В този кратък пост, искам да ви разкажа за един проблем, засягащ всички IOS устройства в мобилната версия на развитие.
По време на разработването на мобилна версия за IOS устройства в браузъра Safari, се натъкнах на следния проблем: при всички форми на полета за въвеждане, има текстово поле вътрешната сянка, както и понякога закръгляване.
Опитах се да се реши проблема с бокс-сянка, разполагат с прозрачен (прозрачност), но това не помогна. И тогава започнах да търся как да го решим и в крайна сметка намери (код по-долу).
Разположен в подножието на CSS стил, който премахва кривината на сянката от полетата в WebKit браузъри.
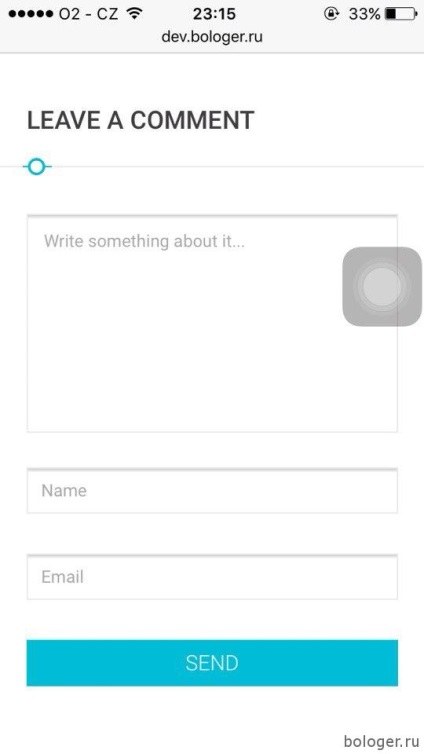
Защо да го използвате? Аз ще дам един пример. Ако се вгледате в приноса към атрибут за търсене - на WebKit браузър по подразбиране, ще има вътрешна сянка, както и закръгляне на ръбовете.
Ако полето не е от типа на търсене, след това тя ще бъде вътрешна сянка, както и закръгляване.
Ето как изглежда за въвеждането на този стил.

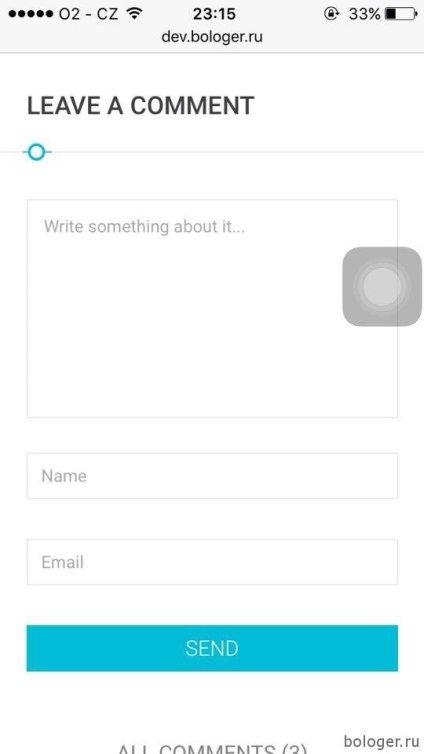
И това е след добавят стилове. Както се вижда, в сянката на чиста и закръглена, също.

Моля, имайте предвид, че аз съм писал вход: Не ([тип = отметка]): не ([тип = радио]), което означава, изключва INPUT отметка от тип и радио. Защо? Ако се изброят същия стил за тези видове (радио, отметка), а след това сте загубили точка в радиото и в shalochka отметка.
Какво правите лично използват за отстраняване на недостатъци в мобилната версия?
Свързани статии
