Когато плуват намира само в рамките на родителското устройство (плаващи) клетки, родителското устройство свива. Как да премахнете опаковката и да разкрие на родителското устройство ще разгледа по-нататък.
Преди да започнем, нека да се очертаят някои определения:
- майка блок може да се нарече по отношение на всеки блок вградени в тях блокове като блок
- - родител за вложени в нея елементи от списъка -
- ;
- дете единица - е съответно всяка загнездена блок спрямо страната на горното ниво.Означаваме проблем с рационализирана
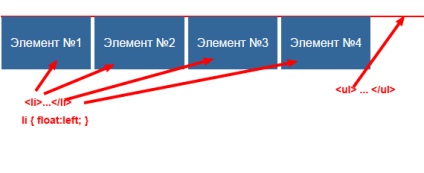
Ние правим обичайния списък, чиито елементи са поплавъка: ляво;
В резултат на родителското устройство свива:
(За яснота I подредени червения гранична елемент родител)
За да не се случи това, което трябва да се отстрани целенасочения след елементите на списъка и има редица начини.
премахнете рационализиране
Първият начин за борба - е да се създаде преливане: скрити на майка елемент.
По този начин ние се премахне рационализиране, родителското устройство знае къде свършва плаващи елементи и колапс случи.
Тази опция може да не е подходящ, ако имате падащо меню с подточки, като родителското устройство се реже, попадащи предмети.
Вторият метод.
Вторият метод е много добър и има поддръжка различни браузъри. Следва да бъде определен като основен елемент вграден блок и определя ширината на 100%.Проблем с whitespace`om в inlaynovyh елементи може да бъде решен, като прочетете този пост CSS - как да се чисти пространствата между блоковете на инлайн?
Третият начин.
Можете да добавите баналното в родителското устройство, в края на друга единица, която е регистрирана в стиловете почистване рационализиране.И предписва стилове .clear клас
Но този вариант не е много практично, защото ние създаде отделен празен елемент в нашата оформление, което не е Gud
Четвъртият начин.
В действителност, той се отблъсна от предишното решение, но вместо да създаде празен блок, ние ще използваме псевдо-елемента: след това.Тук решението е много по-естетичен!
За вас са примери за стила в E, изложени в демото, можете да potestit на различни браузъри и избирам своя собствена версия.
