Как да се покаже датата от WordPress и да го украсяват с CSS
Не знам за вас, но аз винаги е бил привлечен към сайтовете красиво декорирани дата статия. Затова реших да напиша тази статия.
Е, ако знаете, че само малко WordPress и CSS, тогава ще надделее над този урок, там не е нищо и не трябва да се мисли, просто да копирате кода и правилно поставена в файловете на сайта.
Така че тук е резултат трябва да имате, след като всички процедури:
Е, това ще започнем?!
дата Заключение от WordPress.

Изображенията могат да се увеличават
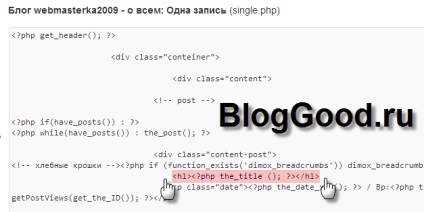
Изводът е, че дата код:
За появата на деня и месеца предписва класове (клас) за CSS.
Разделение клас = "месец"
Разделение клас = "ден"
дата Заключение за HTML и PHP сайтове.
съвременен дизайн, с помощта на CSS
И в края на файла, поставете този код тук:
Известие (punkt№5).
Тук можете да зададете датата на всяко място в удобно за Вас.
Ето една единица, получена в резултат на:
Сега определи стила на "ден" на CSS клас
Това е, което ние получаваме като резултат:
По принцип е възможно да напусне и да е така, тъй като можете да създадете малко по-долу "опашка".
За да направите това, поставете следния код файл:
Това е дългоочакваният резултат на дълго и мъчително чакане
Така че, това е един пример за изхода и датата на издаване на WordPress.
Но ако искате да, тогава кодът може да се използва за друга dvizhkak. като Joomla, Drupal, или на сайтове, които са написани на HTML, PHP. Разликата е само в продукцията на дата функции и CSS стилове остават непроменени.
Това е! Аз ще се окажете на думата "още". Чао на всички. 🙂
