Имаме удоволствието да Ви предложим полезен наръчник за това как да се работи с една страница галерия в JS-анимирани шаблони. който ще ви покаже как да редактирате текст и изображения, както и промените оформлението на страницата.

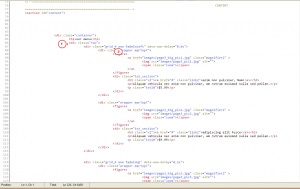
Страницата съдържа код за поредица (редове), които обикновено включват решетка 12 колони всяка. Кодът на съдържанието на страницата (като изображения и текст) е обвито с селектори grid_X класове (или Spanx). където X определя броя на решетъчни колони, които се използват за съдържание колони на вашата страница. За решетка структура 3-колона използва следния код:

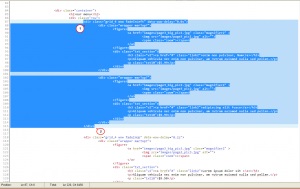
Ако е необходимо да промените броя на колоните на вашата страница, трябва да копирате целия участък код с решетката и я поставете в елемента на "поредица» (ред). Например, нека да се увеличи броя на колоните на страницата на менюто. Промяна на броя на елементите в X или Spanx grid_X и се уверете, че все още 12 решетка от колони в един ред. Кодът трябва да се структурира, както следва:
С помощта на grid_X елемент (или Spanx) Можете да намерите кода за всяка част от съдържанието - като правило, това е етикет на изображение или текст. По-долу ще намерите структура за 2 изображения със съответните подписи:

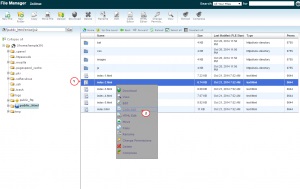
Ако имате нужда да добавите снимка на колона, просто да копирате кода на едно изображение с подписа и да го добавите към дъното съгласно кодекса на последното изображение (за да добавите нова снимка в дъното).
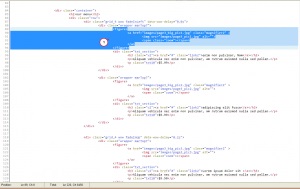
код на изображението структура изглежда по следния начин:

Ако имате нужда, за да забраните Лайтбокс на страницата, трябва да замените пътя към версия на изображението с по-висока резолюция справка, която трябва да се пренасочи по-голям, когато е натиснат, и премахване на част от кода . С цел да се замени изображения, използвани за лайтбоксът и миниатюрите, променете SRC = »» в съответствие IMG. вмъкване на пътя към новия си имидж.
текстовата част е обикновено, както следва:

Тук можете да промените името на изображението, да замени # в HREF = »#», отнасящи се до титлата, променете придружаващия текст, добавяне на нов текст, или да го премахнете напълно, ако е необходимо.
Свързани статии
