Как да показва изображения чрез възгледите гумените [Drupal 7]
Понякога е необходимо да донесе vyusom снимка, която ще запълни целия блок и скалата, докато намаление / увеличение. Например, ние извлече изглед чрез заглавната част на изображението и материалът в гумения блок (широчината на блок се проявява в проценти), за да се намали, когато единица прозореца на браузъра се пресова. Именно тогава в Drupal и започват проблемите, защото от област vyus подразбиране показва изображението или пълен размер, или в един от избраните стилове изображения. Сред стиловете по подразбиране, които можете да избирате, каучукът Няма картина. И построи той не удължи стандартните функции, за Drupal оферти, макар и условно, но фиксиран размер за всеки един от стиловете. Фиксиран размер на изображението не ни допадна в гумен блок, защото, ако блокът се разширява, изображението ще бъде грозно да се мотае в оригиналния му размер, като оставят празно част на блока и ако блокът се компресира, изображението ще излезе изобщо извън нея.
На интернет, особено след като тя не е много ръчен за получаване на всички едно и също да се въвеждат в Drupal vyuse каучук поле образ на изображението, така че аз намерих начин и сега аз ще го опиша.
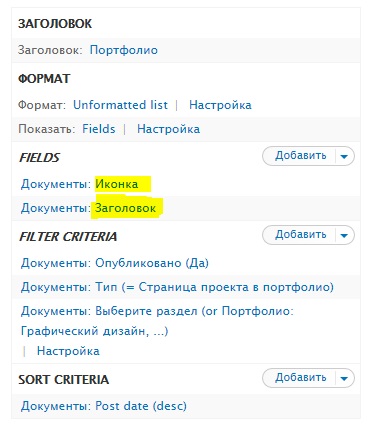
Създаване на правилните възгледи, добавяйки към полето за изход със снимка и надпис

Сега отидете на CSS-файл на нашата тема и добавяне на стиловете тук са:
Заглавното блок поплавък: лява;
марж ляв: 1em;
Онлайн-височина: 1;
ширина: 23%;
>
заглавие текст макс ширина: 270px;
марж-отдолу: 1em;
мин-височина: 4EM;
текст-приравни: център;
линия височина: 1,6;
>
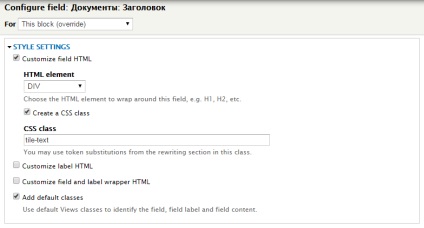
Сега добавете тези стилове блокират и удар с глава, съответно. Т.е. стил заглавие текст питаме заглавната част.

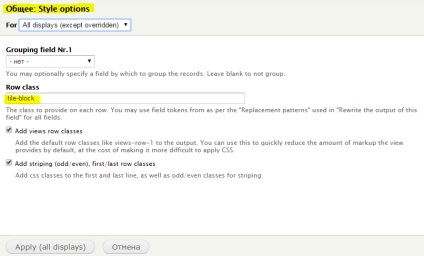
А стил на заглавие на блока, за да добавите към всички блокове, като кликнете върху бутона Настройки в раздела Формат на нашата vyusa.

По този начин ние vyus конфигуриран да последователно на изхода на блока на ширина 23% и съдържащ глава картина. Но картината да се показва до изтичането на определен размер и не се коригира с размера на блока. За да промените това, ние трябва да зададете на снимка към определен клас, но тя възлага директно на маркер IMG, не можем да в тази област, като че ли да се направи, както сме правили с титлата, тя не се присвоява клас на IMG, а на DIV в които Drupal увийте IMG.
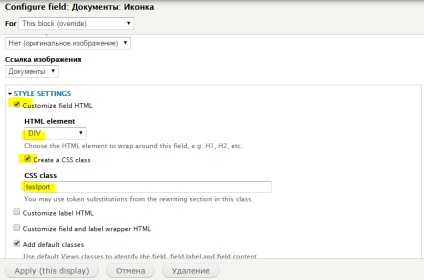
Също така трябва да се заемем с IMG, така че ние трябва да се процедира, както следва: увийте IMG div'om същото като миналия път, и я възлага на клас testport, а в CSS-файл, за да добавите следната структура:
ширина div.testport IMG: 100%;
височина: 100%;
>
Този дизайн ще ни позволи да се позова на изображението, което лежи div'ah с testport клас.

Сега нашите снимки се коригират с размера на DIV родител, който определите ширината на 23%. Тази задача е завършена, изображението става гума!
Свързани статии
