Да се отървем от догадките в дизайна
Така че това, което може дизайнери, за да убедят клиента, в манията си с най-добри намерения, както и в решенията, които е трудно като скала?
Творчеството вдъхва живот на успешни уеб сайтове. Въпреки това, творчески идеи и решения често са сходни с догадки - опасно нещо, казвам ти.
Следните упражнения ще помогнат за изграждането на клиент реален диалог и да се научат да го документира, и клиентът ще премахне завесата на страха от креативност и се включат в процеса на създаване на вашия сайт.
Сложете ясни цели
Някои хора си въобразява, че те знаят защо имате нужда от уеб сайт, и те се борят за правото да формулира ясни и измерими цели. Неясни цели принуждават човек да повярва, и предположения могат да доведат до разочарование. Цели като "да продаде повече от нашите продукти" или "става все по-популярен", замъглено и изпратени почти навсякъде.
Упражнение с променена критерии за приемане (модифициран критерии за приемане упражнения) - най-простите и в същото време ефективно, знам. Той ще ни научи да си поставям цели. Пъргав разработчиците от различни области на това приложение да покажат защо да се реши този проблем и как тя се вписва в общата картина на случая. Няколко промени и упражнения за целеполагане в строителна площадка:
Пример искане:
- Ние ще направим нов дизайн на сайта, защото имаме нужда от много трафик и нов външен вид, и ние искаме да стане по-уважаван на пазара.
Пример искане верига строителство:
- Искаме да ______ защото ________ да _________.
Пример съответните цели:
- Ние искаме да увеличите трафика към сайта с 20%. защото имаме нужда от повече внимание от страна на потенциални клиенти. да привлекат минимум 8 контакти с клиенти на месец.
- Ние трябва да промените външния вид на сайта, за да по-модерна, защото трябва да сме по-подходящи за нуждите на потребителите с цел да увеличи продажбите с 10%.
- Искаме да напише четири статии за нашата индустрия в един месец, тъй като искаме да помогнем на нашия пазар, за да се образува най-малко двама партньори в един месец.
Обърнете внимание как семантично разделение "инструменти", "смисъл" и "бъдещето на" очертава целите на клиента и описва защо той иска да прави и как той достига до това. Критерии за приемане на дизайн е чудесен начин да "измие" ненужни дълбоки, може би дори непознати, намерения, които помагат на дизайнера и клиента, за да видите правилните решения и да се избегне изненади в бъдеще.
Преработване на гола, докато всички съответни лица (които вземат решения) не ги разбират, и аз няма да се съглася с тях.
бонус:
Посочете няколко цели и да видим кои от тях са средно и висше, но не прекалявайте - никой сайт не може да реши много приоритети.
Организирайте страници
Хората се влачеха от сайтове, които помагат за решаване на проблема, без никакви умствени затруднения. Потребителят трябва да прекарат умствени си сили, за да решат проблемите си, а не да разберете как работи сайта.
Сортиране на карти - един чудесен начин да се рационализира сайта. Напишете списък на всички страници и пишат на заглавията на карти, а след това се разпространи картите на масата. Преместете ги напред-назад, докато тя се похвали най-ясна схема на всички раздели и подраздели.
сайт за сортиране, например с помощта на таблица:

Ако се прави в този момент редизайн, а след това отделете време да поиска от уебмастера на трафика на сайт: Кои страници са най-често посещавани, и които най-малко? Това е една чудесна възможност да се оцени качеството на страниците на съдържанието на сайта и да служи на своите посетители. След подрязването и съчетават подобни страници, отделно от тях и да се опрости комплекс.
Дори и след обичайния дизайн на сайта, упражнения за сортиране на карти може значително да увеличи използваемостта (използваемост) и ефективността на сайта. Този ход може да се практикува така, че сайтът е постоянно остава полезен за посетителите. Аз ви каня на читателя да се запознаят с други начини за извършване на сайта карта за сортиране и ви канят да се запознаят с кутии и сортиране на стрелките карта ръководството, карта Usability.gov на сортиране статия или дори книга за сортиране на карти чете.
бонус:
Интересен трик - да вземе карта сортиране с човек, който не знае нищо за фирмата-клиент. Така че можете да получите неочаквана помощ и предотвратяването на отклонението.
Разпространяване на информация на страницата
Следващата стъпка трябва да разберем йерархията на визуална информация на страницата. Позовавайки се на разпределението на внимание - аз го наричам "внимание карта" - и проста аритметика.
внимание на картата е набор от цели за дадена страница; всяка цел има определен брой точки. Присвояване на общия брой точки, необходими за добро разпределение на информацията на тази страница, но не прекалявайте, както и че може да се изкриви и оценка на информацията на различни нива по равно. Идеята е, че цялата информация, разделена на блокове в зависимост от стойността на критерий, значение, едно спрямо друго и да се изгради ясна йерархия.
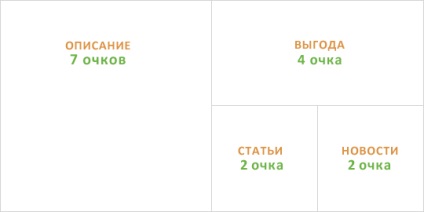
Пример целевите точки:
- Петнадесет точки на четири гола.
Пример резултати:
- Описание на услугите: 7 точки
- Ползата от използването на: 4 точки
- Статии за пазара като цяло: 2 точки
- Свързани новини: 2 точки
Най-много визуално "карта вниманието" е по-ефективна, отколкото просто списък с точки на разпространение, тъй като ви позволява да се разпределят пространство за информация на уеб страницата. Сторихме "Услуга за описание на" седем точки, три повече от "ползите" от стоките, а след това на сайта трябва да се обърне към "описание" специално внимание.
Използвайте фокус карта, за да присвоите на значението на информационния блок и му представят на съответното място:

Обща схематично представяне на това как да се постигнат целите на вашия сайт и "карта внимание" трябва да бъде ваш водещи тактически ходове.
бонус:
Когато приключите информация за позициониране, след това завъртете си схема или да го отрази в огледалото и се уверете, че по смисъла на съдържанието не се губи. Критика на собствената си работа, включително и един необичаен рецепция с огледало, може да попаднете на много нови идеи.
Разработване индивидуалност
Силна архетип може да създаде силна емоционална връзка миг. Архетип е набор от характеристики и особености, общи за определена група от хора, които говорят на всеки език и всяка националност, живеещи на Земята. Всеки архетип има силни и слаби черти, техните страхове и способности. При прилагането на тези аспекти на индивидуалност в проектирането, хората ще чувствено identefitsirovat с него (с дизайн). Това създава един незабравим образ и изгражда доверие.
архетипи:
- Св.
- изследовател
- градински чай
- герой
- Outcast или постави извън закона
- магьосник
- Редовен Guy / обикновено момиче
- любовник
- джокер
- медицинска сестра
- създател
- управител
Ако изберете един бездомник (само не забравяйте, Harley Davidson), а след това да започне да се критикува нещо би било в противоречие с един човек с наистина дивите обноски и принципи. Може да бъдете изненадани от броя на новите идеи, които могат да бъдат получени, отразяваща по темата.
Идеи неопитомена извън закона:
- Иска отмъщение, или просто да се направи революция
- Той иска да разбие всичко, което не работи
- Тя мрази слабост и тривиално
- Той се опитва да шокира хората
- Той се надява да даде на всеки радикална свобода
- Възприема като зло
- Той вероятно ще бъде виновника
Ако успеете да запазите тези черти и ги прилага за различен дизайн, не забравяйте да ги използвате същите като всички други продукти и кампании, които включват взаимодействие между хората. Това ще създаде много силна марка.
бонус:
Хората често бъркат с индивидуалните особености на вашата компания със собствен. Определяне на архетипа на добрите компании и други ключови играчи, за да ги разграничат от личните характеристики на фирмата.
Идентифициране на правото и да завърши
Тук е трик, който ще ни помогне. Ние приемаме противоположните черти, които са особено влиятелна за определяне на дизайна и ги поставете върху скала, например.
Пример плъзгащи везни за определяне на противоположни проектните характеристики:

Създаване с увереност
Ясно и разбрано от всички цел представяне, организацията на обекта, местоположението на материала на страницата, идентичност сайт ще създаде работна среда, в която (и клиента) ще може да разчита на ясни и документирани идеи. Заедно с клиента, ще създадете безспорна пред работа, фокусирани изследвания; избегне нереалистични очаквания и в крайна сметка се изгради добър дизайн.
Свързани статии
