В днешната статия на документацията JQuery ще бъдат разрушени, за да работи с CSS свойства библиотека.
Ще се научите да получите и задайте стойностите на имоти за CSS-елементи, включително и работа с ширината и височината, както и да се определи позицията на елемента.
.CSS (име)
Връща стойности за CSS-свойства на името, на първия елемент в комплекта.
В този пример, за да получите достъп до CSS-фон-цвят собственост трябва само да кликнете върху DIV елемента.
Отворете пример в новия прозорец и погледнете изходния код
.CSS (свойства)
Връща: JQuery Object
Задава стойности за CSS-свойства на всички елементи на набор използване на обект, състояща се от двойки ключ / стойност.
Това е най-добрият начин да се определят стойности за множество с CSS свойства на всички елементи на колекцията.
Погледнете този пример.
Ако показалеца на мишката минава над алинея, а след това този раздел ще бъдат инсталирани жълт фон и текст смело.
Когато курсорът на мишката извън границите на участъка - промени на фона на сиво, маркирайте текста се нормализира.
Отворете пример в новия прозорец и погледнете изходния код
CSS (име, стойност)
Връща: JQuery Object
Задава стойността на един с CSS свойства на всички елементи на комплекта.
Ако стойността на всяка от CSS-свойства, като се използва номер, той автоматично се превръща в една стойност пиксел.
В този пример, за да промените цвета на текста и да е раздел, използвайте на курсора на мишката събития. е извън него.
Отворете пример в новия прозорец и погледнете изходния код
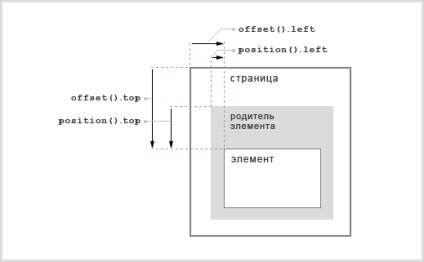
За първи елемент в комплекта получава сегашното вдлъбнатината координира по отношение на началната страница.
.позиция ()
За първи елемент в комплекта получава ток координира по отношение на маржовете в сравнение с най-близкия родителя, който определя типа позициониране
(Позиция Css-имот относителна или абсолютна или фиксирана).
Тя връща обект, който съдържа стойност (число) и отстъп в горния ляв ъгъл.
Този метод работи само с видимите елементи.

Отворете пример в новия прозорец и погледнете изходния код
Връща: Integer
Вземи текущата стойност на височината в пиксели на първия елемент в комплекта.
Този метод също така ви позволява да се намери височината на прозореца и документ.
В този пример, ние получаваме някои от височината.
showHeight допълнителна функция, просто да изходните стойности в елемент DIV.
Отворете пример в новия прозорец и погледнете изходния код
височина (Val)
Връща: JQuery Object
Задава височината на CSS имоти за всеки елемент в комплекта.
Ако устройството не се определя еднозначно (например ги или%), след това стойността се определя на пиксела.
В този пример, чрез кликване елемент DIV, задайте 30px височина и в същото време цветът се променя за него.
Отворете пример в новия прозорец и погледнете изходния код
Връща: Integer
Вземи текущата стойност на ширината в пиксели на първия елемент в комплекта.
Този метод също така ви позволява да намерите на ширината на прозореца и документ.
В този пример, ние получаваме някои от височината. showWidth допълнителна функция, просто да изходните стойности в елемент DIV.
Отворете пример в новия прозорец и погледнете изходния код
.ширина (Val)
Връща: JQuery Object
Задава ширината в CSS-свойствата на всеки елемент в комплекта.
Ако устройството не се определя еднозначно (например ги или%), след това стойността се определя на пиксела.
В този пример, чрез кликване елемент DIV, задайте ширина 30px и в същото време да променя цвета на него.
Отворете пример в новия прозорец и погледнете изходния код
.scrollTop () .scrollLeft ()
С тези характеристики могат да бъдат получени или промяна на стойността на вертикални или хоризонтални превъртане елементи на страницата. Пример за използване на метода, за да създадете връзка "до" един пример от най-добрите връзки
превъртете магнитуд измерва с броя на пикселите извън екрана:

