липса на караница там.
Затова реших да създам този многофункционален единица независимо, като се използват HTML рамка, заявки на базата данни и CSS стилове.
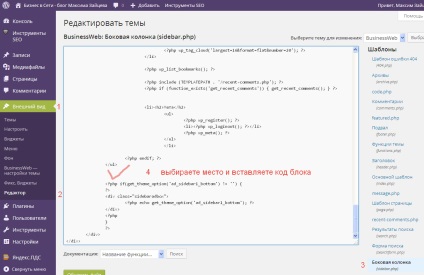
Как да създадете HTML рамка мултифункционален единица
В основата на целия блок е HTML рамка, в която разделите се осъществява чрез бутон за избор. Погледнете раздели финализирани през CSS стилове.
Ето код HTML рамка, която може да се усъвършенства, за да отговарят на вашите нужди в зависимост от броя на разделите:
Имайте предвид, че се проверява имуществото е на стойност на втория раздел. т.е. този превключвател (раздел) ще бъде открита по подразбиране.
А сега нека да видим как това изглежда рамка без визуални стилове.
Както можете да видите, бутонът активен радио е инсталиран на втория раздел. Превключване вече работим, но съдържанието на блоковете
Сега, нека да направим едно обяснение на кода:
Всички раздели са затворени в DIV блок