Нашият екип за техническа поддръжка има удоволствието да ви представя на нов урок, който ще ви покаже как да се работи с Swiper плъзгача в уеб шаблони.
Свържете се с FTP на вашия клиент или да отворите файлов мениджър хостинг контролен панел, за да се получи достъп до файловете на сайта.
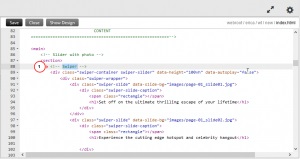
Отворете файла * .html, за да намерите кода плъзгача на страницата (обикновено index.html файл). Използвайте Ctrl + F, за да извършите търсене по ключовата дума "Swiper", или просто да превъртите страницата надолу, за да видите устройството слайдер:

Можете да зададете параметрите на плъзгача в атрибута данни параметър. където "параметър" - тази настройка, че трябва да се промени, например, данните височина ще ви позволи да промените височината на плъзгача. По-долу можете да намерите списък от атрибути, които са достъпни за промяна (за елемента обект «Swiper слайдер» клас):
данни височина - определя височината на плъзгача в пиксели (определя статичната височина, това няма да се промени, когато промените резолюцията на екрана); *% (Определя височината на плъзгача, като процент от неговата ширина); * Вх (определя височината на плъзгача като процент от височината на прозореца).
данни мин височина - определя минималната височина на плъзгача, като атрибут на данни височина.
данни за автоматична игра - автоматично определя стартирате слайдшоу. Можете да изберете "Да" / "Не", за да включите / изключите автоматичното възпроизвеждане на слайдшоу. Можете също да укажете параметъра време в милисекунди, за да зададете интервала от време между смяната пързалки, например, данни за автоматична игра = »3000".
данни цикъл - определя дали слайдшоуто спира да играе в последния слайд. Можете да изберете "Да" / "Не", например, данни цикъл = »невярно».
данни посока - определя посоката на превключвателя на пързалка. Можете да настроите стойността на "хоризонтална" / "Vertical", например, данни посока = »хоризонтална».
данни слайд-ефект - определя ефекта на плъзгача. Можете да зададете стойностите избледняват / слайд / Coverflow / куб, например, данни слайд-ефект = »слайд».
За да промените съдържанието на слайдовете, просто да промените пътя към образа на слайда в атрибут на данни слайд-бг и актуализиране на текста на слайда по-долу. Обърнете внимание на следния пример:
където «изображения / страница 01_slide01.jpg» - тази снимка на слайда, и цялото съдържание на устройството с клас «Swiper-плъзгаща надпис» - това е текстът на слайд.
