
Всички посетители seoslim.ru още веднъж голямо здравей! Днес ние ще продължим да се хвърли върху WordPress шаблони на двигателя, а по-скоро гледам на работата и настройката на плъгин Q2W3 Фиксирана Widget, който ще направи плаващ джаджа в страничната лента.
Всяка тема е от значение за посетителите си, следователно, че е необходимо да го развиват.
Да започнем с най-основните неща, както знаете, почти всички уебмастъри, които са избрали като WordPress платформа, страничната лента елементи са показани с помощта на приспособления, които добавяте и конфигурират чрез администраторския панел на двигателя.

Първоначално, обаче, CMS разработчиците правят статични елементи от данни, което е, когато превъртате страницата те са на вашия сайт, и ако текстът на статията е голяма, постепенно се придвижват нагоре по страничната лента (от погледа на посетителя).
По принцип това не е изненадващо, тъй като тя трябва да бъде, но защо да не използвате празно място на страницата, в тяхна полза?
На този въпрос в продължение на дълъг период от време са започнали да мислят на свободна практика и уеб дизайнери, изясняване на прекрасния плъгин роден Q2W3 Фиксирана Widget. който ще определи избрания джаджа страничната лента на едно място.
Това означава, че когато се придвижите джаджа страница автоматично ще се движат нагоре или надолу, като по този начин през цялото време, отседнал в една и съща позиция.
Предимства на плаващата лента:
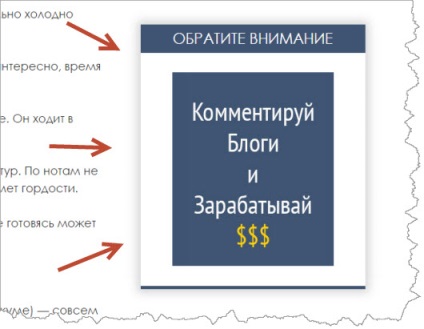
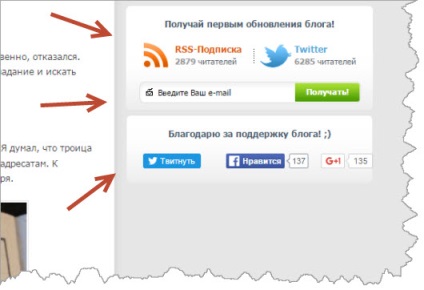
По-просто казано целта на тази манипулация е само един, е да се привлече вниманието на посетителите на това, което е в страничната лента.


По-долу ще бъдат описани подробно, както са въведени в блога си с помощта на модула.
Разбира се, че може да се опита да направи такъв код и помощта, от която се опитвах да, но след като програмист в момент, когато смених с нов дизайн не може да изпълни желанието ми, следователно, въпросът все още остава отворен.
Надявам се, че ще го направи, аз ще бъда щастлив да се актуализират статии и блогове.
Инсталиране и конфигуриране на модула Q2W3 Фиксирана Widget
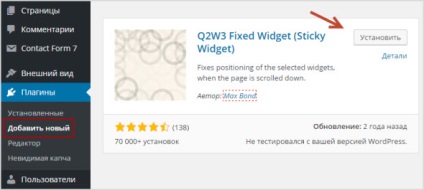
По традиция, първата стъпка е да изтеглите плъгина, да инсталирате и да го активирате в сайта.
Това се прави много просто чрез WordPress администраторския панел е в "новия Add" бутона, когато е необходимо в полето за търсене въведете името на модул «Q2W3 Фиксирана Widget» на, когато търсенето приключи, щракнете върху "Install" "приставки".

След инсталацията, не забравяйте да активирате приставката.
Ако по този начин да се покаже комплекс, а след това аз препоръчвам да изтеглите модула на официалния WordPress ru.wordpress.org/plugins/q2w3-fixed-widget/ върху линка и да го инсталирате ръчно чрез администраторския панел или да разархивирате фаловете на FTP хостинг.
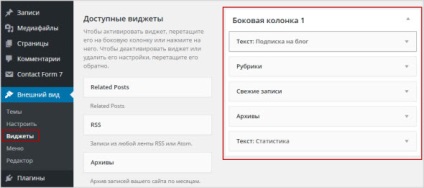
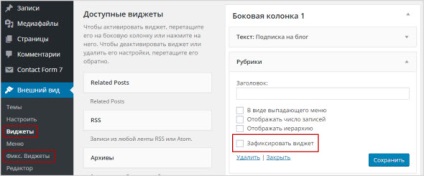
Когато всичко е направено веднага се отбележи, че в сайта на администратор за раздел "външен вид", а "Fix нова опция. приспособления ", където конфигурацията на модул.
И за всяка активна джаджа е вече на разположение на нова отметка "Lock Widget" чрез проверка, в която сте посочили едно правило за избрания елемент, за да се превърне в плаващ, което е, да се движат, за да превъртате посетител.

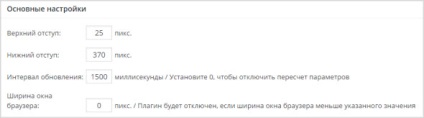
Сега отидете на раздела с параметрите Q2W3 Фиксирана Widget, където редактирате само на основните настройки.
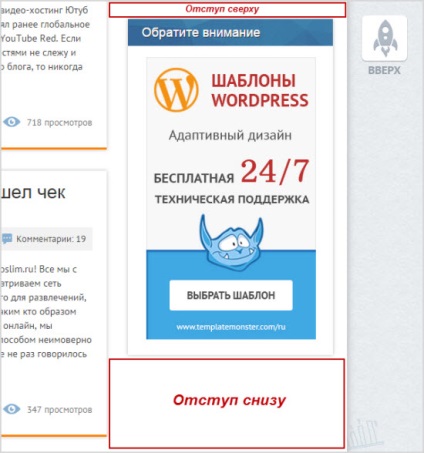
Горно поле - показва колко пиксела да се оттеглят от горната част на страницата.
Долната разстояние - Определя интервала в пиксели от долния ръб на страницата, на приспособлението не се изкачва в колонтитул.
Актуализиране на интервал - оставете по подразбиране.
Ширината на прозореца на браузъра - Определя ширината на прозореца на браузъра, под която плъгина няма да работи. От моя блог има мобилна версия. Не докосвайте тази опция.

Останалите настройки са много малко хора могат да се окажат полезни, така че аз ги оставих твърде по подразбиране.
След това изберете някоя джаджа, поставете отметка на мястото, предвидено и да се провери как всичко работи.
Ако някоя отстъп не ви харесва, да редактирате техните настройки.

Факт е, че когато се придвижите фиксирана единица ще се движат по всички елементи, да ги затвори, защото може да не изглежда правилно.
На тази Имам всичко, аз ще се радвам да знам вашето мнение за Q2W3 Фиксирана Widget, и може би някой друг е намерил решение, как да се създаде плаващ джаджа без плъгини?
С уважение, Максим Voitik
Свързани статии
