
нов екран на Apple нарича Retina Display е била предмет на обсъждане разгърна сред уеб дизайнери и разработчици. WordPress-програмисти и дизайнери вече са започнали да се отговори представи решения, които отговарят на изискванията на новата технология започнаха да се освободи теми и плъгини с вградена поддръжка за Retina Display.
Има ли някакъв смисъл за мен да ремонтирам моя сайт, така че да се осигури подкрепа за резолюцията и настройките Retina Display?
Въпросът сега преследва по-голямата част от управителите и собствениците на уеб проекти. Надявам се, че този пост ще ви помогне да решите дали да се оптимизират сайта си под параметрите и характеристиките на новите екрани от Apple с дисплей Retina технология.
Какво е дисплея Retina?
Retina Display - регистрирана търговска марка, която от Apple, използвана за обозначаване на новата технология: тя започва да се използва в най-новите версии на екрани за своите устройства, като например MacBook, iPhone, Ipod и IPAD. характеристика на технологията е, че тя показва повече пиксела на инч, отколкото всеки друг от днешните съществуващата екрани. Това означава, че изображението на екрана, който ще бъде особено ясно и изобразяване на шрифтове - особено гладко. Независимо от това, трябва да се отбележи, че дори и сега има устройства, където резолюцията в точки на инч е много по-висока.

Новият Apple MacBook Pro с Retina резолюция на екрана на екрана е 2880 × 1800, когато плътността на изображението на 220 пиксела на 1 инч. Може би си мислите, че тази резолюция ще направи дисплея от многото обекти на екрана е много по-малък, отколкото са в действителност. Но технологията на Apple прави възможно не само да се използва с висока разделителна способност, но и увеличава размера на всеки обект в 2 пъти, така че всички части изглеждат точно както трябва да бъде, но по-рязко, по-гладка и по-ярка.
Какво е специалното на работа с Retina дисплей?
Аз определено харесва идеята да се създаде уеб пространство с висока резолюция. По мое мнение, оптимизация на уеб сайтове за модерни устройства и да използвате пълните възможности на всички предимства на новите екрани - това е правилната стъпка в развитието на уеб проекти. Тъй като в момента не е само за потребителите на Apple, но много други използват за достъп до уеб страници с помощта на монитори с такава висока резолюция. Подобрения ще бъдат разпределени в съвременната технология на дисплея, а след това промени в структурата и дизайна на сайта ще стане неизбежен и важен, ако не и от съществено значение, елемент от създаването на дизайн.
От друга страна, уебсайтове собственици трябва да се вземат предвид редица фактори.
На първо място. използването на изображения с висока разделителна способност ще изисква значително увеличаване на времето за зареждане на страницата, както и за обекти с тежък товар и на публиката, това ще означава увеличаване на трафика, както и необходимостта от по-висока пропускателна способност.
На второ място. Ние трябва да се вземе предвид разнообразието от устройства и браузъри, които хората използват днес: в най-различни трудно да сортирате всички браузъри и устройства, за да се адаптира в сайта си за всички разделителни способности и параметри на тези устройства. С помощта на "отзивчиви" Уеб дизайн и "каучук" оформлението може да реши голяма част от проблемите, свързани с работата на различни браузъри и разделителни способности, но такъв проект трябва също така да се вземат предвид гъвкавостта на модерни екрани в устройства.

Как да се адаптират на сайта за Retina Display с помощта на WordPress Plugin
Вече има разработчиците за WordPress, които създават уеб дизайн, като се вземат предвид възникващите проблеми на индустрията, като предоставя практични и креативни решения за нови видове екрани и нови технологии. Сега има два основни подхода при създаването на графики, които могат да бъдат показани правилно на екрани на ретината в WordPress. Надявам се, че ще видим още по-успешни и съвременни решения за тази технология.
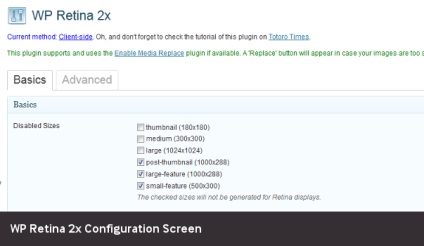
Plug-in WP Retina 2x

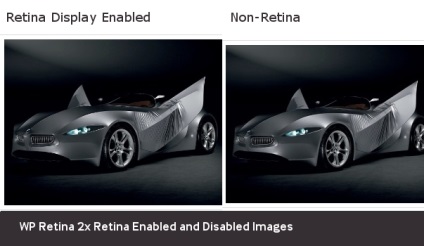
Plug-in WP Retina 2x идентифицира устройството, чрез което на потребителя достъп до печалби вашата уеб страница, а ако такова устройство е оборудвано с екран Retina, а след това го показва изображението с висока разделителна способност на сайта си вместо стандартните графики. Plug-in, написана от Jordy мяу, осигурява администратор панел, където можете да управлявате графики, съвместими с ретината на Вашия уебсайт. Този панел показва текущото състояние на файлове във вашата мултимедийна библиотека, броят на тези, за които има версия за Retina Display, както и един графиката, с дисплея, които имат проблеми.

След като инсталирате плъгина добавя раздел WP Retina 2x в менюто администратор, който ви дава достъп до приставката на контролния панел. Там ще видите два раздела за основни и разширени настройки. На страницата на основни настройки ви позволява да определите плъгин за тези размери на изображението, вие не искате да се обнови с дисплей Retina технология.

Plugin Simple WP Retina
Този плъгин е прост и лесен начин за добавяне на функционалност, съвместим с ретина екрани на вашия сайт. Обикновено WP Retina плъгин работи на сървъра страна за определяне на графика с висока резолюция и екраните ретината, както и покажат на посетителите с такива екрани съответните графични елементи. Тя е проста, не заемат много място и работи добре.
Въпреки това, този плъгин има няколко ограничения. Например, ако използвате приставки за кеширане на графики, тази приставка за да работи правилно няма. Той също така не разполага с контролния панел, и няма достъпен метод за отстраняване на грешки и контрол, че той има правилно открива и показва графики в двоен размер за монитори с висока резолюция.
WordPress теми с поддръжка на Retina Display
Не можах да намеря тема за WordPress, която автоматично ще добавя снимки и илюстрации, готови за дисплея Retina към списъка на графични размери, поддържани сайт. Това означава, че по-голямата част от тези, с поддръжка на Retina Готови ли сте за WordPress просто да обяви "съвместимост", тъй като те се използват отзивчив дизайн и оформление на гума, която ви позволява да използвате графика с големи размери на устройствата с по-висока плътност на пикселите, за по-малък диагонал на екрана. Тези теми не се генерират и не се показват правилно, Приложение 2 към потребителя. Въпреки това, графики, използвани в тези теми могат да имат версии на изображения, са се увеличили с 2 пъти.
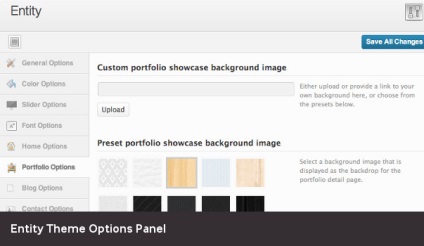
Entity - тема с Retina подкрепа за WordPress

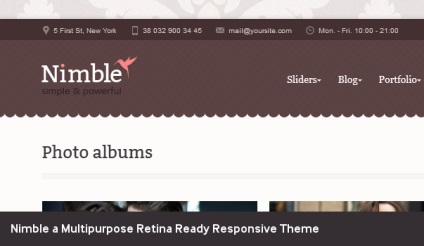
Пъргав - многоцелеви тема с Retina подкрепа за WordPress

Пъргав - отзивчиви-тема за WordPress, която официално поддържа Retina Display. Това е тема, многофункционална, което означава, че може да се използва за бизнес уеб сайтове, онлайн списания, портфейли, или дори да създадете личен сайт. Темата на "извън кутията" предлага няколко чудесни възможности. Тема Пъргав е снабден с набор от икони с разделителна способност и висока резолюция икони 2х се използва в случай, ако се установи, устройството с екран Retina. В този случай, темата не се генерира автоматично съвместима графика с ретината, така че все още трябва да се използва плъгин, който ще направи за вас работа. Самата тема е с икони и бутони, които изглеждат готино на мобилното си устройство. В графика с висока резолюция за тази тема наистина ще изглежда страхотно на екрана с Retina-дисплей.
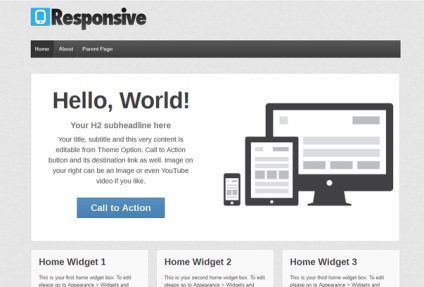
Отзивчиви - безплатен Тема за WordPress

Отзивчиви - един от най-изтеглени в официалния регистър на теми за WordPress. Това е тема, която е съвместима с Retina Display, в смисъл, че тя е направена изцяло от отзивчиви-технология, така че, когато използвате ретината Снимки JQuery плъгин или друг начин на показване на графики с висока резолюция, всички от тях ще работи перфектно с адаптивен тема. Името на темата не направи много като мен изглежда доста "здрав". Това е като корпоративен тема, наречена "Корпоративна Тема". Но освен това малко неудобство с името като цяло Responsive - голямо нещо, и ако търсите за безплатна тема, която ще се възползват напълно от съвременните устройства, тогава определено трябва да опитате отзивчиви.
заключение
Аз вярвам, че екраните ретината - това е само началото на ерата на голяма промяна. Подготовка за тази промяна ще спести време, за да отидете на екрана на страница в HD, и с течение на времето - може би дори в 3D. Аз вярвам, че ние трябва да започне практиката на създаване на проекта, независимо от типа на устройството. Използването на векторни графики в SVG формат може да бъде и решение на този проблем.
Източник: WPLift.com
това е, както аз го разбирам, можете да качите някоя снимка и тези плъгини позволяват да се оптимизира картината под ретината?
как да се оптимизира изображението ръчно (т.е. без плъгини)?
Свързани статии
