Падащо меню на външния вид на сайта си по-красив и модерен, и най-важното по-компактен, което спестява място на сайта, която често липсва.
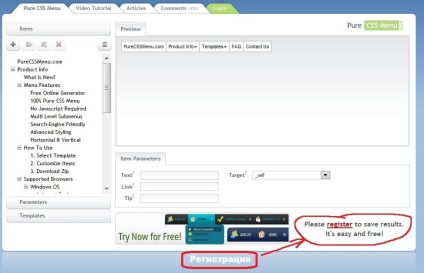
Първо трябва да се регистрирате на този сайт, така че имах възможността да изтеглите създадена меню:

Пример за създаване на purecssmenu меню
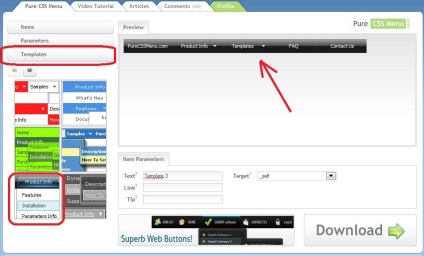
В менюто на десен, кликнете върху "шаблони" и изберете съответния шаблон за падащото меню:

Например, аз избрах последния модел е оставена като ми се стори най-атрактивните за моите цели. Резултатите ще покажат в централната част на дизайнера на менюто.
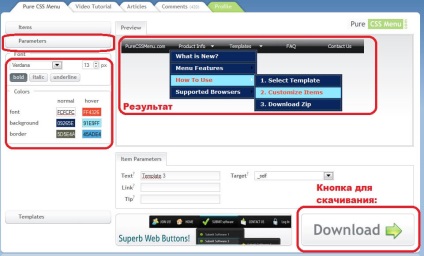
По принцип падащото меню готов. Можете да кликнете върху долния десен ъгъл на бутона "Свали Файла" и изтегляне на менюто, но това едва ли е добра меню цветова палитра се побира в шаблона на сайта. Ето защо, тук е възможно да се коригира цвета на менюто, и точно същия шрифт. За да персонализирате стила на менюто, кликнете върху "Параметри" в раздела:

В изтегления архивен файл ще purecssmenu.html. който ще съдържа менюто си. Най-вероятно в същата папка ще бъде на снимки и папка, която съдържа фон и тираж стрелките. Сега нека да разгледаме въпроса вложки създават меню на вашия сайт.
меню Поставете създаден на място
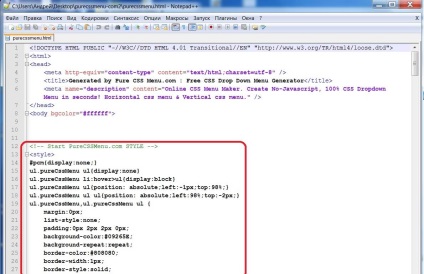
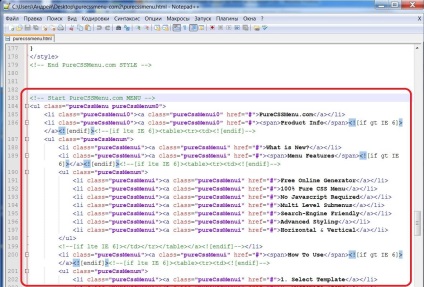
За да направите това, отворете HTML-код purecssmenu.html файла с:

Копирайте съдържанието на които той се съдържа между стил тагове:
Просто трябва да копирате изображения папката (ако има такъв) в директорията, която съхранява вашата CSS-файл.
Сега е необходимо все пак аз открих HTML намерите себе си меню, което след това трябва да попълните данните си за:

Съветвам ви да го махна, за да не се отнасят само към уебсайта си.
Свързани статии
