В този урок ще научите как можете бързо да се направи хронометър (или да гледате) в Illustrator. Урокът ще бъде особено полезно за тези, които са прави за фондовите сайтове.
Стъпка 1:
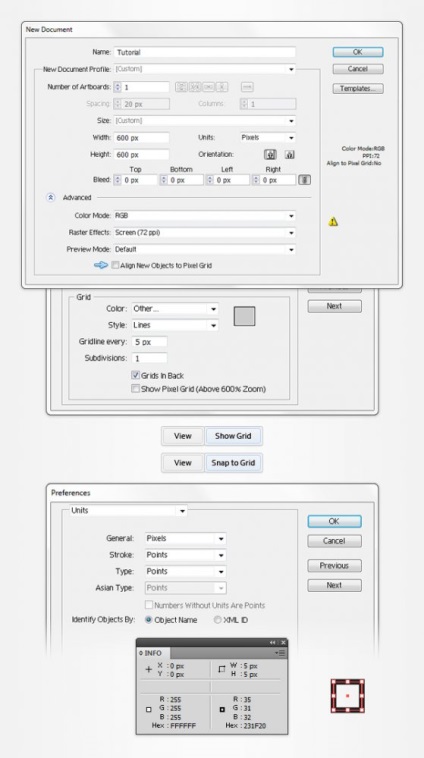
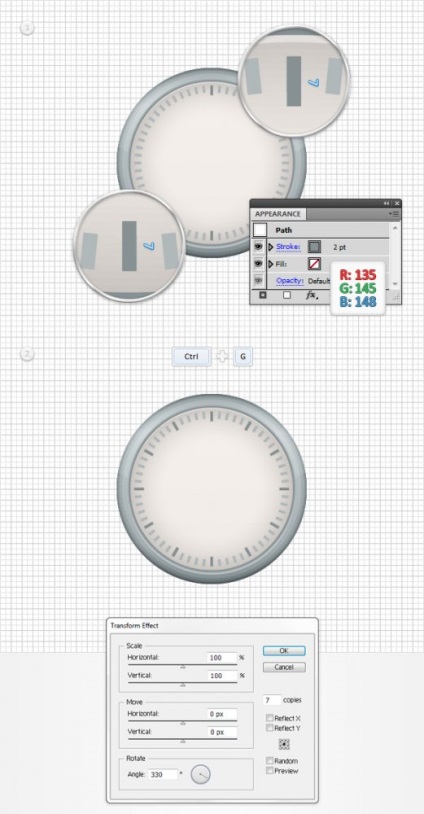
Създаване на нов размер на документа 600х600 пиксела. Уверете се, че да се отмятам подравняването на решетка. Тогава включите решетката (View> Show Grid) и да се свърже с него (View> Snap към мрежата). В настройките излагайте размер мрежова клетка е на 5 пиксела (Редактиране> Предпочитания> Ръководства> Grid) и поставят необходимите единици (Редактиране> Предпочитания> тяло> General).

Стъпка 2. Начертайте форма
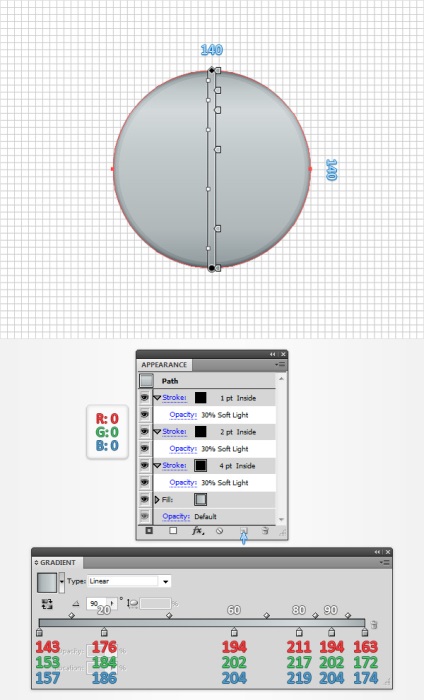
Създаване на кръг (L) на радиуса на 140 пиксела и запълване с градиент, както е показано на фиг. И все пак, избран ход на типа панел (Външен вид). Добавяне на инсулт при 4pt и се прилагат към него: Ход - вътре, прозрачност 30% Мека светлина. Всички операции се осъществяват в Преглед на прозореца, като натиснете върху думата инсулт (удар), и по своите свойства.

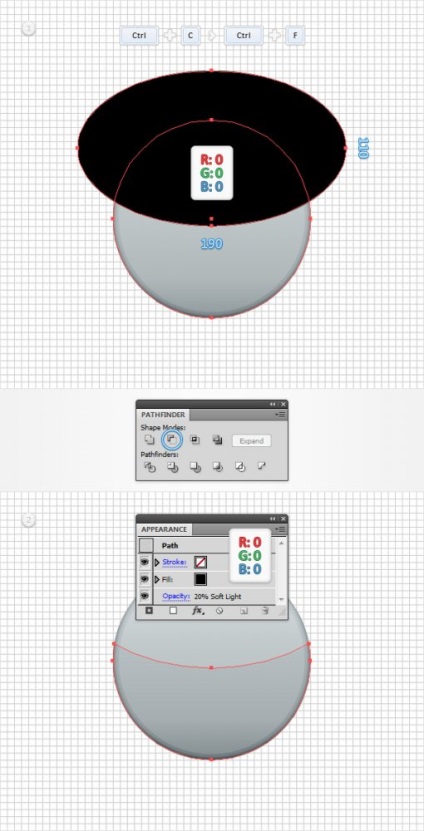
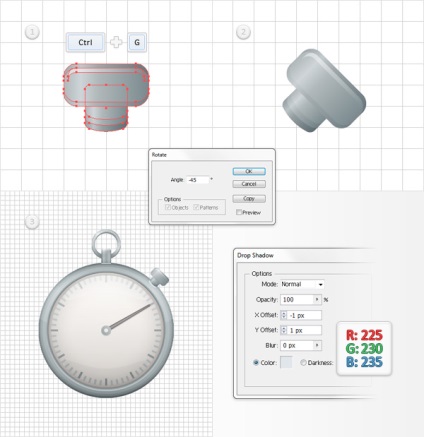
Дублиращи ни кръг (Ctrl + C -> Ctrl + F). Създаване на елипса 190 х 110px никакъв ход и за по-лесно да го запълнете с черен цвят. Поставете това, както е показано (долния край в една кутия под центъра на окръжността), избиране на двата обекта и прозорец вериги обработка (Указател) изрязани от горната дъното.
Изберете получения обект в Преглед на лентата с инструменти за отстраняване на мозъчен инсулт му. На следващо място, черна го попълните и да изберете прозрачността на 20%, Мека светлина.

Стъпка 3: Начертайте циферблата
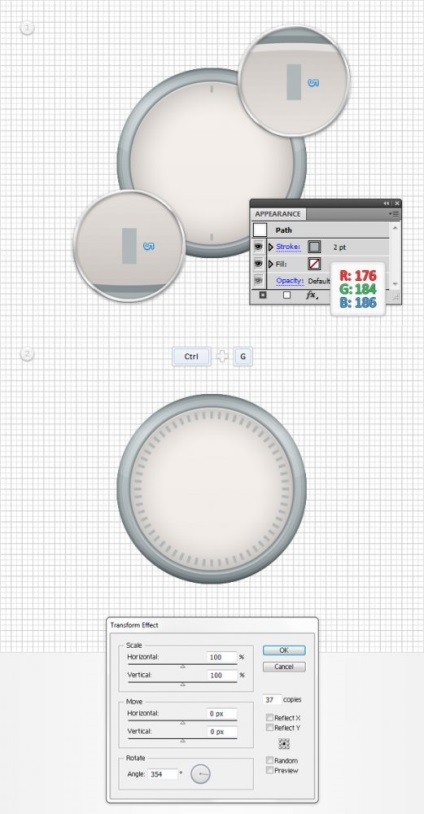
Създаване на радиус от 120 пиксела кръг в центъра на нашата форма и я напълнете с наклона, както е показано на фигурата. С оглед на приложимото панел за запълване на филтъра вътрешно осветление на (Inner Glow) със стойностите, показани на фигурата. Добави ходът на 2? Цветя 165 R = G = B = 175 и 178 се прилагат към него сянка ефект (Drop Shadow) със следните параметри. Добави инсулт друг дебелина 1pt и цветя 135 R = G = В = 145 148.

На следващо място, ние се нуждаем от мрежата на един пиксел. Отиваме в настройките и да промените стойността от 1 до 5 (Редактиране> Предпочитания> Ръководства Grid).
Дублиране на инсулт през същия тип панел и дебелина я питам 2pt. Повторете действие посочва дебелина 1pt. писалка инструмент (Р) Височината на nalisuem линия е 5 пиксела и дебелината на удара да 2pt. Ние дефинираме цвета инсулт 176 R = G = В = 184, 186. Казано по линията "60 секунди" на нашия бъдещ tsiverblata. Дублиране на линията и я поставете върху "30 секунди". Ние група (Ctrl + G) и се прилага трансформация, както е показано (Ctrl + Alt + Shift + D)

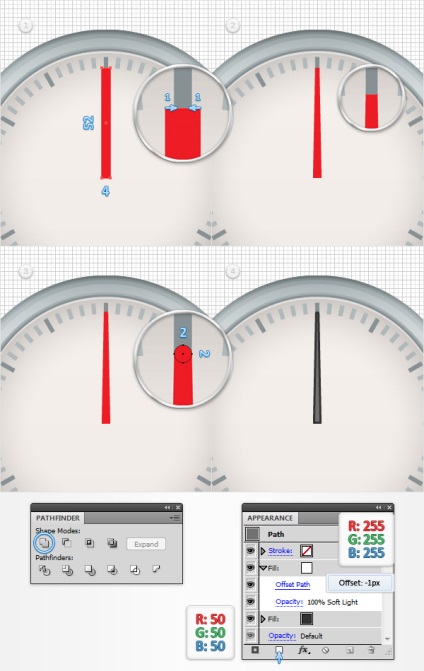
Udilinim линия за "60 sekndah", за да 7px и я питам цвят инсулт 135 R = G = B = 145 148. то Дублиране на тема: "30 секунди", се групират заедно и се трансформира, както е показано на фигурата.

Стъпка 4. Нарисувайте стрелка
Начертайте правоъгълник (М) на 4 х 52px точно под марката "60 секунди". Инструмент за избор (A), преместете горната точка един пиксел към центъра. Начертайте кръг с радиус от 1 пиксел и радиус чрез Pathfinder на панела комбинирате стрелка с кръг. Напълнете цвят резултат R = 50 G = 50 B = 50. Чрез панелът ще създадете изглед на предмета на нов запълване, поставете я в бяло. е изложена в режим плавно светлина смесване. Ефекти елемента в менюто намаляват то да 1px (ефект> път> компенсира път)

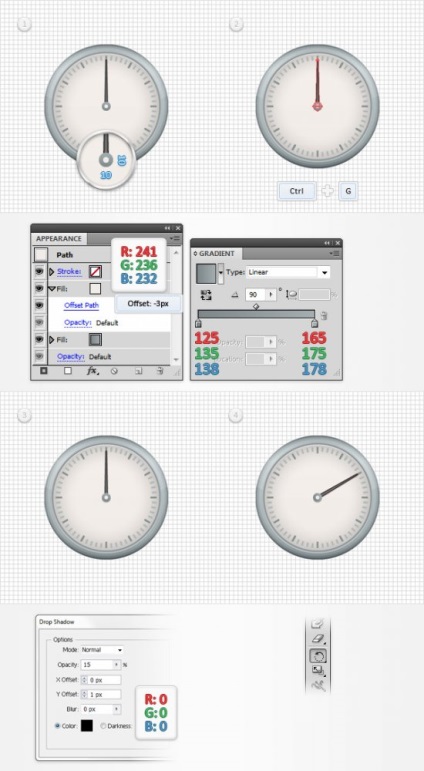
Отново изложи мрежа е 5 пиксела. Равен окръжност с радиус 10 пиксела и запълване градиент, както е показано. Добавяне на друга запълване с цвят 241 R = G = B = 236 232. -3 го измести на пиксел. Група стрелката, за да получите "нит" (Ctrl + G) и добавяне на сянка към нов обект.
Ако желаете, стрелката да включите ни желания време Завъртете инструмента (R)

Стъпка 5. Начертайте стъклото
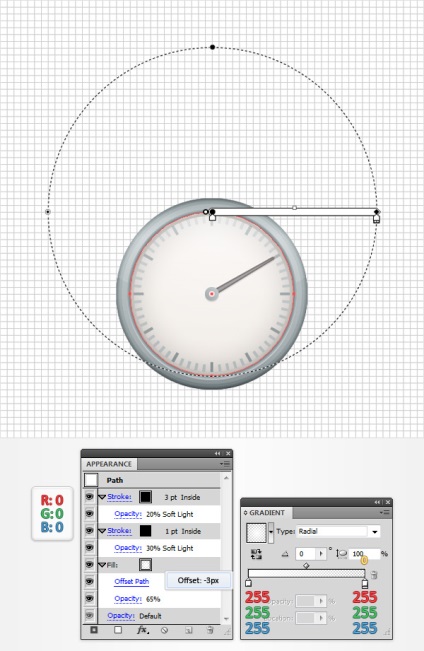
Равен окръжност с радиус от 120 пиксела и губеща в белите си изчезва градиент и се поставя, както е показано на фигурата. (Забележка: възможно е да се използва непрозрачно режим градиент смесване умножение В този случай видимата област на градиента трябва да бъде различен от белия цвят може да бъде особено важно за изтичащия поток ..). Разположен на прозрачността на запълване на 65% и измести -3 контура пиксел.
Добавяне на вътрешния дебелината удар на 1pt. Добави към това за избор на режим на смесване Soft Light и непрозрачността на 30%. Добавяне на втори инсулт. В єtot отново излага 3PT дебелина, прозрачност 20% в режим плавно светлина смесване.

Добавяне на друг пълнеж, сега линейни, от черно до бяло и прозрачността на 15%.

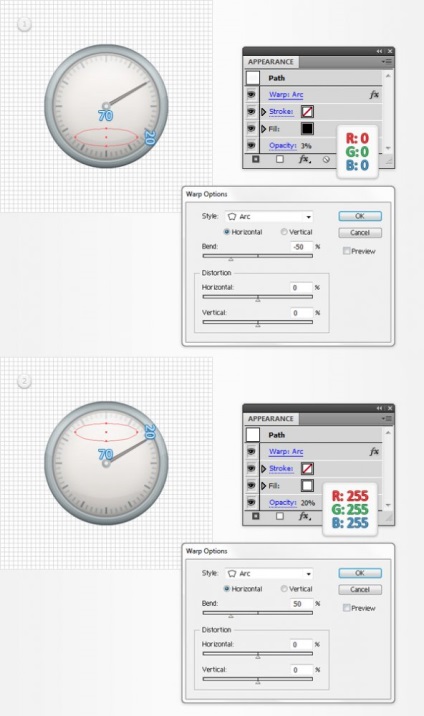
Равен елипса (L) размер 70 х 20px. Запълнете го с черно и зададете плътността на 3%. Приложи ефекта Arc (ARC), както е показано на фиг. Дублиране на елипсата, запълнете го с бяло, задайте непрозрачността на 20% и промяна на дъгата с 50%

Стъпка 6. подробности теглене на жребий
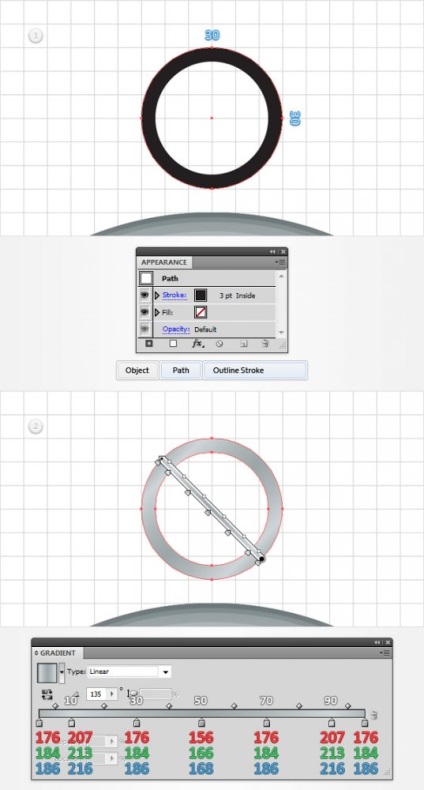
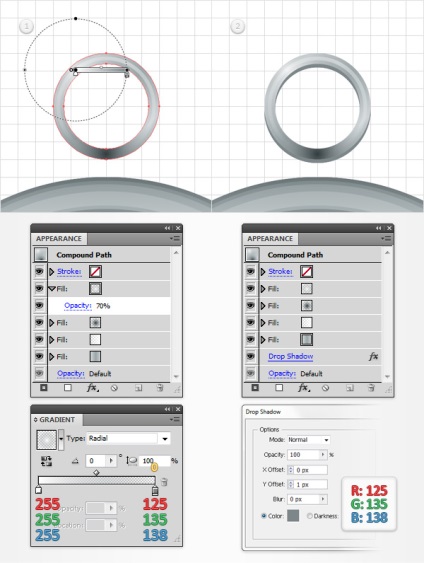
Създаване на кръг с радиус 30 пиксела незаети. Попитайте инсулт си в 3 точки. Превод на запълване инсулт обекта> път> структура Ход и попълнете градиент, както е показано.

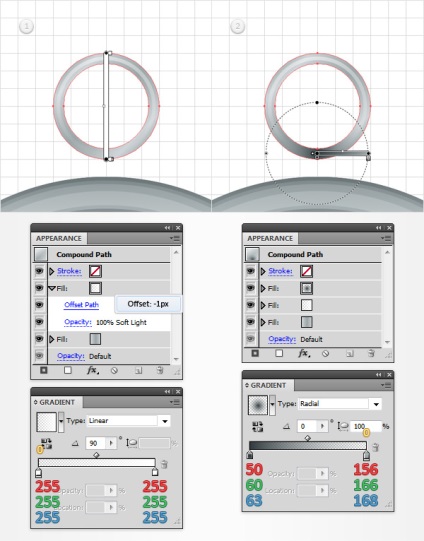
Добави към обекта втори запълване, той изпрати в -1 пиксел, режим на разсеяна светлина смесване. Добавяне на друг пълнене и rasspolozhena, както е показано по-долу.

Добавянето на четвърти леене на стойностите, както е показано, и прозрачността на 70%. Сега добавете един ден за целия обект (изберете го в много от най-горния ред View лентата с инструменти).

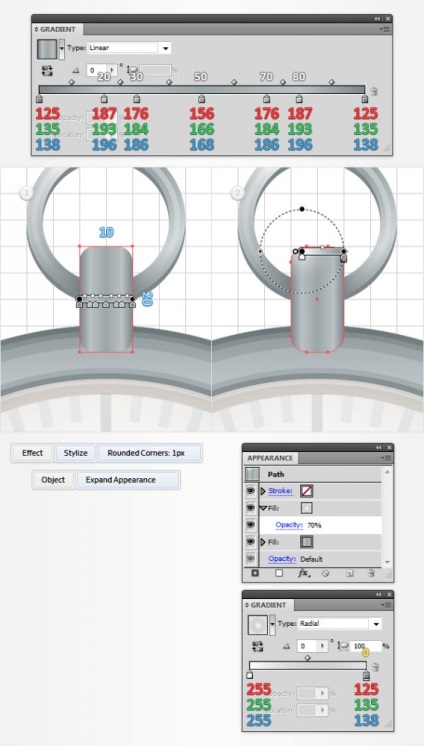
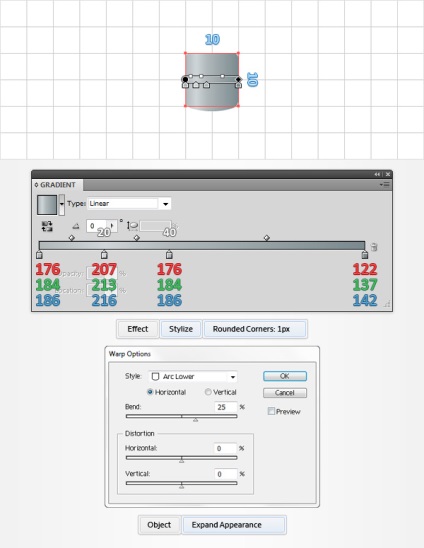
Направи правоъгълник (М) 10 х 20px и запълване с градиент, както е показано по-долу. Заоблени ъгли прилагат ефект (ефект> Stylize> заоблени ъгли) стойност от 3px и разполагане на вида на обекта (Object> Expand Appearance). Добави радиален напълни с прозрачността на 70%.

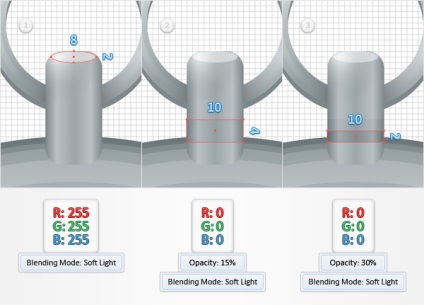
Отново се излага на решетката до 1 пиксел. Начертайте елипса 8x2 пиксела, запълнете го с бял до Мека светлина прозрачност. Добавят се две черен правоъгълник 10x4 и 10x2 с меки режим светлина смесване и пропускливост 15% и 30% съответно.

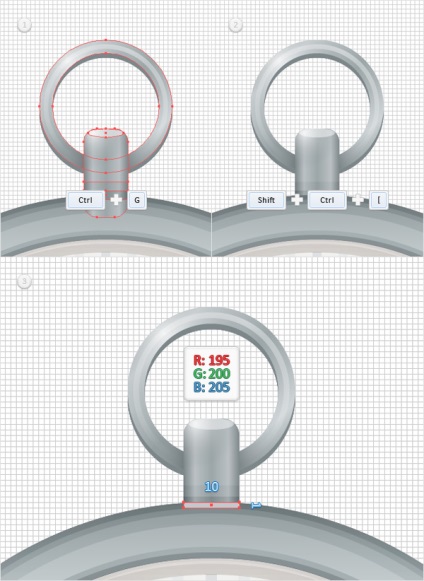
Разграничаване титуляр пръстен и да се премести на фона (Shift + Ctrl + [). Начертайте правоъгълник 10x1, запълнете го с цвят 195 R = G = B = 200 205 и постави на преден план (Shift + Ctrl +])

Равен квадрат със страна 10 пиксела. Gradient го попълните и да прилагат последователно осъщестВяВа закръгляването ъгли (1 пиксел) и Дъг. След това разширете на гледката.

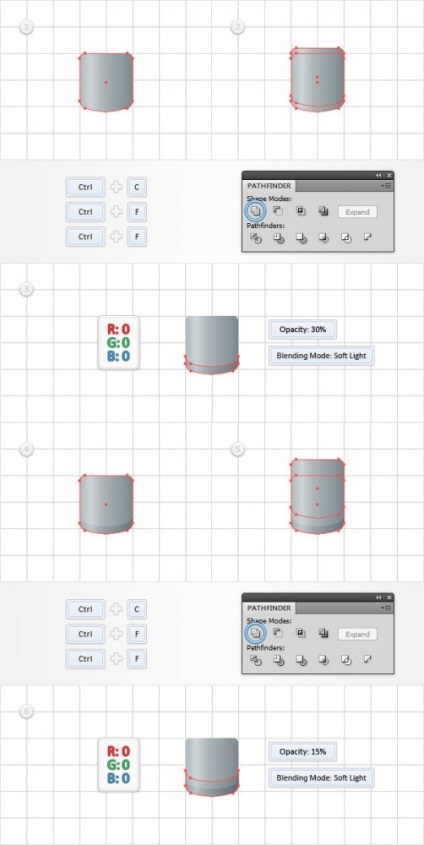
Премахване на модула за решетка (Ctrl + Shift + "). Двойна дублира нашата фигура, повдигнете второто копие на 1 пиксел. Изваждане между тези две копия до резултат се прилага прозрачността на 30% и попълнете черно. Повторете операцията едва сега се повиши едно копие 3 пиксела и прозрачност доставят 15%

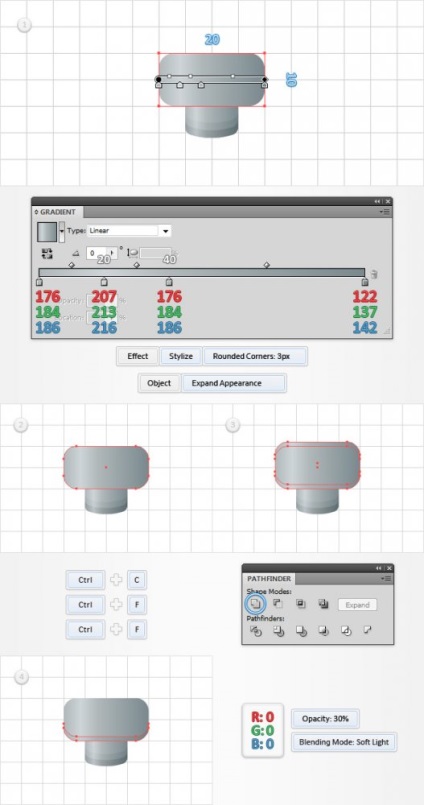
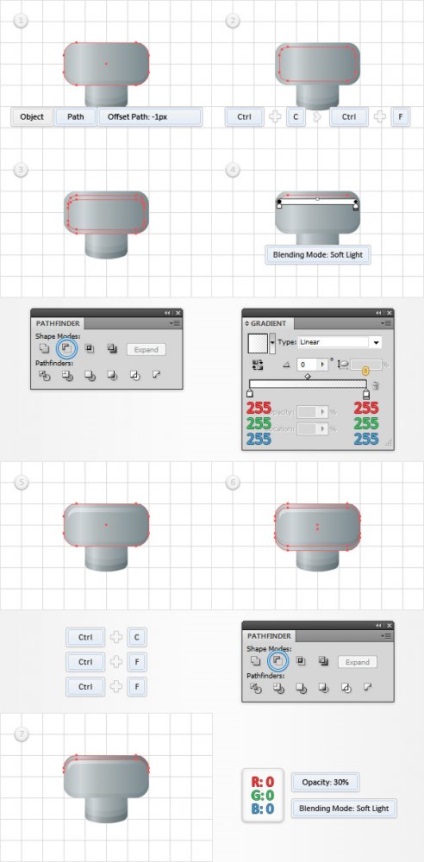
Привеждане щракване с решетка (Ctrl + Shift + "). Начертайте правоъгълник 20 х 10px. Закръглени ъгли него 3 пиксела и попълнете градиент. Стабилизира през предишната фигура. Деактивирайте задължителен и повторете фокуса с режещи копия (1х).

Отново изберете заоблен контур, смеси от него от -1 пиксел (Object> път> компенсира път). Duplicate резултат (CTRL + C> CTRL + F) и спадна до 1 пиксел. Изваждане между тези два обекта. Резултатът от запълване с градиент и постави в режим плавно светлина. Изолирайте отново заоблени контури, направи две копия, една капка на 1 пиксел надолу и vychetm заедно. Резултат запълнете с черен цвят с прозрачността на 30% и по-мека светлина режим.

Група бутона получи и да го превърне от 45 градуса. Добавете сянка с настройки, както е показано.

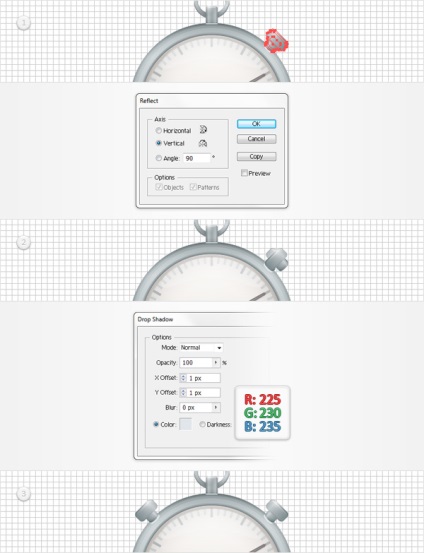
Vnupku публикувате на хронометъра. Дублиране на него и обърнете хоризонтално. Поставете втория бутон. Вторият бутон ще се промени малко сянка. Почти приключихме.

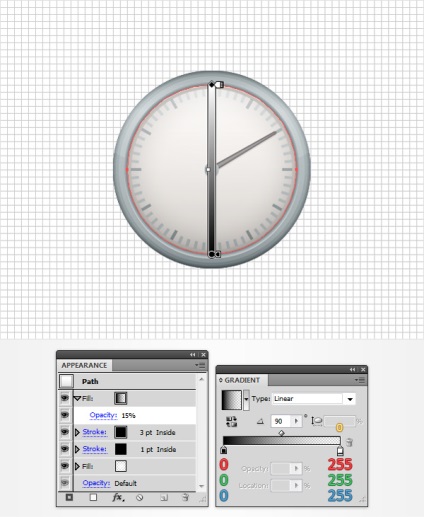
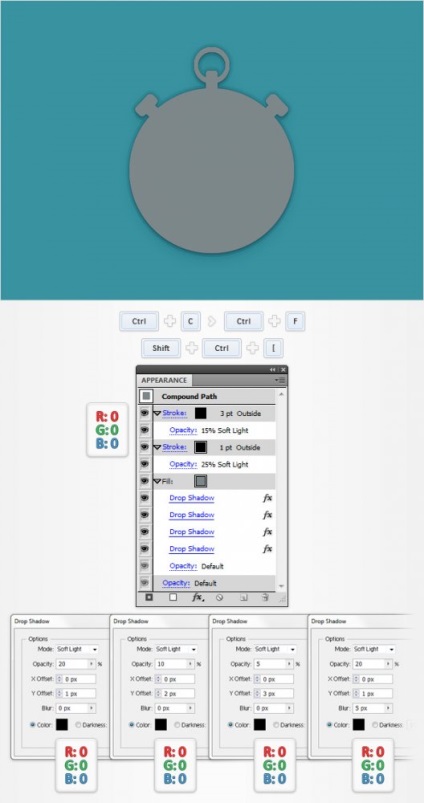
Добави във фонов режим с цвета на фона на R = 56 G = 147 B = 160. Ние избираме нашите системи и трансформиране на запълване линия, и да разгърне всички обекти, към които се прилага ефекта на Object> Expand Appearance, Object> Path> Outline Stroke. Изберете пътя на нашето хронометър, ние се дублира (CTRL + C> CTRL + F), запълнете с цвят. Добави в контура на 1pt удар с прозрачността на 25% и по-мека светлина режим. Добави инсулт друг 3 точки с прозрачност 15%. След това се прилага към веригата по няколко пъти на ефект на сянка. Поставянето зад хронометъра.

Нашата хронометър готов. Използването на различни варианти цвят, можете да получите други много интересни опции.

