Здравейте на всички. Днес, в този урок ще покажем как да създадете галерия в MODx революция чрез Twitter за първоначално зареждане Галерия със снимки и FileDir допълнения (изображение изход) и PhpThumbOf (за създаване на миниатюри).
Начално зареждане Галерия Изображението е разширяване на диалога настроен Прехвърляне на Twitter за първоначално зареждане, за да улесни навигацията между изображения галерия.
Той поддържа мишка и клавиатура за навигация, има ефекта, когато промените на изображението, режим на цял екран и слайдшоу.
Изтегляне и инсталиране на необходимите ресурси
Изтеглете и инсталирайте хранилището MODx PhpThumbOf FileDir и допълнения през Добавки офис мениджър. На следващо място, изтегляне на фърмуера Галерия Снимка файлове, да ги разопакова и попълнете с вашия сървър със сайта в съответната папка, например: активи / CSS. активи / JS. активи / IMG.
Изтегляне на изображения от Галерия към сървъра на удобно място за вас, като: активи / галерия /
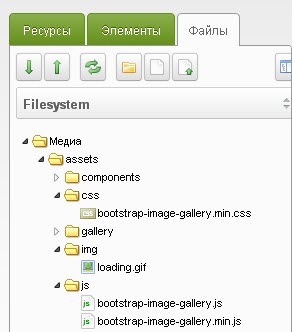
След зареждане с всички необходими ресурси, дървото на файла ще бъде, както следва:

Създаване на шаблон
- Вземете стандартната база шаблон MODx - Base шаблон.
- Добавянето на необходимите HEAD тагове стилове:
Всичко. Създаване MODx Twitter Bootstrap галерия завършена.
Свързани статии
