
Ако имате голямо количество информация, но в свободното пространство, на сайта не е на разположение, а след това най-доброто решение на този проблем е да се създаде JQuery раздели. JQuery раздели скриват съдържанието, заема много малко място.
1. Първо трябва да се създаде HTML структура за бъдещето на разделите.
2. Сега трябва да използвате JQuery да се скрие
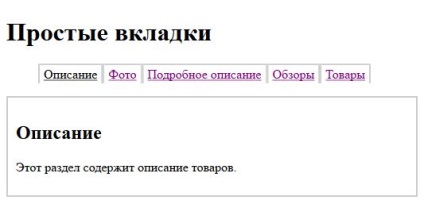
Сега, след зареждането на страницата, потребителят ще вижда само един списък, състоящ се от връзките!
Сега, когато кликнете върху линка, преходът няма да се прави за него, в действителност, за това действие и е отговорен preventDefault.
4. Освен това, необходимо е да се направи това, когато потребителят кликне върху връзка показва съдържание, съответстващо контейнер. За да направите това, добавете $ (this.hash) .show () преди e.preventDefault на предходната алинея.
Структура $ (this.hash) .show () означава, че едно кликване върху линка, за да се покаже опаковката, номер, който съвпада с номера на стойност HREF. Hash - връща стойността на HREF връзки. С други думи, ако щракнете върху връзката, която има параметър HREF = "# описанието", изграждането на $ (this.hash) .show () е еквивалентно на $ (# описание) .show ().
6. Всички основен код за JQuery раздели и разделите са писали завършен вид. Остава само да добавите CSS стилове в styles.css заглавния файл:
7. След като добавите стилове, раздели стомана изглежда красива, но не е ясно кой е по-активен в момента. Можете да поправите това, чрез добавяне на специален клас за активния раздела:
В styles.css стилове добавите клас:
8. финалния щрих: ще се уверите, че раздела се активира при зареждане на първия JQuery страницата. Добавяне на филтър ( ": първо"). Щракнете ():
С помощта на филтъра и псевдо-първата. Генерирахме кликнете автоматично на първия раздел, веднага след зареждането на страницата. Нашите JQuery раздели готов!
