елемент на страницата с относително позициониране ви дава възможност да подредите елементите на мястото с абсолютно позициониране в нея.
За да стане по-ясно дам един очевиден пример,

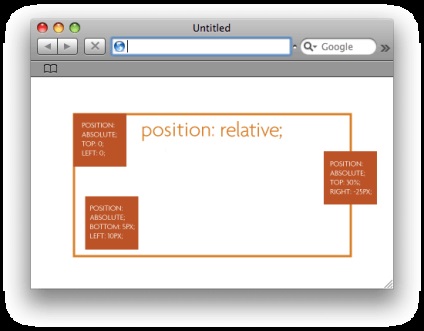
White обект с кафява рамка се намира по отношение на страницата, и обекти с кафява пълнене намира изцяло във връзка с него.
Позициониране спрямо майка елемент играе важна роля в дизайна на страницата.
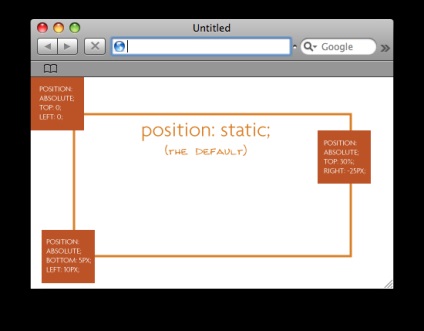
Вижте, какво би станало, ако не сте имали такава възможност:

Как прилагаме тази позициониране?
Първо, създаване на маса с една клетка и една колона. Ширината на масата, в този случай 400 пиксела, но тя може да бъде произволно:
Предписват стил за тази таблица, в която се посочват дебелината и цвета на рамката, както и относителното разположение на масата.
Вътре в таблицата, за да вмъкнете картинка, предварително поръчани за нея стил
нея ние ще се позиционира спрямо майка елемент, т.е. маси
Така че тук е това, което ние имаме:
В този пример можем да видим,
че картината е
отстъп топ 25 пиксела
и отстъп десен 12 пиксела
спрямо масата родител

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!
