
Нека започнем с определение на термините "адаптивна сайта" и "адаптивен уеб дизайн". В действителност, на определението за интуитивен от термина "адаптивни", "адаптират". Тези думи са почти синоним на думата "коригира".
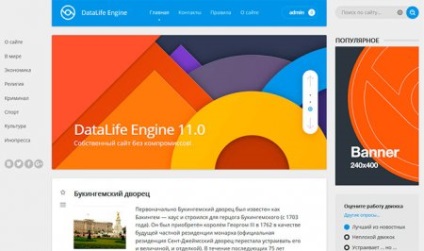
За да онагледим това, нека вземем един пример за стандартен стандартен шаблон за DLE. Той е налице, за да ни веднага след инсталацията CMS и вече е адаптивна. Ето как ще изглежда на големия екран:

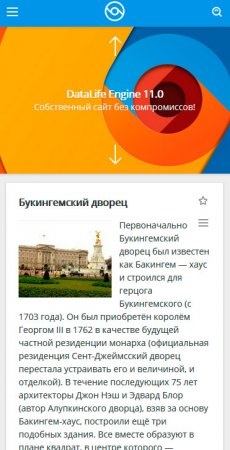
Сега отиваме в една и съща площадка на мобилно устройство или просто се намали ширината на прозореца на браузъра на компютъра си и да видим съвсем различна картина:

Както можете да видите, шаблонът може да се регулира (адаптират) до ширината на прозореца на браузъра, или устройството. Това е много полезно за читателите на сайта си. И повярвайте ми, ако вашият сайт не се адаптира, а след това някои от посетителите със сигурност ще загубят.
Но това не е всичко. Днес търсачката паяци използват все по критерия за адаптивност, като един от критериите за класиране и оценка на място. Например, Google ясно заяви, че би било за подценяване позицията на уеб сайтове, които не са адаптивни. Е, това означава, че можете да загубите не само част от съществуваща аудитория на сайта, но и част от потенциалната аудитория.
Ето защо да направите сайта си адаптивна днес е изключително важно. Как да си направим адаптивна шаблон за DLE. Има няколко опции. Първи вариант - когато се използват CSS оформление рамка шаблон, такива популярни рамки за първоначално зареждане. Тази рамка дава възможност да се наложи първоначално адаптивни модели.
Вторият вариант включва самостоятелно налагане, което е, без помощта на оформлението на рамки. Тук трябва да се запознае с темата за медийни заявки. Запитвания от медиите - това е основният механизъм и начин да се направи адаптивно оформление. Тяхната работа е съвсем проста: една или друга медийна заявка ще работи за точно една ширина (или, по-точно, на ширината на диапазона на) дисплей, за които е писано. Но вътре medizaprosa пишем ние трябва правила за стил, които ще изготвят конкретен елемент сайт на подходящата ширина.
Най-простият пример. Имаме сайт с две колони, че мобилните устройства трябва да бъдат превърнати в една колона. За решаване на проблема е много проста. В продължение на два високоговорители за настолни устройства, както обикновено, ние използваме поплавък имота, пита обтичане колони. Но на желаната ширина на прозореца на браузъра за нас, ние просто изчисти поплавък, като се използват такива. Нещо като това:
И, разбира се, не забравяйте за това ред код в заглавната част на сайта си (между тагове глава):
Тази линия е ключов и ви позволява да направите вашия шаблон адаптивна :)
Друга интересна новина на сайта:
Свързани статии
