Добавяне на тема
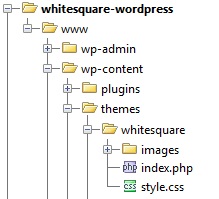
За да започнете да създавате теми папка на нашия шаблон папка «whitesquare». Тя ще бъде папката изображения и две необходимо празен index.php файл и style.css.

Следващата стъпка е да се добави снимка на нашата тема. Запазване на имиджа на главната страница на PSD оформлението в размер 880h660 тема папка с името whitesquare screenshot.png.

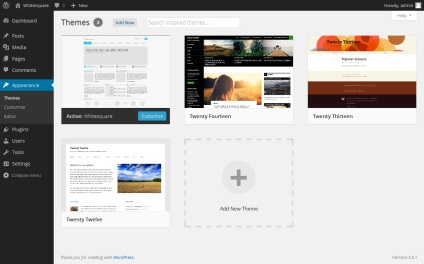
След като палитрата е активирана, ще видите съобщение с линк към сайта. Сега можете да отида при него и да видим празна страница.
предварителен преглед

структура на страниците
Повечето насоки за създаването на WordPress теми се ограничава до създаването на оформлението и стилове за него. Ние се опише цялата процедура, за да се създаде пълноправен сайт на WordPress в рамките предоставена от оформлението.
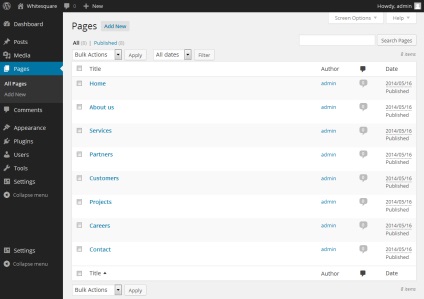
Добавяне на страници чрез администраторския панел: Страници -> Добави нов. За всяка страница в атрибутите на страницата в областта на Ред, въведете номера на поръчката на страницата в главното меню.
След добавянето, списък на страници трябва да изглежда така:

След като добавите всички страници, трябва да се уточни, че на началната страница е основната един. За да направите това, отидете в Settings -> Четене и в първата страница показва посочи: Статична страница -> Начало.
Header.php и footer.php
Cap в WordPress терминология, това не е само горна граница на визуалното оформление на сайта. В действителност, тя съдържа цялата обща код, който се намира в началото на всички страници на сайта. Нека да създадем header.php файла в папката на шаблона и го напълни със съдържание.
Тук затворите отворените блоковете и се обадете wp_footer (), за да добавите колонтитули скриптове WordPress.
страница шаблон
Следващата стъпка, ние трябва да направим WordPress страница шаблон обикновено.
Създаване на папка в темите page.php файл и добавете следния код:
Ето, ние закачен ни файлове горния и долния, настройте устройството и името на страницата на вложка строителни страниците на секциите етикет блок изходни съдържание и публикации.
Сега трябва да стилизирам страницата с резултатите. Запазване на файлове във фонов режим на изображения / bg.png и изображения /h1-bg.png. След това добавете някои основни стилове във файла style.css:
В резултат на това вие трябва да получите тук тази снимка:

След като приключите с основната рамка на страницата, ние започваме да се напълни. Нека започнем с логото. Запазете изображението лого в снимки / logo.png. Шаблонът за капачки в header.php файла поставете маркиране на логото:
И накрая, да ви донесе препратка към статията "отпечатва от BEMu", но в тази статия Bam някак си не се вижда. Нещо повече, би било много по-интересно да прочетете за изменение на стандартните настройки на страницата (като по поръчка Header) добавяне на собствени параметри. Такава, че никой сравнително мръсен хак да поставите вашите настройки на главния екран "Външен вид -> Меню" няма да работи.
Да. Тази статия е трудно да се признае за модел ...
Аз не знам, от една страна - 70 процента направи повече или по-малко правилно. И за начинаещи от полза. С цялото ми уважение към "кодекс" - той (Кодекса) съдържа само кратки примери, но не и пълно ръководство. И на английски език, това не е всичко добро.
От друга страна - ако публикуваме статията - че като модел.
Както вече бе споменато по-горе, има root.io и череша рамка
За да се започне от нулата, че е опасно. Постоянно изгарящата на такива сайтове. За да напишете тема от нулата с WP, трябва да сте доста висока kvailfikatsiyu и обучението, в противен случай неизбежните грешки.
По-добре да се използва стартер тема, че този ход да съдържа необходимата съвместимост и спазването на Кодекса:
1. Супер чиста тема стартер разбере github.com/automattic/_s от Automattic и WordPress лидери на общността
2. претенция 1 + Bootstrap 3 github.com/mindctrl/alienship
3. Друг похвали Genesis, но той изглежда да бъдат платени.
Roots.io - Не ми харесва факта, че той е крехка. Налице е нарушение на Кодекса на всички фронтове. Не е възможно да се създаде дъщерно тема от типичните методи.
Той е подходящ само ако искате да създадете сайт, който няма да се промени за дълго време и когато архитектът е готов за измерване на нарушение на Кодекса и произлиза от това разходи и проблеми.
ъ-ъ ... Спомних си урок Попов.
1. не разкрива functions.php файла основната тема на
2. Нищо за hukah и др. Vkusnyaschkah
3. статично меню в HTML? Шегуваш ли се? и ако искате да промените URL адреса или чертичка?
4. връзка CSS и JS директно в footer.php и header.php? Шегуваш ли се, защо тогава да функционира wp_head () и wp_footer () - наистина само за плъгини, или каквото и след това 2 JQuery са свързани на сайта?
5. Друга добра идея би било да ви разкажа за видовете обичай, определяне на администратор работата с данни и така нататък.
Времето, посочено в часовата зона, която е монтирана в устройството.
Свързани статии
