
Кои са елементите на избор
Функционалността на формите ще бъде ограничено, без възможност за избор на стойности от списък с предварително дефинирани опции. Част от проблема, свързан с психологията на потребителя. Ръчно въвеждане на информация може да бъде много досадно. Не забравяйте, че ако отговаряте на огромни регистрационни форми? Помните ли как не е забавно да ги напълнят?
В HTML, има три вида специални полета отметка (кутията), радио (превключвател) и изберете (избиране от списък). Те са предназначени за по-лесно пълнене на форми, и за подобряване на контрола върху този процес. Функции и настройки на тези области ще бъдат обсъдени в нашата статия.
Използването Квадратчета за отметка (флагове)
Знамена в HTML, генерирани от един елемент . приписват вид, че трябва да се създаде отметка. Браузърът ще покаже тази област като малка дълбочина на квадрат. Когато кликнете вътре проверката се появи, което показва, селекции на потребителя.
елементи типа квадратчето или квадратчетата наречени флагове като флагове могат да бъдат само в две състояния: изпуснато и израснал.

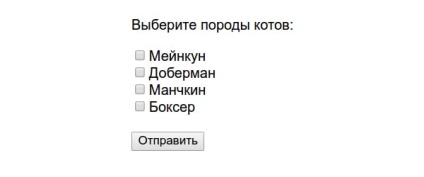
Фигура 1. Пример квадратчета показват браузър
квадратчетата на HTML служат за образуване на множествена селекция на представените стойности. Например, с помощта на няколко такива полета, след приключването на всяка друга, може да донесе на потребителя меню по поръчка.
проверява Използване атрибут. да се направи отметка в квадратчето избрана по подразбиране. Възможно да се посочат проверява най-малко за всички опции наведнъж. Потребителят може да промени стойността на собствения си да изпрати формуляра.
Тъй като отметки са отделни полета, но при избраното състояние може да са повече от един, трябва да се определи за всеки един от тях уникално име атрибут. Така че на сървъра може да се получи стойност, съответстваща на избрания флаг, използвайте атрибута стойност.

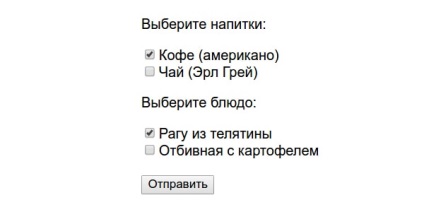
Фигура 2. Показани от квадратчетата с разширени настройки
Използване на ключове (бутони за избор)
Ключове формират списък на областите, в които можете да изберете само един. За да създадете използва HTML елемент превключвател . тип атрибут, който трябва да бъде зададен на радио. Браузърът ще го покаже във формата на кръг в дълбочина. Чрез кликване в него се появява сенчести кръг по-малък.
В уеб проектиране на тези видове полета, наречени ключ или радио бутони. За разлика от квадратчета, можете да инсталирате само един бутон за избор избрана по подразбиране. Използвайте проверява този атрибут.
Тъй като можете да изберете само един от ключовете, а след това всички от тях трябва да се зададе същото име атрибут. В HTML, можете да създадете няколко групи от бутони за избор на който ще се съхраняват отделно един от друг. За да направите това, да ги питам различни атрибути име.
Стойностите на превключвателите могат да варират. Потребителят избира само една опция, но сървърът трябва да може да се прави разлика между тях. Ето защо, питам различните области на стойност атрибути.

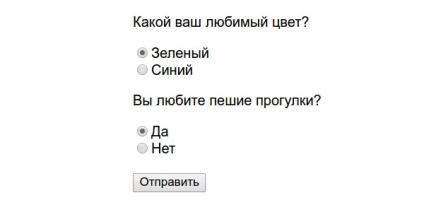
Фигура 3. Дисплеят се в браузъра
Използване на списъците падащите
Ако броят на стойностите, които се избор е доста голямо, използвайте елемента
Цялата структура ще бъде показана от браузъра, под формата на компактна област. Когато кликнете върху него осъзнах падащия списък на шоу. Текстовете в елементи
За да се образува може да изпрати списък падащо на сървъра,
HTML позволява многократно избор на ценности в падащия списък. За да направите това, елементът
бележка
Има два вида на дисплея елемент

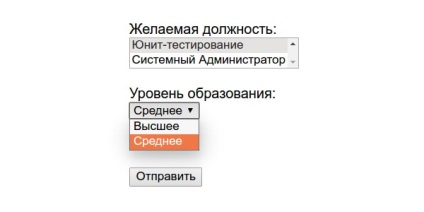
Фигура 4. падащите списъци с различни настройки
Блокиране Избор на елементи
Можете да изберете Няма горепосочените области. Например, това е полезно, ако даден продукт е в наличност. HTML ви позволява да приложат това поведение чрез добавяне на атрибут в квадратчетата за инвалиди, радио бутони, или от падащия списък.
Отличителна черта на падащите списъци е, че атрибутът с увреждания. посочено в точка

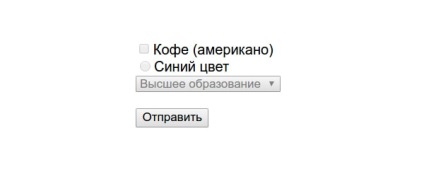
Фигура 5. блокирани селекции
Сподели в sotscetyah:
