Първи стъпки 8 MODx Revolution урок за начинаещи. Напомням ви, ние правим един сайт за изучаване на MODx революция. В последния урок разгледахме понятието откъси, които са парчета от PHP код, който ви позволява да увеличите функциите на нашия уебсайт. В този урок ще разгледаме специален откъс - Wayfinder, и ще го използвате, за да създадете динамичен меню на нашия сайт.
Какво е Wayfinder?
Wayfinder - този фрагмент, който извежда несортиран списък с линкове за ресурси в сайта си дърво, о списък тип зависи от фрагмент поканата и параметри на разговора. В общи линии, това означава, че когато поставите Wayfinder'a повикване във вашия шаблон, той започва да търси средства, които отговарят на посочените параметри в него и връща списък с линкове към тези ресурси във формата на неподреден списък или във вашия конкретен формат.
Защо да използвате Wayfinder?
Wayfinder обикновено използвате за създаване на динамична навигация на сайта, който е в менюто. Тъй като повечето HTML шаблони neuporyadochnennye списъци се използват за създаване на менюто, след Wayfinder е идеален инструмент за тази цел. При създаването на сайта, трябва внимателно да поставите вашите URL адреси към навигационното меню, както досега в статичен HTML сайт. В същото време, всеки път, когато искате да изтриете или редактирате тази страница, трябва да направите съответните промени в менюто си, променете адресите. Използването на Wayfinder фрагмент за динамично генериране на вашия menyushek избегне това главоболие, тъй като тя автоматично разпознава промяната и по този начин се променя менюто си.
Wayfinder е доста гъвкав инструмент и може да се определи кои места, за да включите или изключите от менюто, какво шаблона на менюто, като дълбочината на вашето меню на сайта. Границата на способността ви се определя от HTML / CSS код.
Как да използвате Wayfinder?
Както споменахме в предишния урок, фрагмент синтаксис изглежда така: # 91; # 91 ;! Somesnippet # 93; # 93;
Това е само една основна разговор и това не е достатъчно, в допълнение към това, което трябва да се определят някои от свойствата на повикването. В случай на Wayfinder`om е минимумът, който е необходимо да се определят свойствата: където Wayfinder ресурс дърво трябва да започнат да се изгради списък на ресурсите. По този начин поканата Wayfinder фрагмент да посочите поне един параметър - първоначалното ID. Основна Wayfinder фрагмент повикване в този случай ще изглежда така:

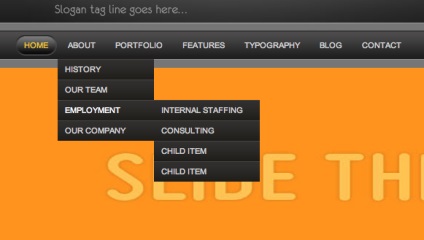
Ако vzlyanem да използвате шаблона ни, можем да видим най-горното меню с няколко позиции и падащи списъци.

Нека да разгледаме модела и код, който показва това меню:
Както можете да видите, е инвестирал neuporyadochnenny списък. Нека да замени код база Wayfinder поканата и да видим това, което получаваме. Премахнете кода показан в горната част и поставете вместо това:
Ако използвате един и същи модел, че кодът ви ще изглежда по следния начин:
Запазете шаблона и погледнете в началната страница, то трябва да изглежда по следния начин:

Фантастично! Можете да видите, че предишната ни меню, което е имал няколко позиции, сега е заменен с един прост меню само с един точки са създадени - Начало. Това ни казва, че Wayfinder работи, тъй като е необходимо и отнема страница от нашия сайт и показва името на точката от менюто.
Нека създадем още няколко ресурси. Отивам да добавите страница За 3 страници дъщерни дружества (MODx, уроци страница, за контакти и FAQ). Можете да създадете всички видове ресурси и страници за вашия уеб сайт. Целта на това упражнение - да се създаде някои ресурси, които Wayfinder'u че се показват.
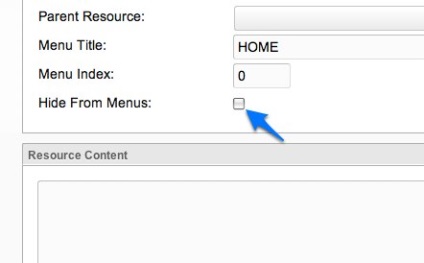
забележка:
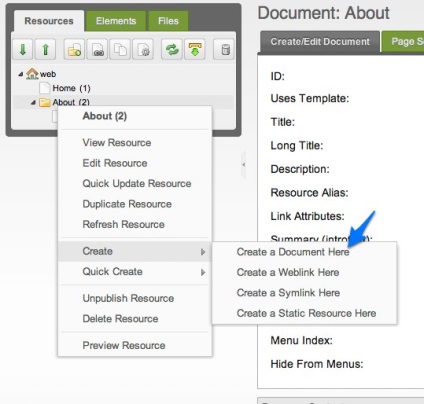
За да създадете бързо едно дете на ресурсите, щракнете с десния бутон на ресурса, че сте приели ролята на майка, а след това изберете Създаване на документ Тук.

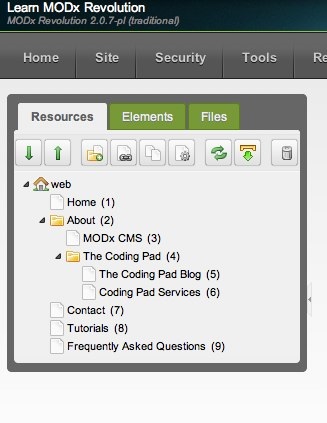
Аз накрая със създаването на страниците и моя сайт дърво ресурс изглежда така:

Сега имаме няколко страници, ще видим като предизвикателство Wayfinder'a генерира меню за нашия сайт:

Добрата новина е, че всички наши страници се появяват в менюто и кликнете върху всеки елемент от менюто стигнем до съответната страница. (За да тествате този елемент добавите някакъв текст към всяка страница, като например страницата За да добавите "Тази страница За" и се появи това съобщение, когато отворите страницата. Не забравяйте, че ние трябва да се определи образец за всяка страница, но в момента аз не ще се тревожи за това).
Лошата новина е, че в нарушение на формата на меню, но можем да го оправя. Щракнете с десния бутон на дадена уеб страница и погледнете в изходния код (или използвате за този подпалвач), ще видите, че сега Wayfinder генерира HTML, подобно на следното:
Както можете да видите, че изглежда много подобна на нашата първоначална статичен код с малки изключения. Първо, Wayfinder генерирани
- Позиция № клас SF-меню, което се използва в нашия статичен код. Модела се нуждаят от този клас да се работи с CSS. Той също така показва, че
- статии имат параметър от време. който се отнася до елементите на текстови линкове в оригиналния статичен код и времето си поколение не е Wayfinder'om код. Освен това, нашите статичен HTML код е клас acurrent-страница-елемент. която не е представена в нашия програмка Wayfinder. Всички тези липсващи парчета преструвам нашия грозен меню.
Как да конфигурирате фрагмент на изходен стил Wayfinder
С поглед към начина, по който Wayfinder генерира код, ние имаме един много естествен въпрос: "Как да се добавят липсващите парчета код, които искаме да се покаже менюто в правилната посока, за нас, тъй като" Отговорът - много лесно, ние използваме шаблон парчета за форматиране на изхода на фрагмент Wayfinder ,
Обърнете внимание: Wayfinder някои от параметрите имат стойност по подразбиране.
Става въпрос за това # 93; yasnyaet, например, защо в генерирания менюто Wayfinder, щракнете върху Начална страница има име клас "първата активна". Това е класа по подразбиране, но ние може да записва върху него, обозначаващ собствени класове в парчета шаблон.
Ние ще използваме няколко Wayfinder параметри в този урок, но аз ви съветваме да ги всички и pouprazhnyatsya изследват в тяхната употреба, колкото е възможно да се разбере всичките си възможности. Тъй като параметрите на по подразбиране Wayfinder ясно документирано на официалния сайт, би било глупаво да се говори за тях тук. Ние ще използваме все повече и повече и повече от тях, когато се работи с разнообразни менюта.
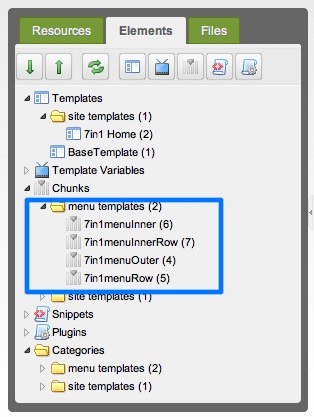
За да започнете работа върху шаблона на менюто, да се създаде някаква minishablonov и ги съхранявайте на парчета. Ще откриете, че тези парчета, които използваме, HTML, но на мястото на динамичните елементи на инертни материали (или контейнери, както те се наричат) синтаксиса на която е, както следва: # 91; # 91 + контейнер # 93; # 93;. Инертни материали, които ние използваме функциите във фрагмента Wayfinder и тяхното определение е видно от името, но винаги можете да се свържете с документацията MODx за по-пълна справка.

Тук парчета, които ще използвате за създаване на шаблона ни:
7in1menuOuter - ще съдържа HTML код за нашата външна контейнер ул.
Можете да видите, че аз добавя един клас с външния ул. Алтернативен начин да направите това е да се използва wf.classes агрегат и след това добавете име на класа към съществуваща повикване с помощта на параметър Wayfinder outerClass на. Но за простота, нека да използвате първия метод, но и двамата ще работи добре ...
7in1menuRow - ще съдържа HTML код на елементите от менюто първо ниво
Основната идея тук е, че, маркирана от мен текста на менюто връзки в оригиналния статичен HTML код. Включихме също wf.classes на запазеното място и ще ми позволи да се определи класа на текущата страница, която ще замени на класа "активна", който трябва да има по подразбиране.
7in1menuInner - ще съдържа HTML код за контейнерите вътрешните работи ул
7in1menuInnerRow - ще съдържа HTML код за линии елементите, интериорни нива

Стойността на параметъра се поставя в апострофи ( '), а не в единични кавички (').
Добре, нека да разгледаме предизвикателството. Можете да видите, че ние използваме параметрите за стандартизация на нашите парчета разговори, така че Wayfinder ни носи желания HTML с правилните упражнения. Аз определено параметър, наречен hereClass и го дал на стойност current_page_item. да отговарят на статичен HTML шаблон. Може да забележите, че напуснах настройките първокласни и lastClass празна. Причината за това е, че моят HTML шаблон не указва класа за първата и последната точка от менюто, така че, за да се избегне припокриване, аз ги пренаписа празни редове.
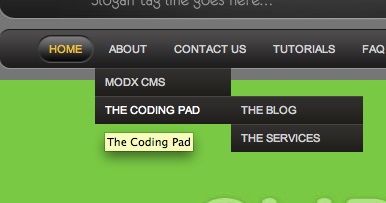
Да вървим напред и да запазите промените Wayfinder предизвикателство и опреснете страницата и да видим как да промените външния вид на нашето меню:

Очевидно е, че нашето меню изглежда точно така, както искахме. Правилни стилове се използват в падащото меню. Ако се вгледате в изходния код, ще видите, че генерираната Wayfinder 'ия HTML код е променила до неузнаваемост:
Този код съответства на оригиналния статичен кода на шаблона ни, но това е генерирана чрез обаждане Wayfinder.
Има много други опции, които можете да използвате с Wayfinder за изграждане на менюто си. В следващия урок ще разгледаме сложни менюта и как да ги интегрираме в Wayfinder. Да обобщим: Сега нашия уебсайт има някаква форма, а ние имаме функционално и динамично меню.
Още по темата:
Свързани статии
