Здравейте, в тази статия ще се опитам да ви разкажа за това как да се UMI.CMS може лесно да добавите снимка галерия на продуктите.
Само искам да отбележа, че аз съм с помощта на стандартни UMI.CMS версия 2.8.6 и образа demoold с TPL шаблони. Имам всички шаблони, съхранявани в татко шаблон \ demoold, така че пътищата могат да бъдат до несъответствие с твоя.
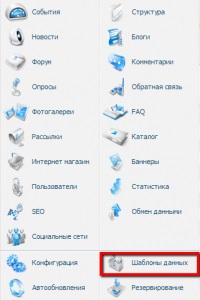
Първо трябва да отидете на "шаблони данни", а след това в обекта директория. Аз използвам стандартна UMI.CMS, така че аз ще редактирате обект "Хамстера"
Разделяне на модела данни UMI.CMS

Сега трябва да добавите нова група - "Още снимки" да "extra_images» ID:
След това добавете нови области, като изображение, и да ги направи видими. Имената могат да бъдат произволни:
TIP. Трябва да имате две групи. В първата група трябва да бъде основното изображение и във втората група, можете да го създадете по-висока, броят на изображенията, които искате да видя вашия потребителски.
След като добавите към групата и областта трябва да отидете в "каталога" модул, и отидете на обекта, който искате да добавите снимката на продукта:

Свързване галерии UMI.CMS
В галерия, Обичам да използвам fancyBox.
Отидете на уебсайта на програмиста и да го свалите. Ако изведнъж нещо не е на разположение, можете да изтеглите тук fancyBox.
Сега, свържете сценария за UMI.CMS модел.
Разопаковането на скриптови файлове във вашия шаблон папка, отворете шаблон, който е отговорен за продукцията на обекта директория, т.е. Каталог на карта 😉 и свържете всички CSS и JS fancyBox файлове. Свържете всички JS файлове следва макроса или преди етикета