Какво ще правим
Искаме да направим тема за блога си. Тази тема се основава на плъгина в блога си Rainlab. и ще съдържа:
Това е основната част от блога на сайта. В края на статията ще имате възможност да създават свои собствени страници, както и разширяване на тема новата функционалност.
Всички изходния код е посочено в тази статия е достъпно на GitHub. така че би било мило от твоя страна да отвори кода хранилище в отделен раздел, и да го видите, тъй като ние ще обясним всеки файл в детайли.
Развиваме тема
За да се ускори процеса малко, аз ще се използва свободна тема с startbootstrap.com.

Инсталиране на необходимите приставки
Подготвителната работа преди теми за развитие
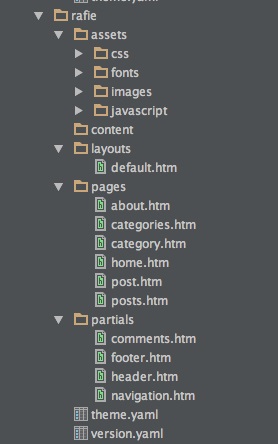
За да започне да се развива една тема, просто трябва да се създаде директория с уникално име. Ще се обадя на нея rafietheme. Ако отидете в / гръб / СМК / теми. Вие виждате, че има нова тема в списъка.
theme.yaml файл в главната директория от темите ще включва информация по темата.
Фай version.yaml предоставя информация за версията на темата, и тъй като това е първата ни версия на темата, ние добавяме следното:
Структура на шаблона
конфигурация rzdel
Това е секцията, където оставяме описанието на шаблона за системата. Ние можем да посочите URL адреса на заглавната част на страницата, и така нататък.
Можем също така да се инициализира и конфигурира компонентите. Повече информация в документацията.
раздел PHP
В този раздел ще бъде сключен в един клас, кеширане, така че можете да използвате само функцията или използването на ключови думи.
Често можете да видите използването на onStart на метод. Този метод се стартира автоматично, тъй като той е част от жизнения цикъл на страница. Вижте списък с наличните функции. както и списък на глобални променливи (оформление. стр. компонент)
подялба

ние използваме контейнери
Филъри - начин за вграждане на съдържанието в страницата. Те могат да се използват, например, като един от начините за въвеждане на скриптове.
Тук сме определили контейнер. Преди да затворите маркер за да даде възможност на потребителя да добавите някакъв скрипт, например:
В агрегати, има и други възможности, като например въвеждането на стандартното съдържание, или проверка за съществуването на агрегата. За повече информация, вижте документацията.
използване на фрагменти
Фрагменти - удобен начин на разделяне на страницата на части - глава. долния. и т.н. Както казахме по-рано, те се съхраняват в частични указателя. и може да има няколко нива на въвеждане, реализирани под формата на поддиректории.
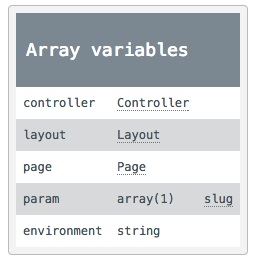
ние може да се отнася към тази променлива във всеки фрагмент или страница. свойства, съдържащи страница. оформление. контролер. Парам и околната среда. описани в документацията.
При зареждане на ресурси peredaom набор от справки тема филтър. който съчетава файловете и генерира линк към кеширани резултат.
Маркерът ви позволява да плъг-ин на разработчиците да вграждат свои собствени ресурси в стиловете на страници, същото важи и за маркера.
Има два начина да се вграждат страница с информация:
Използването onStart функция в PHP раздел код:
Използването компонент контейнер:
Може би сте забелязали, че вместо на пътя до библиотеката, ние добавихме директива @jquery. Това само показва, че искаме да използваме JQuery файл, който е на разположение в административната част. Това се нарича бройна система псевдоним.
ние използваме оформления
В секцията конфигурация, ние можем да се уточни описанието на нашата оформление. В клонка-маркировка, ние ще трябва да се свържете парчетата. Tag страница показва съдържанието на страницата, на мястото на използване.
В оформления можем да използваме по-голямата част фрагменти функции и страниците, включително HTML маркиране, както и други ресурси.
създадете страница
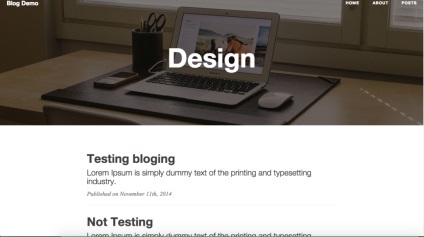
Страницата "За нас"
Тъй като това е първата ни страница, ние ще направим това възможно най-прости, и първото нещо, което започва с раздела за конфигурация.
раздел на шаблона ще съдържа един прост HTML код Lorem Ipsum вътре в контейнера.
Това е! Можете да посетите нова страница, като кликнете върху URL адреса / около.

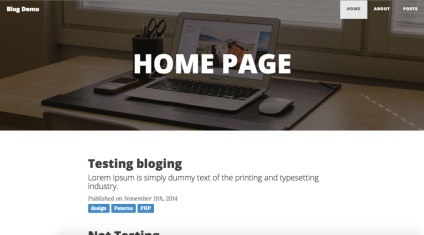
начална страница

В секцията конфигурация, сравним страница с URL, и се използва специален оформление, както и заглавието и описание.
В PHP раздел, ние използваме метода за конфигуриране на променливите onStart страница. Този метод се осъществява след инициализация на всички компоненти.
страница филтър генерира URL към определена страница, но може да мине с редица параметри, които да бъдат включени в URL адреса. Повече подробности - в документацията.
Една публикация страница
Единствената разлика от началната страница - част от URL. Параметър плужек - ключ в базата данни. Ако искате да съответства на един модел - можете да използвате регулярен израз.
Можете да се обърнете към документацията за повече информация за URL синтаксиса и използването на регулярни изрази.
В PHP раздел, ние търсим за мнение, подходящ параметър плужек. Ако няма такъв пост - пренасочва потребителя към страница 404.

Секцията за конфигурация на нашия сайт е почти един и същ.
мнения страница
За да се използва AJAX рамка, е необходимо да се свържете с маркер. Той е публикувал линк към файл в директорията, framework.js модули.
Маркерът също поддържа тази опция. Той ще добави някои допълнителни стилове, като индикатор за зареждане, когато искане AJAX.
AJAX рамка
Има два начина за определяне метод AJAX-манипулатор:
Вътре в секцията PHP
в рамките на компонент
Можете да определите своя манипулатор в рамките на компонент клас. Погрижете се за свързване на компонент в раздела за конфигурация на страницата (както в примера по-долу). Ако искате да научите повече за това как да създадете елементи, моля обърнете се към предишната си статия.
Преди да изпратите Вашето запитване, можете да покажете диалоговия прозорец за потвърждение или пренасочване към друга страница, когато се получи отговор. Списъкът на поддържаните атрибути може да бъде видяна тук.
Това е всичко, което трябва да изтеглите допълнителни позиции - анимация и поставете автоматично от рамката.
Ако имате проблеми с кеширането на AJAX качване, опитайте командния ред PHP занаятчия кеша: ясно. за да изчистите кеш паметта, и се уверете, че JS е актуализиран правилно.
заключение
5 урока последната колона "PHP"
Когато става въпрос за сигурността на уеб сайт, фразата "Да се филтрират всички, избяга всичко" винаги ще бъде от значение. Днес нека да поговорим за филтриране на данните.
Изразителен 2 поддържа връзка с други компоненти за специален режим на ZF. Не всеки харесва решението. В тази статия ще обсъдим как да се подобри процесът на свързване на няколко модула.
Да предположим, че трябва да изпратите информация за Google Анализ от страна на сървъра скрипт. Как да го направя. Отговорът в тази статия.
Селекция от няколко вида PHP пясък. На някои ви в онлайн режим ще бъде в състояние да тествате вашия код, но има и решения, които могат да бъдат приложени в сайта си.
Ами аз нихром се оплака вчера. Днес изпрати 500 новина в историята на лента.

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!
Свързани статии
