Smartlanding / привличане на трафик / Междинно тества HTML имейли от различни услуги за електронна поща

Докато запознат с стиловете тема за буквите, разбрах, че някои пощенски услуги все още обикновено приема от CSS, определен чрез , но те все още трябва да се предписва на всеки елемент и се поддържа по никакъв начин не всички свойства - това значително улеснява работата, но разчита на метода за определяне на стилове по този начин - това е невъзможно. Поради това е необходимо да се предвиди възможност, че те не работят.
Аз реших да отида по този начин, се опита да пише непретенциозни стилове за форматиране на текста, връзки, и снимки, след това сложете в различно оформление на пощенските услуги. За тези услуги, които ще намалят стилове - ще се регистрират в кода на HTML или опитайте някакъв друг начин за решаване на проблема.
Html имейли структура значително се промени външния му вид, в сравнение с този, който е бил в първата статия. Бях объркан и реши да се възползва от Dreamweaver (ия), за да стане по-ясно да се работи с таблици.
Вторият вариант на писмото, също лежеше по-долу. Но докато не можете да се люлее. Аз съм все още ще го ремонтирам. Продължи.
Писмо добавих следните стилове:
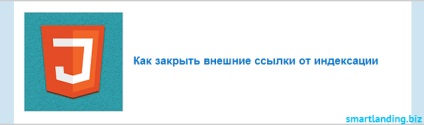
Писмо, придобити, както следва:

Свалих Mozilla Thunderbird програма, за да бъде в състояние да ръчно да изпрати писмо до различни пощенски кутии. Разбира се, когато ние Ви изпращаме по-добре да има база от абонати, свързани с поща на услуги. Някак си ще обсъди още няколко от тези услуги, защото няма да 10000 абонати ръчно изпращат имейли.
Така че аз изпратих писмо до моя Gmail, Yandex поща и електронна поща, и, както се очаква, има оформлението на крива. Ще започна да се коригира на поръчката.
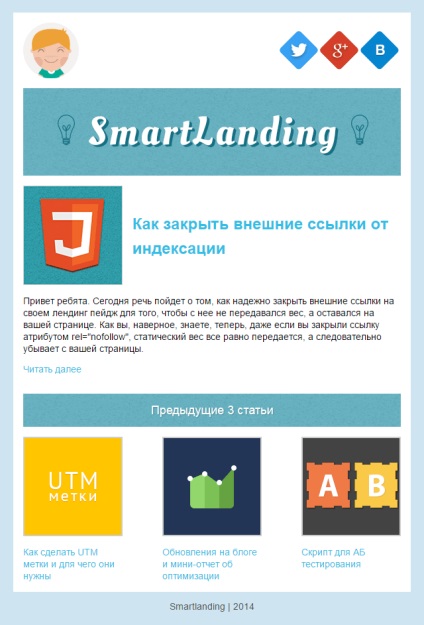
Отваряне на писмото в Mail.ru и Gmail - Аз открих, че текстови линкове променят цвета и размера. Ние излагайте стилове, предлагани от службите на поща по подразбиране. Така че заглавието се появи в Mail.ru:

Коригирайте проблема е създаването стилове директно в тага "а" за всяка от връзките и добавяне на "! Важни"
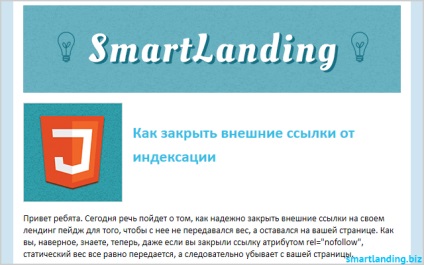
Подобна ситуация се наблюдава с текста, сключено през таг "р" и "педя". Проблемът е решен по същия начин. След това писмо е да изглеждат страхотно в Mail.ru и Gmail.
Също така голям писмо изглежда в Mozilla Thunderbird:



Аз не знам как да се повлияе на тези неща, но експериментът продължава. Може би има някои настройки в самите програми, но аз специално, все още не се докосне до тях и тествани оформлението на настройките на програмата по подразбиране. В бухалката забелязах друга особеност, вместо прозрачност, той изпълва областта на черно на картината. Необходимо е да се вземе това предвид, в оформлението.
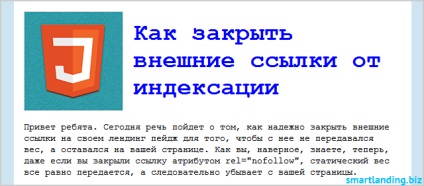
И сега искам да говоря за Yandex поща. Внимавайте, тъй като показва в интерфейса Яндекс, същото писмо, както и в примерите по-горе:

И днес - всичко. Чао на всички!
Това е интересно:
- Разпределение красиви HTML имейли | Окончателната версия

- Как да създадете красива HTML имейл, за да изпратите

- 5 ефективни видове отстъпки за целевата страница

Свързани статии
