
Лесен начин за създаване на графики с помощта на код, например с помощта на пълна библиотека на диаграми от CodeCanyon.

Но ако искате да знаете това, което трябва да се създаде библиотека по този начин, този урок е за вас.
Какво е линейна графика?
Графиките са много vostrebovatelnosti инструмент, който се използва за представяне числен данни. От финансовите отчети в PowerPoint презентации за информационни графики, линейни графики се използват за показване на цифрови данни, които е лесно да се разбере.
Linear графика представляват числени данни с използване на барове, които са правоъгълници или тяхната широчина или височина пропорционални на числени данни, които те предоставят.
Има много видове линейни графики:
- хоризонтални и вертикални графики, в зависимост от ориентацията
- подредени хистограма или класически графики, за да представляват няколко серии данни
- 2В или 3D хистограми
- друг
Какви са съставките на хистограмата?
Нека да разгледаме компонентите, които изграждат хистограмата, независимо от неговия вид:
Ще осъществим всичко е много просто и добавете следния код вътре index.html:
Добавете следния код в script.js на файловете.
Това дава позоваване на елемент и след това се определят ширината и височината на 300 пиксела. За да се направи на страницата, ние трябва да се отнася само до контекста на 2D, която съдържа всички техники на рисуване.
Добавете няколко допълнителни функции
хистограма рисунка само изисква познания за това как да се направи двата елемента:
- Рисуване на линия: да изготви линии в мрежата
- изготвяне оцветен правоъгълник: изготвяне хистограма
Създаване на допълнителна функция за тези два елемента. Ние добавяме функция в нашия script.js файл.
функция drawLine предлага шест възможности:
- CTX. Тя се отнася до контекста, изготвен
- StartX. X координата на началната точка на линията
- startY. Y координата на началната точка на линията
- endX. X координата на крайната точка на линията
- Endy. Y координата на крайната точка на линията
- цвят. цвят на линия
Ние модифицирате настройките на цветовете за strokeStyle. Това ще определи цветовете, които ще се използват при съставянето на линията. Ние използваме ctx.save () и ctx.restore (). така че ние не се допира на цветовете, които се използват на открито на функцията.
Ние ще се направи линия с beginPath името (). Това ще информира изваден контекст, че започнахме да се направи нещо ново на страницата. Ние използваме най-moveTo (), за да изберете началната точка, наречена lineTo (), за да се посочи крайната точка, а след това се направи действителната рисунка нарича ход ().
Друга допълнителна функция трябва да се направи схемата, която е оцветен правоъгълник. Добавете го към script.js:
тегличи от функция предлага шест възможности:
- CTX: се отнася до съставен контекста
- upperLeftCornerX. X координата на горния ляв ъгъл на диаграмата
- upperLeftCornerY. X координата на горния ляв ъгъл на диаграмата
- ширина. ширина диаграма
- височина: графиката на височината
- цвят: цветна скала
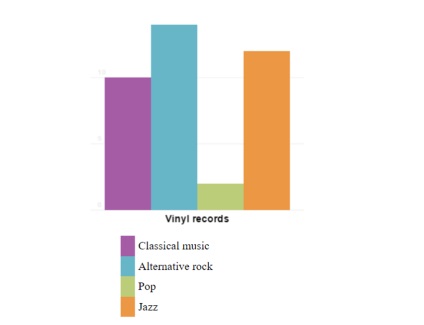
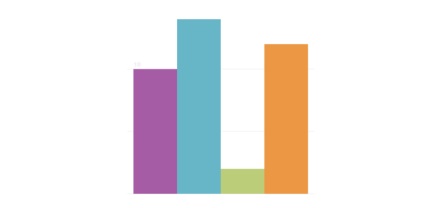
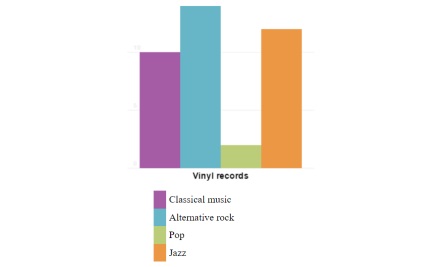
Информация модел хистограма
- Класическа музика: 10
- Алтернативен рок: 14
- Поп 2
- Джаз 12
Ние осъзнаваме, хистограма компонент
Класове започват в настройките са били съхранявани като параметри. Това поддържа платното и създава контекста на комикс и спестява като член на класа. След това той държи на цвят масива като опции.
Следващата част е последователността на функциите изготвят (). Това ще дръпне първите диаграма модел линиите на мрежата, мрежата маркери, а след това барове, като се използват параметрите, предавани чрез опциите на обекта.
Гледайки (функцията за равенство). можем да видим, че за първи път се изчисли максималната стойност за всички числени модели. Имаме нужда от този номер, за това, което ще се определи на графиката размер и вече от този брой ще бъдат отблъснати размер платно. В противен случай, нашата диаграма може да надхвърля площта на дисплея, а ние не искаме това.
Променливи canvasActualHeight canvasActualWidth и държат за височина и ширина стойности, използвайки стойностите предадени на настройките на отстъп. Променлива пълнеж показва броя на пикселите между границата на страницата и графики вътре.
След това издърпайте линейна диаграма мрежа. Променливи комплекти options.gridScale стъпка използва, за да изготви линии. По този начин, стойността 10 ще означава, дръпнете gridScale линиите на мрежата на всеки 10 единици.
За rasivaniya решетъчни линии, ние използваме спомагателен drawLine () функция; що се отнася до цвета на линиите на мрежата, ние го вземе от променливата options.gridColor. Моля, имайте предвид, че на платното се произход от 0,0 в горния ляв ъгъл и отива в дясно и надолу, докато нашите решетка стойност се увеличава от дъното към върха. Ето защо ние се използва 1 - gridValue / MAXVALUE в gridY на формула за изчисление ценности.
За всеки линиите на мрежата теглим чертата 2 стойността на пиксела над линията (което е защо ние gridY - 2 за Y координати в текста).
Използването на хистограма компонент
Нека сега разгледаме как да използвате класа BarChart реализира по-долу. Трябва да определим класа и извикате функцията реми (). добавете следния код в script.js.
Кодът създава инстанция на класа BarChart на с желаните опции. Заредете index.html в браузъра си, за да получите резултат като този:

Добавянето сериен име на данни и описание на диаграмата
За да добавите името на сериен данните, които трябва да добавите следния код във файла след script.js за цикъл. което прави диаграма:
Ние също трябва да се промени пътя компонент BarChart поканата, както е описано по-долу:
Сега нашата резултат изглежда така:

За да добавите описание, ние трябва да се модифицира index.html. така, че да изглежда по следния начин:
Крайният резултат в браузъра:

поздравления
Ако искате по-бързо и лесно решение за създаване на електронно не само хистограми, но също така и други видове изтегляне diagoramm, можете да изтеглите диаграми и информационни графики библиотека (инфографика диаграми и графики HTML Tags библиотека) или плъг-ин за Wordpress диаграми и графики WordPress Visual Designer.